Troubleshooting Website
Common issues with website push notifications.
Supported Browsers
| Browser | Windows PC | macOS | Android | iOS |
|---|---|---|---|---|
| Google Chrome | YES | YES | YES | N/A |
| Firefox (non-ESR) | YES | YES | YES | N/A |
| Safari | N/A | YES | N/A | YES |
| Microsoft Edge | YES | N/A | YES | N/A |
| Opera | YES | YES | YES | N/A |
| Internet Explorer | N/A | N/A | N/A | N/A |
| Mobile webviews | N/A | N/A | N/A | N/A |
Legend:\ N/A Push notifications are technically Not Available in this configuration.\ NO We do not support push notifications in this configuration.
Notes:
- In order to comply with the European Union's Digital Markets Act, Apple initially removed support for Home Screen web apps, necessary for Safari to support the Web push notifications. This was planned to impact only iOS 17.4+ users in the EU, but hopefully won't happen. Source. EU's DMA also made Apple open iOS to alternative web browser engines which gives the opportunity to other browsers to support Web push notifications on their own terms.
Testing as a new user
Clearing Browsing Data under Google ChromeWe recommend you create a dedicated profile to test web push in Google Chrome. A new profile can be created by clicking the person icon (👤) left of the the ⋮ menu button, and choosing Manage people, then clicking the Add person button on the opened window.
With this new profile, you should clear browsing data every time you want to test subscribing to push notifications:
- Under Chrome, choose Clear Browsing Data...
- Select Advanced
- Select All time in the Time range dropdown
- Check Cookies and other site data as well as Content settings
Web push is not working at all
- Make sure you are using a supported browser;
- Make sure you are not browsing in Private mode, Incognito mode or Guest browsing mode.
- If you see an error like
GET https://cdn.by.wonderpush.com/sdk/1.1/wonderpush-loader.min.js net::ERR_BLOCKED_BY_CLIENT, you have a browser extension like an ad blocker that is preventing the SDK to load. Either disable it or add an exception to whitelist allwonderpush.comdomains. - Make sure your browser's notifications are not disabled in your system.
- If you see an error like
failed to initialize IndexedDB storage, make sure your computer has enough disk space available. Otherwise your browser might be preventing websites from storing any data. Another rare possibility is the corruption of your current profile, which is typically fixed by creating a new profile instead. - If your device is connected to the Internet via an enterprise network, chances are you are behind a Firewall. Firebase Cloud Messaging, the technology behind Chrome push notifications, requires ports
5228,5229and5230to be open for notifications to be delivered (more information). Apple Push Notification service requires port5223(more information). [Autopush-rs](https://github.com/mozilla-services/autopush-rs/, the technology behind Firefox push notifications connects towss://push.services.mozilla.com/using port443. - Make sure you are not in Do not disturb mode in your OS.
- Please close any already displayed notification, as in some cases only a few are shown at a time, and the rest appears once room is made.
- Do not use fullscreen, otherwise notifications will wait until you exit fullscreen.
Error messages in the browser console
I have a console error related to "Refused to connect" or "Refused to load manifest" or "Refused to load the script" or "Refused to create a worker" or "Refused to frame"
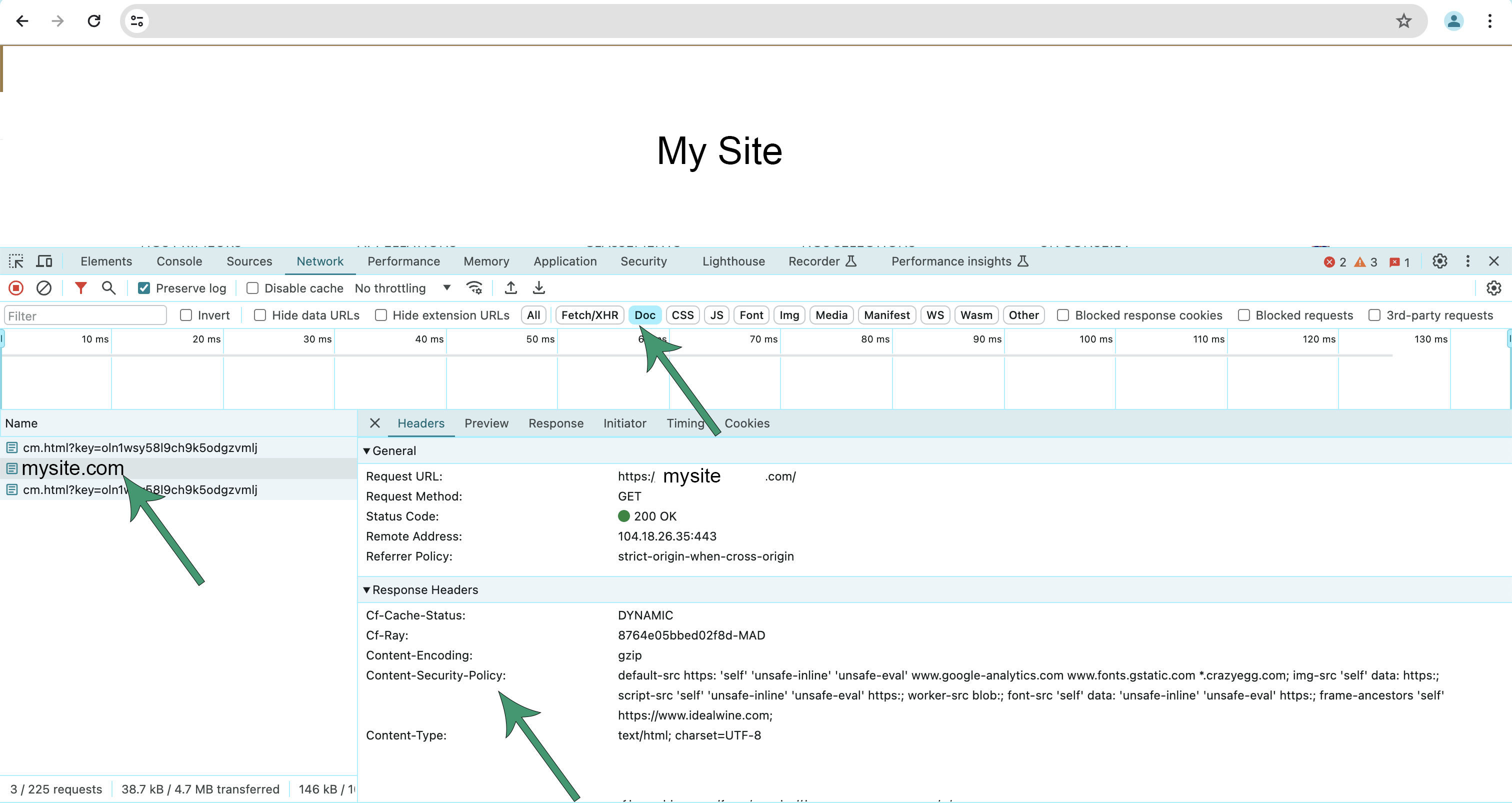
If you get an error message like one of the followings:
Refused to create a worker from 'https\://...' because it violates the following Content Security Policy directive: "worker-src ...:".
Refused to frame '[https://...wonderpush.com/](https://...wonderpush.com/)...' because it violates the following Content Security Policy directive: "frame-src ...:".
Refused to connect to '<URL>' because it violates the following Content Security Policy directive: "connect-src ...:".
Refused to load the script 'https://cdn.by.wonderpush.com/sdk/1.1/wonderpush-loader.min.js' because it violates the following Content Security Policy directive: "script-src-elem […]".
Refused to load manifest from 'https://cdn.by.wonderpush.com/sdk/…/wonderpush-manifest.json' because it violates the following Content Security Policy directive: "default-src 'self'". Note that 'manifest-src' was not explicitly set, so 'default-src' is used as a fallback.
[Report Only] Refused to connect to 'https://cdn.by.wonderpush.com/config/webkeys/…' because it violates the following Content Security Policy directive: "connect-src […]".Your server is misconfigured and it returns a Content-Security-Policy or Content-Security-Policy-Report-Only header that does not allow WonderPush to load the necessary resources.

Identify the offending policy directive and add *.wonderpush.com to its list of values. Take a look at the following list (adapt https://www.mydomain.com):
Content-Security-Policy: […]; worker-src: https://www.mydomain.com; manifest-src *.wonderpush.com; connect-src *.wonderpush.com; script-src *.wonderpush.com; script-src-elem *.wonderpush.com; default-src *.wonderpush.com; frame-src *.wonderpush.comIf you are using WordPress, the Content-Security-Policy header is probably added by one of your plugins. You can find out which by disabling them in turn.
Send yourself a test notification via the browser console
If you already subscribed to push, you can easily send yourself a test notification and thus test that the link between WonderPush and your browser is working as it should.
Open your browser console, and run: WonderPush.sendSelfNotification();
You should receive a test notification within seconds.
This notification is only sent to you, no other subscriber will see it.
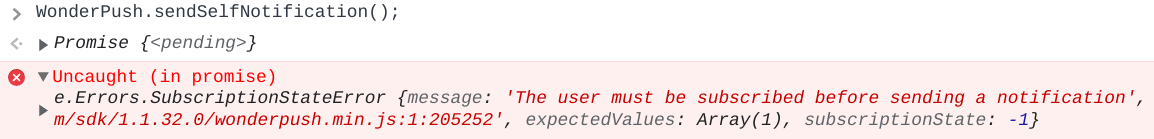
Otherwise, if you see the message below in your console then it means that you have not subscribed to push notifications:

For an advanced usage of sendSelfNotification() method, you can read the Website SDK Reference.
The changes I made from the dashboard are not applied immediately
There are 2 levels of cache implied in the configuration you manage via the dashboard:
- Server-side edge cache: It is used to ensure prompt delivery of the configuration to each client. It's duration is 1 hour.
- Client-side cache: It is used to reduce the number of requests done by the client to reduce battery and data consumption. It's duration is 12 hours.
This means that a change you did in the dashboard will be seen for new visitors in 1 hour maximum, and will be seen for previous visitors in 12 hours maximum. If you wish to validate a configuration change, wait 1 hour max and either test as a new user or invalidate the client-side cache using the following code:
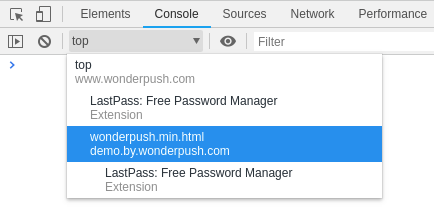
WonderPush.Developer.invalidateConfig()It is possible that you need to execute this command in the context of the wonderpush.min.html frame in addition to the top context. Change the context as show below, and run the command again:

I cannot put the async script tag on my site
If you are restricted to writing JavaScript and cannot add the first script tag, simply use the following alternative snippet:
(function(){
var js = document.createElement('script');
js.src = 'https://cdn.by.wonderpush.com/sdk/1.1/wonderpush-loader.min.js';
js.async = true;
document.head.appendNode(js);
})();
window.WonderPush = window.WonderPush || [];
WonderPush.push(["init", {
webKey: "YOUR_WEBKEY",
}]);Replace YOUR_WEBKEY with the webkey of the snippet from your dashboard.
The subscription dialog is not showing
- Double-check the subscription dialog settings in your dashboard. Please allow 12 hours for any change to be taken into account.
- Clear browsing data as indicated above and try again.
- Open the console in your browser and check for any error messages related to WonderPush.
- Make sure the WonderPush SDK is correctly installed by pasting this script in the console:
WonderPush.push(function() { console.log('WonderPush is installed'); });Press Enter, the console should display "WonderPush is installed". If you do not see this message, double check our Website Quickstart.
- Double-check the subscription dialog init options of your integration.
Notifications are not received in Google Chrome
Make sure you don't have many notifications already displayed, depending on the browser and OS, new notifications will only be displayed once older ones are closed.
- Check that you are subscribed to notifications by pasting the following script in your console:
WonderPush.push(function() { WonderPush.isSubscribedToNotifications().then(function(isSubscribed) { console.log('Subscribed', isSubscribed); }); });Press Enter. The console should display: Subscribed: true.
If not, then paste the following to subscribe:
WonderPush.push(function() { WonderPush.subscribeToNotifications(); });- Go to chrome://gcm-internals/ and check that you see
GCM Client State: READYandConnection State: CONNECTED, then send yourself a notification, and verify it is received in the Receive Message Log. If the log stays empty, the notification was not delivered. If not, then contact your network administrator. - Clear website data as described at the top of this document, subscribe again and send yourself a push notification.
ReferenceError: WonderPush is not defined
This means that WonderPush has not been included in your page, either prior to the first place you use it, or at all.
Be sure to include WonderPush in all your pages to properly track user engagement.
If you happen to use WonderPush in multiple places and cannot make sure that the SDK installation snippet is present prior to one of the places you use it, simply add this simple line at the top or your script:
WonderPush = window.WonderPush || [];WonderPush.push is not a function
See the upgrade guide.
You will need to update your integration script.
Replace this older snippet:
<script>
(function(w,d,s,i,n){w[n]=w[n]||{q:[],init:function(o){w[n].initOpts=o;},ready:function(c){w[n].q.push(c);}};
setTimeout(function(j,k){if(!d.getElementById(i)){k=d.getElementsByTagName(s)[0];j=d.createElement(s);j.id=i;
j.src="wonderpush-loader.js";k.parentNode.insertBefore(j,k);}},0);
}(window,document,"script","wonderpush-jssdk-loader","WonderPush"));
WonderPush.init({
webKey: "YOUR_WEBKEY",
// any other options…
});
</script>With this new one, as you can find in your dashboard:
<script src="https://cdn.by.wonderpush.com/sdk/1.1/wonderpush-loader.min.js" async></script>
<script>
WonderPush = window.WonderPush || [];
WonderPush.push(["init", {
webKey: "YOUR_WEBKEY",
// any other options…
}]);
</script>You will also need to update calls from WonderPush.ready to WonderPush.push, see next section.
This site has been updated in the background
When receiving web push notifications, instead of the intended message the following is displayed: This site has been updated in the background.
It's likely that your site has more than one service worker on the same scope. Please follow the steps described in Service Worker Integration.
WonderPush.ready is not a function
See the upgrade guide.
Update calls from WonderPush.ready to WonderPush.push, you're done.
To ease migration you can also add the following line, after the first line shown as context:
WonderPush = window.WonderPush || [];
WonderPush.ready = WonderPush.push;Why can't I see my subscription prompt for Web Push notifications on iOS?
iOS does support web push, but there's a catch. Find out how to subscribe to push on iOS.
WordPress CDN & Cache Plugin Support
Using cache plug-ins with CDN support can prevent the required files from being served by your domains. Here's how to use the appropriate settings:
Autoptimize
In Excluded scripts section, exclude the WonderPush Script:
wp-content/plugins/wonderpush-web-push-notifications/assets/sdk/(.*)
WP Rocket
In the WP Rocket CDN settings, under "Exclude Files From CDN" add:
(.*)/wonderpush-web-push-notifications/assets/sdk/(.*)
LightSpeed
In the LightSpeed CDN settings, under "Exclude Path" add:
(.*)/wonderpush-web-push-notifications/assets/sdk/(.*)
WP Super Cache
In the CDN tab, make sure the Exclude if substring tab has at least these two entries:
.php, wonderpush-web-push-notifications
After changing, don't forget to click the Delete Cache button.
W3 Total Cache
In the CDN tab (after clicking Performance on the left sidebar), make sure the "Rejected files" text box has at least the following entry:
{plugins_dir}/wonderpush-web-push-notifications/assets/sdk/*
After changing, don't forget to click Save all setting.
WP Engine
In your WP Engine plugin > General Settings > HTML Post-Processing
add the below URLs replacing "YOURSITEHERE" with your website:
#https?://(www\.)?(YOURSITEHERE\.com|mywpenginehandleHere.wpengine.com|wpengineCDNpathHere.wpengine.netdna-(ssl|cdn).com)/wp-(content|includes)# => https://wpengineCDNpathHere-wpengine.netdna-ssl.com/wp-$4 #https://wpengineCDNpathHere-wpengine.netdna-ssl.com/plugins/wonderpush-web-push-notifications/# => https://mywebsiteHere.com/wp-content/plugins/wonderpush-web-push-notifications/ #https://wpengineCDNpathHere-wpengine.netdna-ssl.com/wp-content/plugins/wonderpush-web-push-notifications/# => https://mywebsiteHere.com/wp-content/plugins/wonderpush-web-push-notifications/
Can I test my setup on localhost ?
localhost ?Yes you can. You need to:
- have a valid SSL setup on https://localhost
- adapt your WonderPush snippet to add
customDomainandallowedSubscriptionDomainsentries like this (adaptYOUR_WEB_KEY):
<script src="https://cdn.by.wonderpush.com/sdk/1.1/wonderpush-loader.min.js" async></script>
<script>
window.WonderPush = window.WonderPush || [];
WonderPush.push(["init", {
webKey: "YOUR_WEB_KEY",
allowedSubscriptionDomains: ["https://localhost"],
customDomain: "https://localhost",
}]);
</script>Updated 4 months ago
