Setting up the cart reminder notification
If you've deleted this notification, or if your project has been created before Sept 1st 2019, you can create it yourself following this guide.
The cart reminder notification is normally set up automatically when you first create your project.
If you've deleted this notification, or if your project has been created before Sept 1st 2019, you can create it yourself as follows:
Step 1. Compose your cart reminder notification
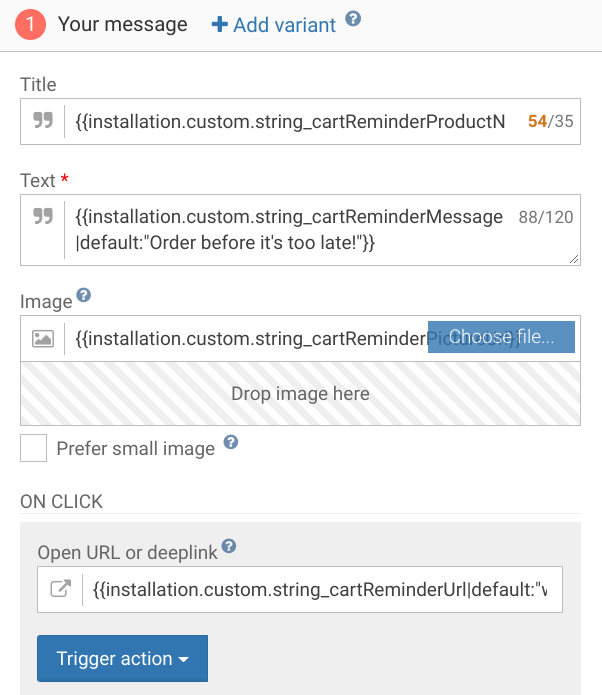
Create a new notification :

- Enter
{{installation.custom.string_cartReminderProductName}}as the Title - Enter
{{installation.custom.string_cartReminderMessage|default:"Order before it's too late!"}}as the Text - Enter
{{installation.custom.string_cartReminderPictureUrl}}as the Image - Enter
{{installation.custom.string_cartReminderUrl|default:"wonderpush://notificationOpen/default"}}as the On-click URL
Step 2. Attach an in-app
Skip this step unless, for example, you want to present the user with a discount coupon to encourage them to convert their shopping cart.
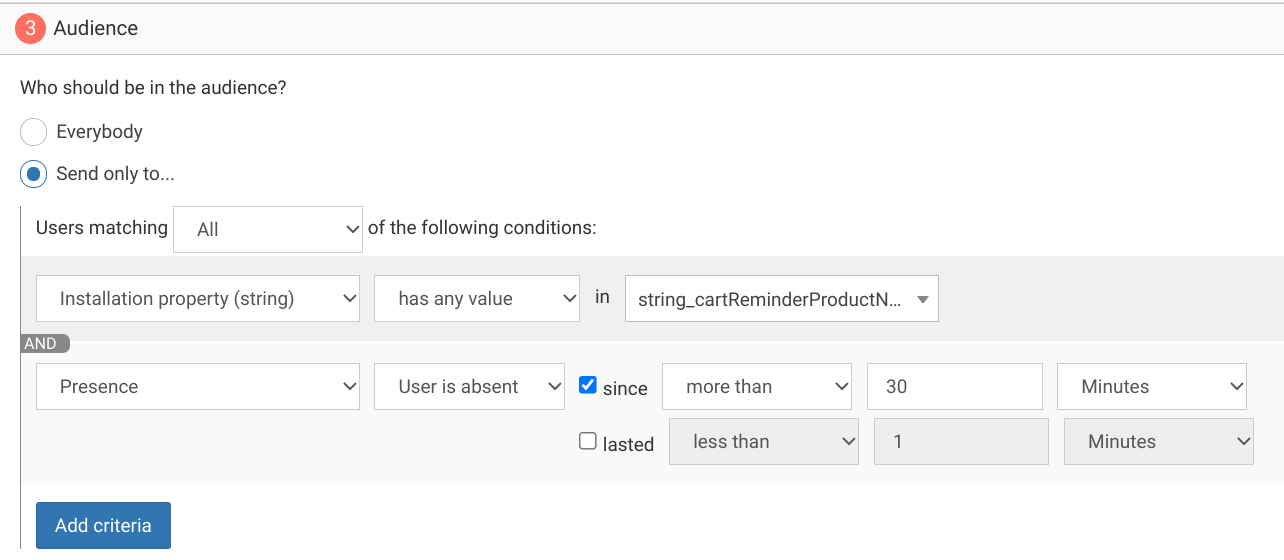
Step 3. Setup the targetted audience
- Click Add Criteria and choose Installation property (string), has any value, in
string_cartReminderProductName - Click Add Criteria and choose Presence, User is absent, and check the box in front of since, more than,
30, Minutes

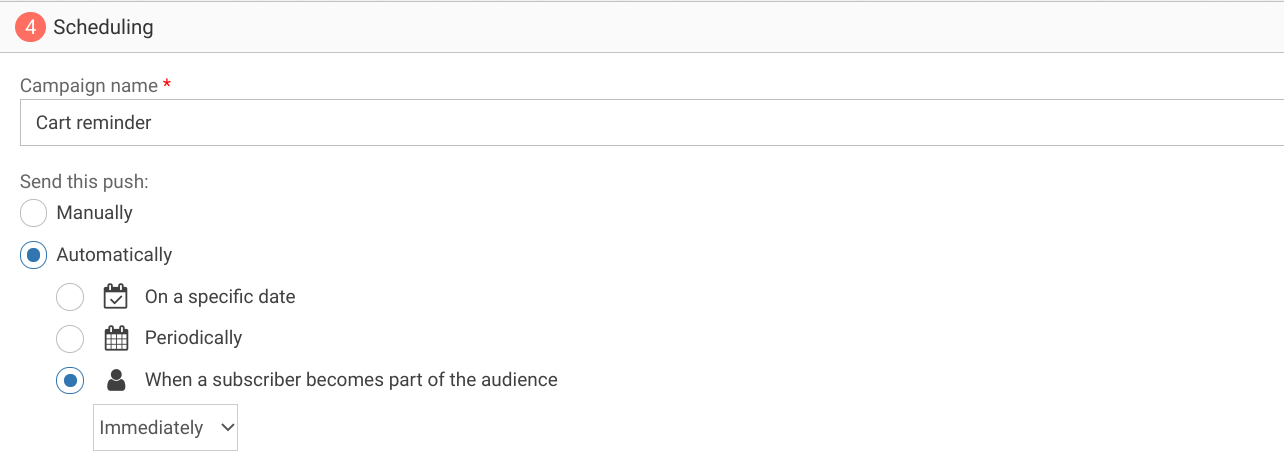
Step 4. Schedule
- Enter
Cart reminderas the Campaign name - Choose the trigger When a subscriber becomes part of the audience

Step 5. Activate
- Hit Save
- Switch itON in the notifications page.
Updated 7 months ago
What’s Next
