Deep linking
Sending users to the right place in your app or website to keep them engaged.
Sending users to the right place when they click a push notification has better chances of keeping them engaged with your app or website. This is called deep linking.
Deep linking websites
Deep linking is a trivial thing for websites: just enter the target page URL in the composition form of the notification edition interface.

Deep linking mobile apps
For apps, each platform offers a way to handle application specific URLs of the type myapp://some/special/place. You will find documentation on how to do this on:
Using these links in your push notifications is no different from websites: choose Open URL and input the target URL in the composition form of the notification edition interface.
Multi platform projects
If your WonderPush project supports multiple platforms, we recommend that you develop cross-platform deep link URLs. In other words, make sure myapp://some/special/place works identically on iOS and Android.
If your project also includes a website, please note that both iOS and Android devices can now handle HTTP(S) URLs. It's called Universal links on iOS and App links on Android. This allows you to have the same URL resolve to similar content on your iOS app, Android app and Website.
If you cannot use the same URLs for the different platforms your project supports, you can:
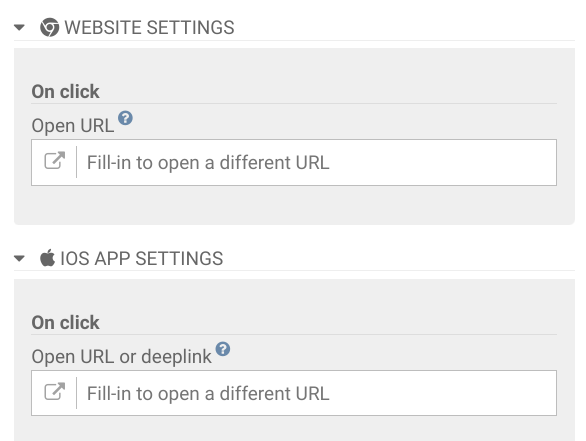
- specify a different url per platform in the settings per platform in the composition form of the notification edition interface

- use the REST API to send notifications that adapt content to the platform.
Here's an example of sending a notification with a different target URL for each platform:
This API call is a broadcast. You will most certainly want to adapt its target to your use case.
curl -XPOST https://management-api.wonderpush.com/v1/deliveries?accessToken="YOUR_ACCESS_TOKEN" \
-d targetSegmentIds=@ALL \
-d notification='{"alert": {"text": "Hello world!", "ios":{"targetURL": "YOUR_IOS_URL"}, "android":{"targetURL": "YOUR_ANDROID_URL"}, "web":{"targetURL": "YOUR_WEBSITE_URL"}}}'Updated 6 months ago
