Product promotion popup template
A simple popup that displays an image, a message and a link
The product promotion popup template is very simple: it displays a message, an image and a link in the middle of the page.

A product promotion popup on a desktop computer and a phone
Collected data
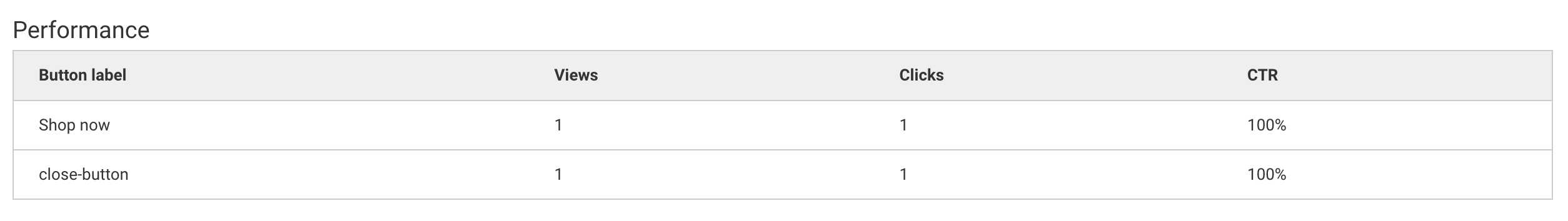
This popup doesn't collect any data other than performance metrics.

Audience
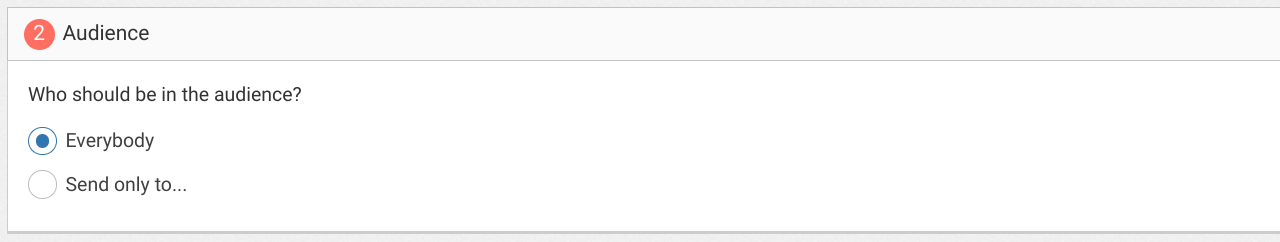
By default, the audience is set to Everybody.

But you could limit the audience to users who haven't made any Reservation event yet.
You can further restrict the audience by adding more criteria by clicking "Add criteria". There is a complete reference of the data you can use to segment your audience, there is also a guide to get started with audience segmentation
Trigger
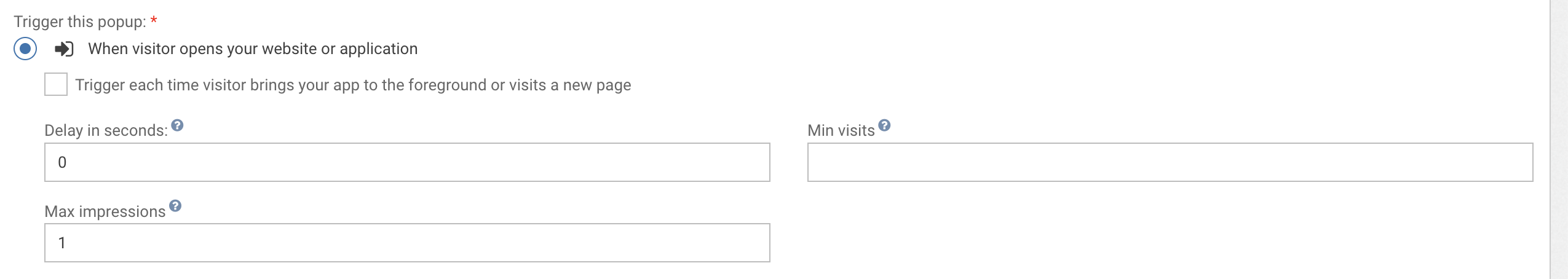
By default, this popup will show only once, when the user first visits your site.

Triggering on exit
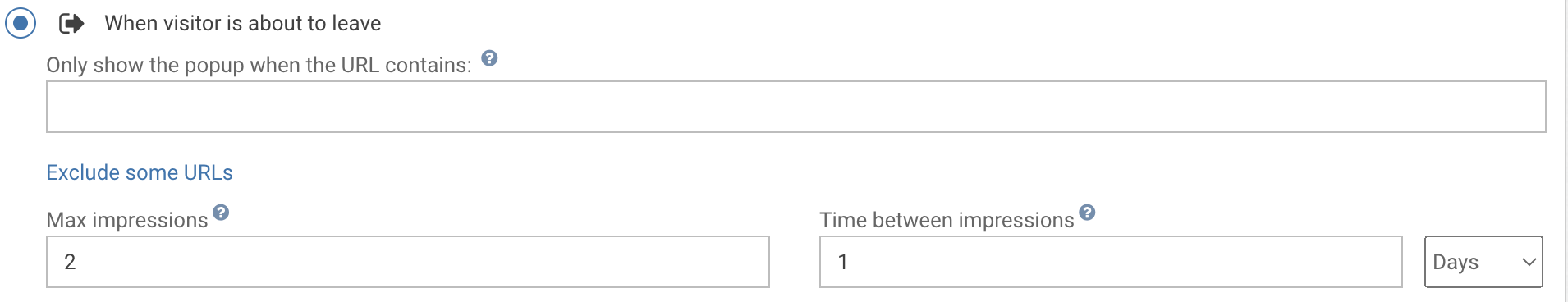
A common variant of this is to trigger the newsletter popup when users are about to leave, at the end of their first visit, and another time if they visit more than 24h later. That would be done by setting the trigger to "When visitor is about to leave" and keeping the max impressions and time between impressions value unchanged.

Triggering the popup when users are about to leave (Exit intent)
Waiting for a few page views
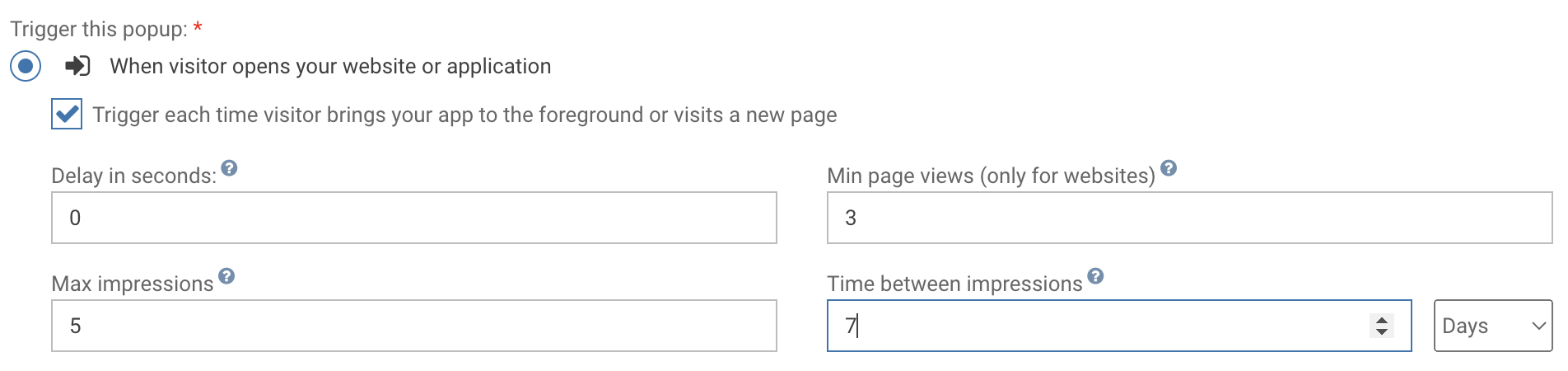
You can also wait for a number of page views before showing the popup, and show the popup many times at a week interval

Waiting for 3 page views before showing the popup, and show it 5 times at 7 days interval
Adapting the content
This popup is made with HTML. While knowing a little HTML helps, we'll try to take you through the most common changes.
The product promotion template contains:
- a title, "Have your seen our award-winning new product?"
- an image
- a button "Shop now"
Adapt the title by changing this line:
<h1>Have you seen our award-winning new product?</h1>Adapt the image by changing the src attribute on this line:
<img src="https://cdn.by.wonderpush.com/upload/01d48biaffai1lb2/17be02b50c2956b97ce51a3d83eb50e922c90b24/v1/large"/>Adapt the "Shop now" button by changing this line:
- adapt the "Shop now" text
- change the target URL of the button by replacing the contents of the
hrefattribute
<a href="https://www.wonderpush.com/" data-wonderpush-button-label="Shop now" target="_blank" class="btn-primary">Shop now</a>Look and feel
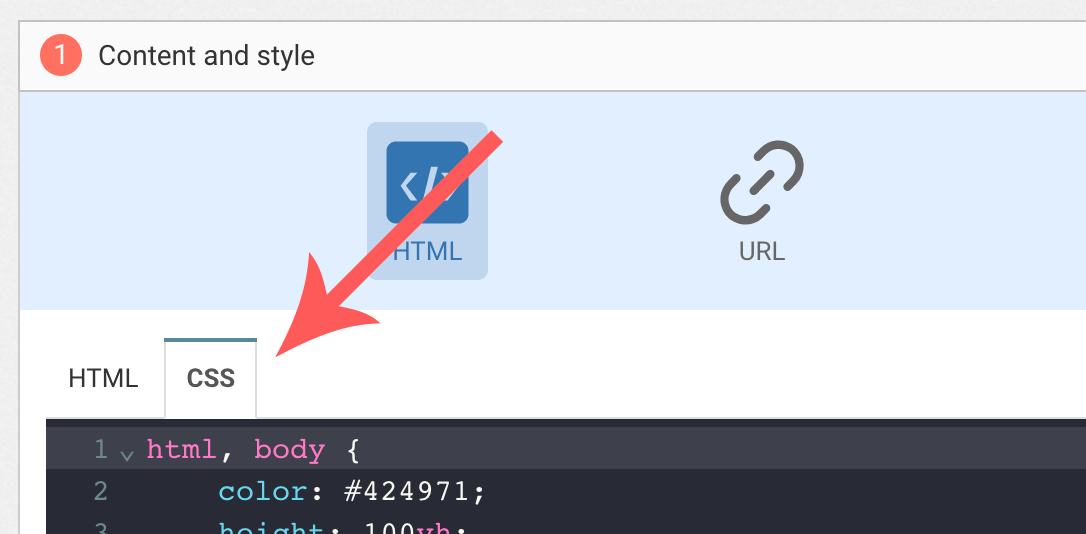
Colors and fonts of texts and buttons can be adapted in the CSS editor:

Adding a background image
Add the following CSS (adapt https://example.com/image.png) to add a background to the main section, making sure the background is stretched to cover the entire section (but keeping its aspect-ratio):
#content {
background-image: url(https://example.com/image.png) !important;
background-repeat: no-repeat;
background-size: cover;
}Button colors
Add the following CSS.
.btn-primary {
background-color: blue !important; /* Adapt "blue" to the desired color */
}Text color
To adapt the colors of the title, input, button and dismiss button, adapt the following.
/* Use the following for the main button */
.btn-primary {
color: red !important; /* Adapt "red" to the desired color */
}
/* Use the following for the dismiss button */
.btn-text {
color: red !important; /* Adapt "red" to the desired color */
}
/* Use the following for the title */
h1 {
color: red !important; /* Adapt "red" to the desired color */
}
/* Use the following for the placeholder input */
input::placeholder {
color: red !important; /* Adapt "red" to the desired color */
}
/* Use the following for the user content input */
input {
color: red !important; /* Adapt "red" to the desired color */
}FAQ
How do I remove the "Powered by WonderPush"
Just remove this line:
<a href="https://www.wonderpush.com/" target="_blank" class="powered-by-wonderpush">Powered by <strong>WonderPush</strong></a>Updated 8 months ago
