Video popup template
Display any YouTube video at the right time
The video popup template allows you to trigger a video whenever you feel appropriate

A video popup on a desktop computer and a phone
Collected data
This popup doesn't collect any data other than performance metrics
Audience
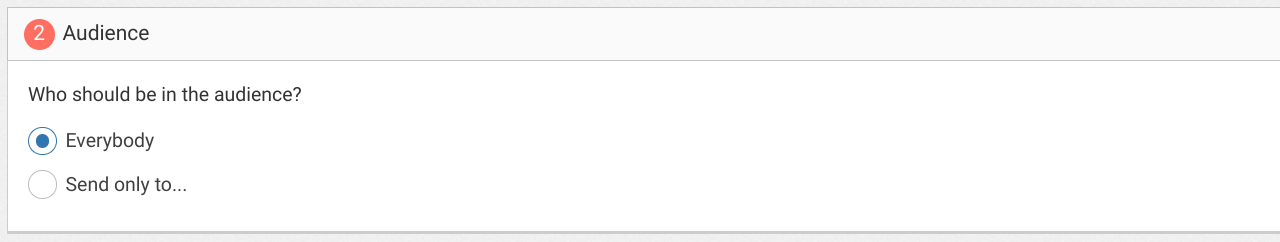
By default, the audience is set to Everybody.

But you could limit the audience to users who haven't made any Reservation event yet.
You can further restrict the audience by adding more criteria by clicking "Add criteria". There is a complete reference of the data you can use to segment your audience, there is also a guide to get started with audience segmentation
Trigger
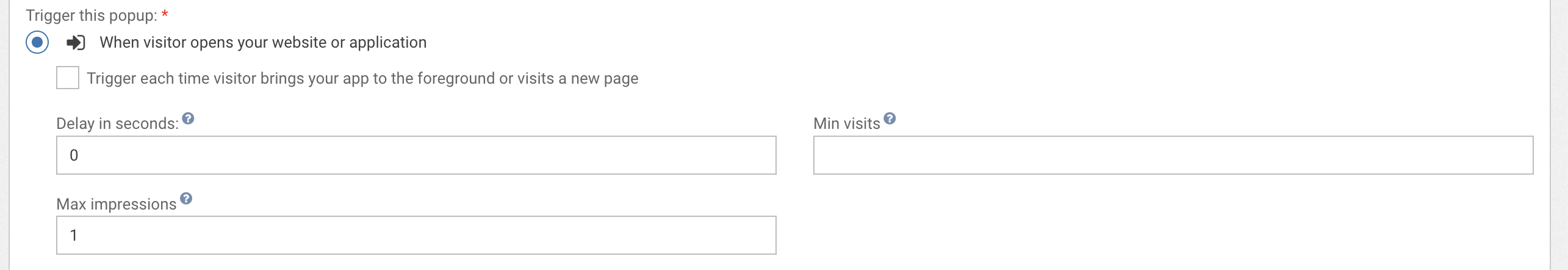
By default, the popup will show once, immediately after the user landed on your site.

Triggering the popup immediately on first visit, then 24 hours later
Triggering when visitor visits specific pages
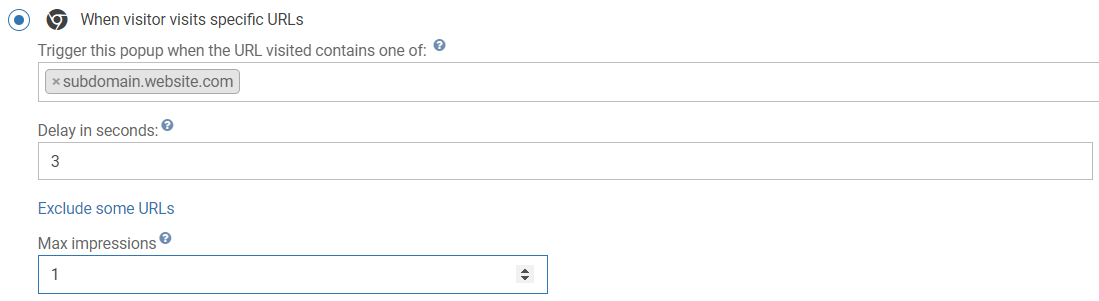
A common variant of this could be to trigger the Toast popup when users are visiting a subpart of your website only, for example subdomain.website.com. That would be done by setting the trigger to "When visitor visits specific URLs". Note that you can also exclude some URLs.

Triggering the popup when users visit subdomain.website.com
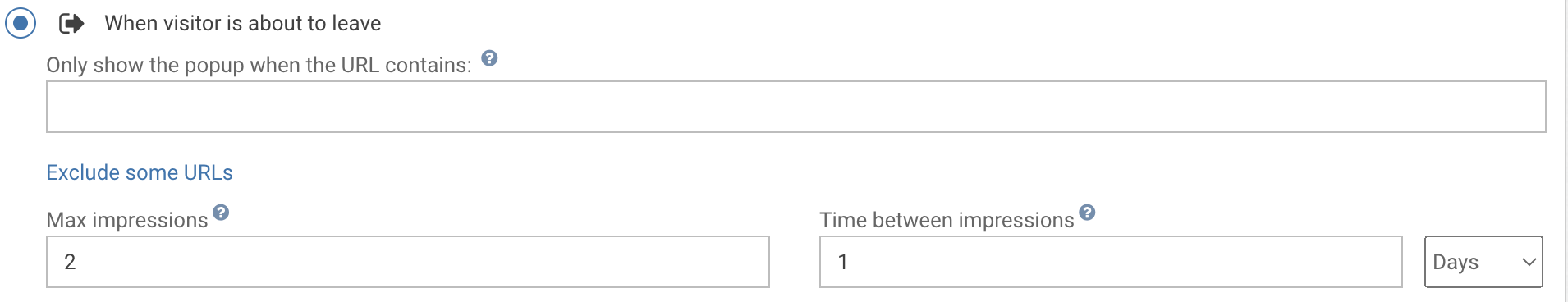
Triggering on exit
A common variant of this is to trigger the push subscription popup when users are about to leave, at the end of their first visit, and another time if they visit more than 24h later. That would be done by setting the trigger to "When visitor is about to leave" and keeping the max impressions and time between impressions value unchanged.

You can also exclude some critical pages like login page or checkout page to avoid distracting your user.To do this, use the link "exclude some URLs".
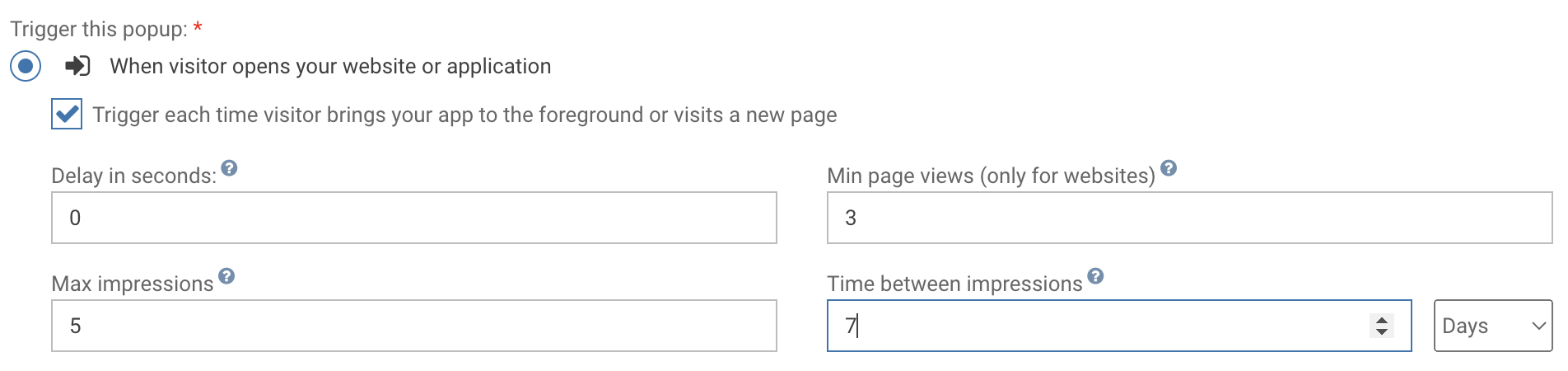
Waiting for a few page views
You can also wait for a number of page views before showing the popup, and show the popup many times at a week interval

Waiting for 3 page views before showing the popup, and show it 5 times at 7 days interval
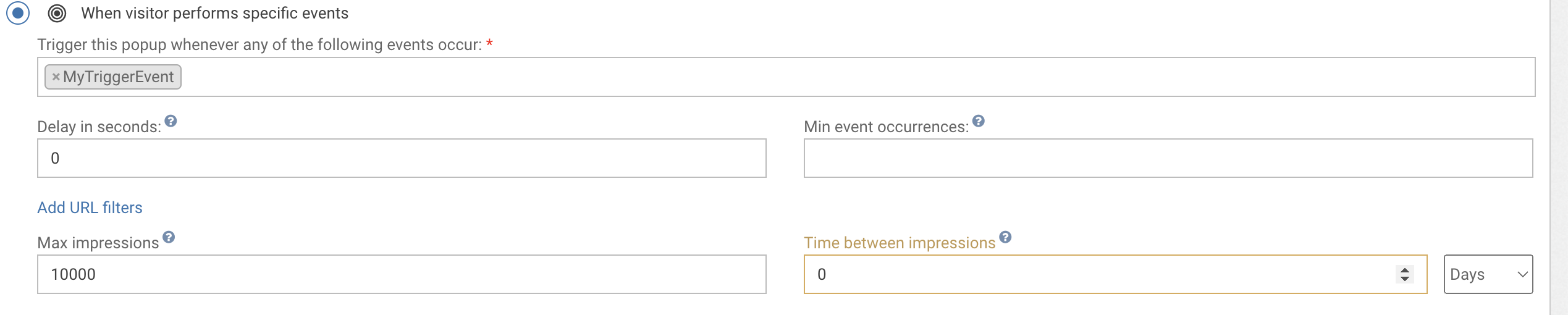
Triggering when user hits a button or a link
You can achieve this by
- choosing "When visitor performs specific events". Choose an event name, for example
MyTriggerEvent - making sure the "Max impressions" is set to a high enough value that users can click multiple times and get their popup
- setting the time between impressions to 0.

You can then trigger the popup with the any button / link that has the following onclick attribute:
<a href="WonderPush.push(['trackEvent', 'MyTriggerEvent'])">Click me to display a video</a>Adapting the content
This popup is made with HTML. While knowing a little HTML helps, we'll try to take you through the most common changes.
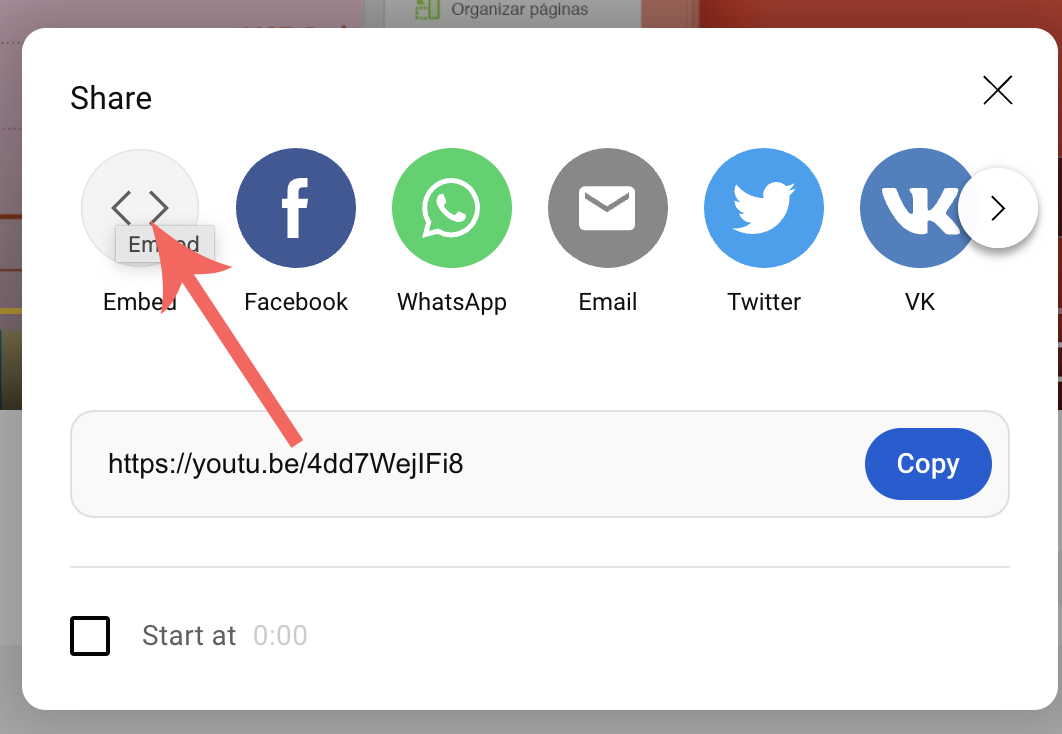
The video template contains a YouTube video that you can change by adapting the following line:
<iframe src="https://www.youtube.com/embed/QHY77szNHvM" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>You can get the right iframe code directly from YouTube by choosing "Share" and then "Embed" on the appropriate video

Look and feel
Colors and fonts of texts and buttons can be adapted in the CSS editor:

FAQ
How do I remove the "Powered by WonderPush"
Just remove this line:
<a href="https://www.wonderpush.com/" target="_blank" class="powered-by-wonderpush">Powered by <strong>WonderPush</strong></a>Updated 8 months ago
