Getting started with popups
Popups (formerly known as in-app messages) for websites and mobile applications
What are Popups, and why you should use them
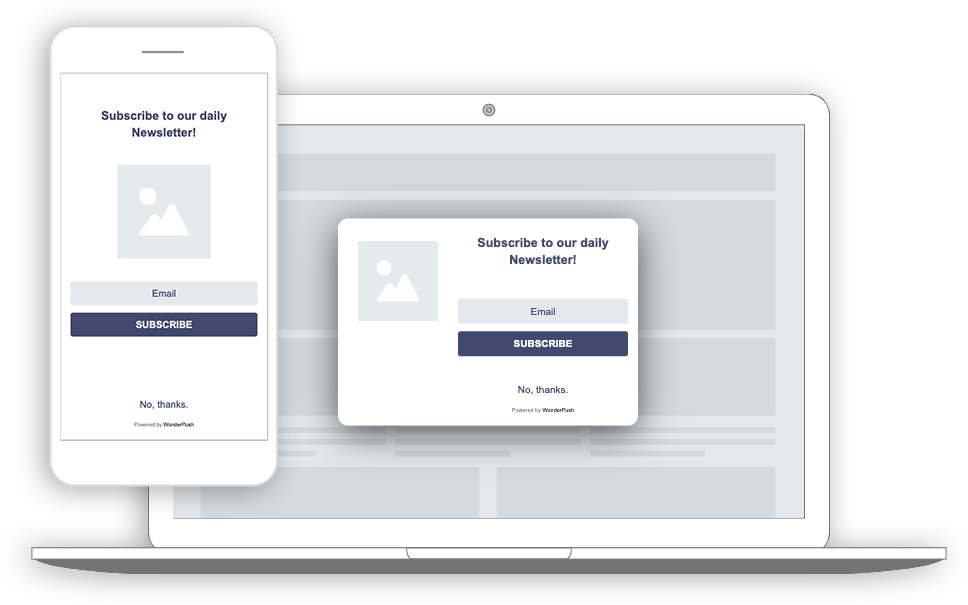
Popups are messages that can appear on your website or mobile app, that you can compose directly from your WonderPush dashboard.

Popups are compatible with all websites and mobile apps.
Popups can contain forms and collect user data such as email addresses or survey answers.
Popups show up at the right time, to an audience that meets the criteria you specify.
Composing popups requires very little technical skills and anyone can do it, but highly skilled HTML editors will feel right at home.
Popups can be setup directly from your WonderPush dashboard and appear immediately on your website or mobile app.
Common use cases
- show a fullscreen Newsletter signup popup right before users exit your site, then export email addresses from WonderPush to your favorite newsletter provider
- prompting users for Location and/or Push permissions
- showing an introductory video on the first visit after a few page-views
- promoting a product
- etc.

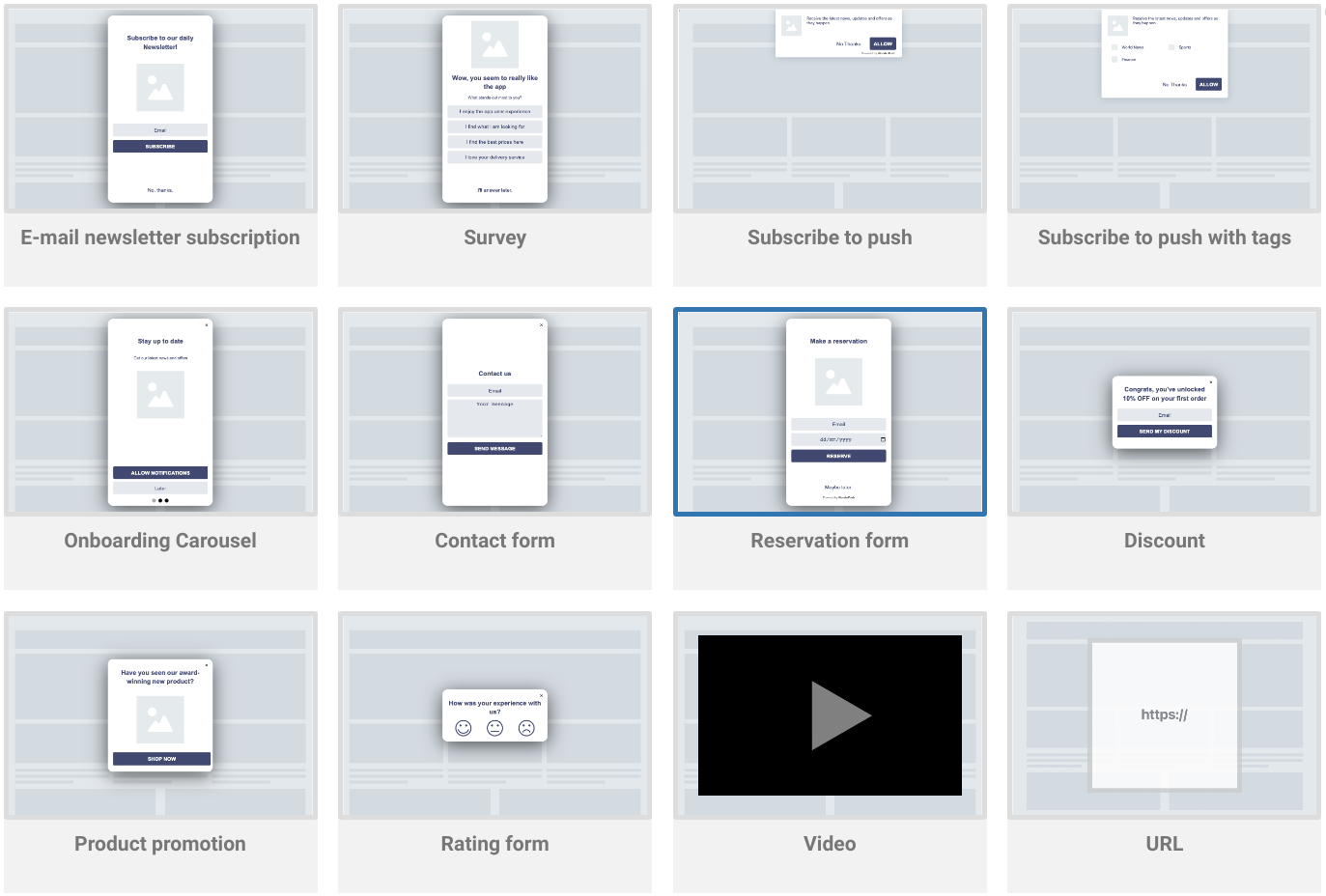
You can choose among production-ready templates for most common use cases directly from your WonderPush dashboard
Pricing
Your first popup is absolutely FREE.
Popups (also called In-app messages) are billed by monthly visitors.
The starting price is €0.3 for 1,000 monthly visitors, the more visitors you have the cheaper it gets.
For example:
- a website or app with 100,000 monthly visitors will pay €30 per month
- a website or app with 1 million monthly visitors will pay €270 per month
Please note that you can display as many popups as you want for the same price. Our pricing only depends on the number of people that visit your website or mobile app each month.
You can compute your price from our pricing page.
Please contact your Brevo representative.
Setup
There is no additional setup for popups. Just follow the WonderPush notifications setup guide for your platform: Websites, Android apps, iOS apps, Cordova, Ionic, Flutter, React Native, WordPress, Google Tag Manager, and more.
Creating your first popup
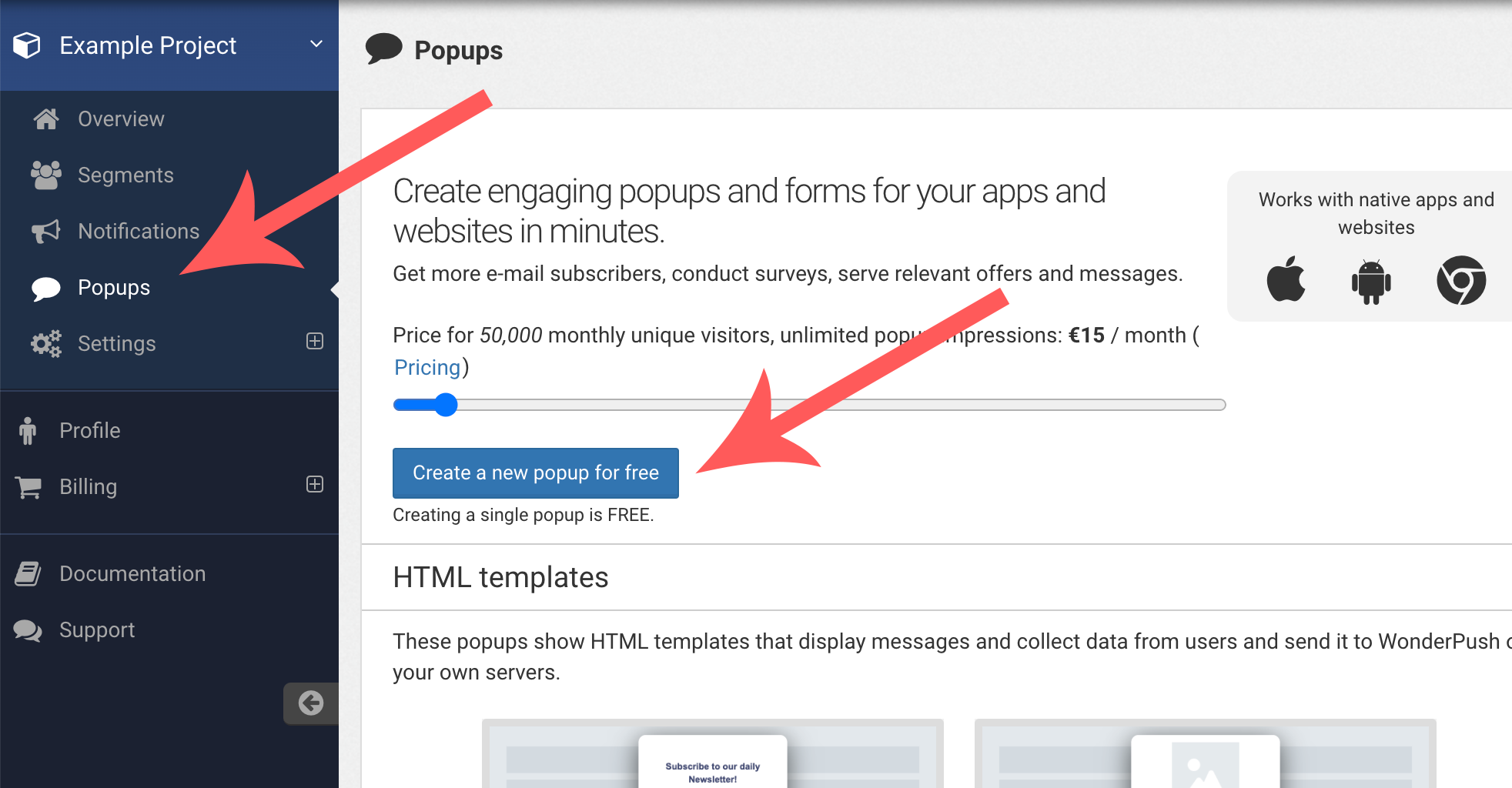
On your dashboard, click Popups, "Create a new popup for free", then choose the template that is closest to your use-case. For example, “Email newsletter subscription”.

Creating a new popup from your dashboard
Content and style
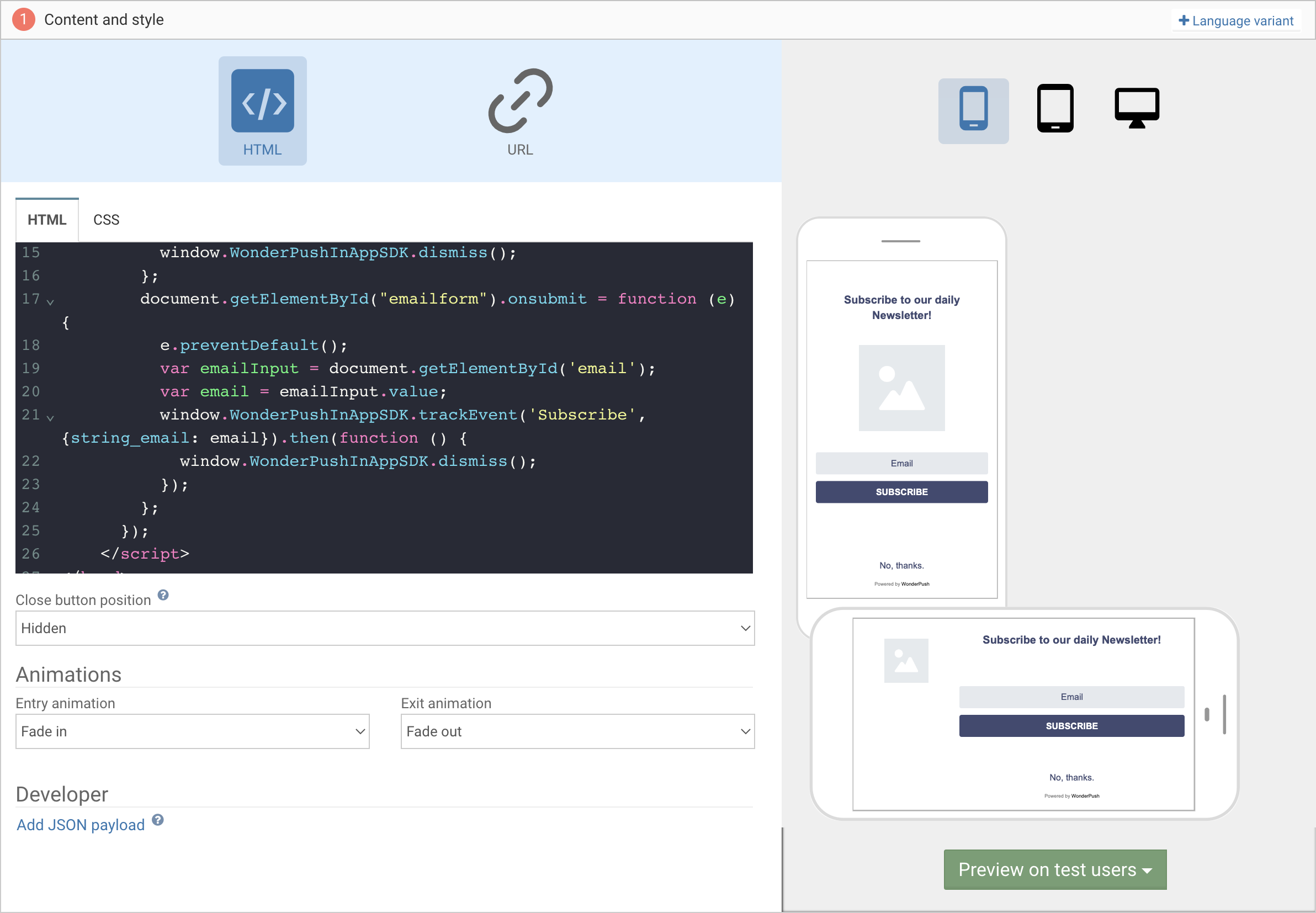
The “Content and style” section of the popup editor is where you decide what's in your popup, and what entry and exit animation to use.
The right hand-side of the section is a preview you can use to get an idea of how your popup looks on phones, tablets and desktop computers. You can also send yourself a push notification to test your popup directly on your app/website (see Test users).
The left hand-side is an HTML and CSS editor where you can directly edit the contents of your Popup.
- Use the HTML tab to adapt the wording of your template
- Use the CSS tab to adapt the look and feel.

The "Content and style" section of the popup editor on your dashboard
Multilingual project?Note that if you have a multilingual audience, you can create variations by language. The correct variant of your popup will be automatically selected based on the detected language of your user.
We have put together a complete guide to providing Content and Style for your Popup where we go into the details of providing responsive content that adapts to all devices, and where we explain how to adapt each of our templates:
- E-mail newsletter subscription
- Survey
- Subscribe to push
- Subscribe to push with tags
- Onboarding Carousel
- Contact form
- Reservation form
- Discount
- Product promotion
- Rating form
- Video
Are you a Javascript developer?Our popups are Javascript friendly and expose a
window.WonderPushPopupSDKobject you can use to collect user-data in the form of Events, tag users, and do pretty much anything you can do with the push notifications SDK.There is a complete reference available here.
Audience targeting
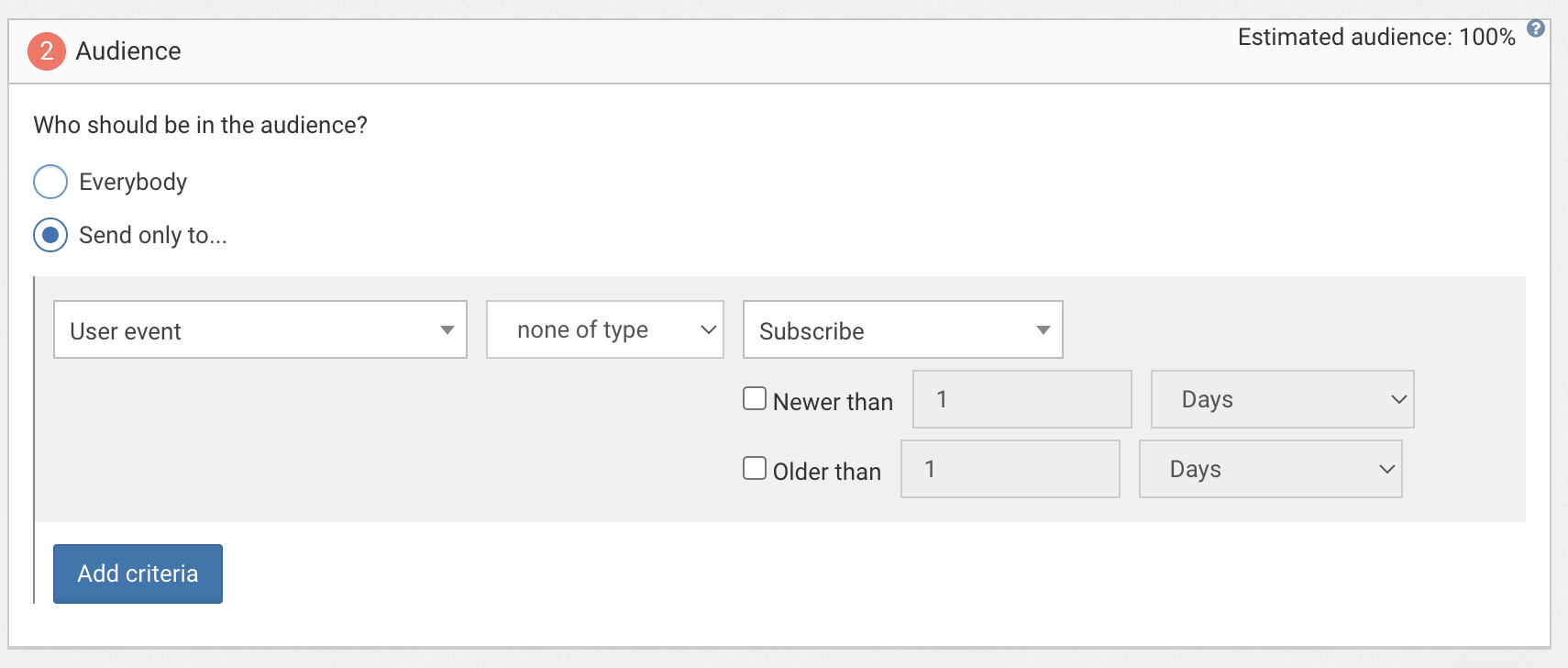
Our audience targeting tool lets you choose exactly who will see your Popup. In the example below, we've excluded people who already Subscribed to the newsletter:

Choosing the audience of your popup from your dashboard
Segmentation of the audience in Popups is the same as segmentation for Push Notifications. There is a complete guide available here.
Scheduling
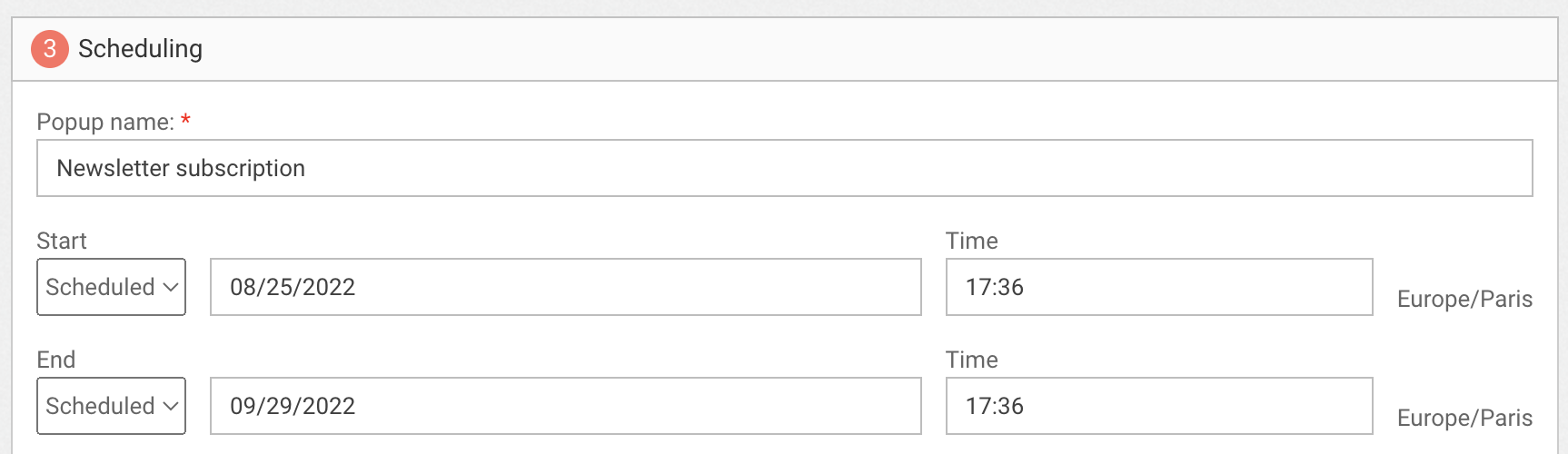
You can schedule your Popup to start and stop showing at certain dates and times:

Scheduling a popup in the future, for a certain amount of time.
Triggers
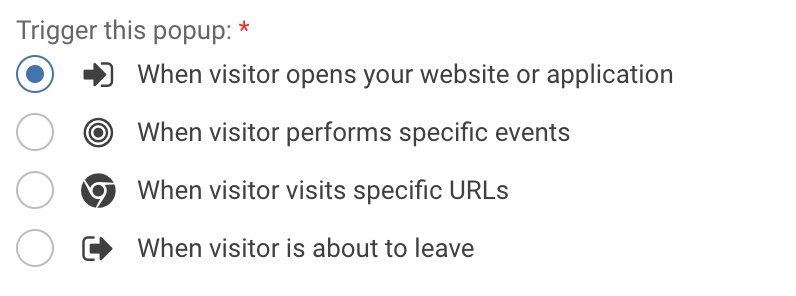
Triggers determine when your Popup appears in the user journey. There are 4 different trigger types for popups which you can choose and configure from the Popup editor:

The difference types of trigger condition you can choose for your popup
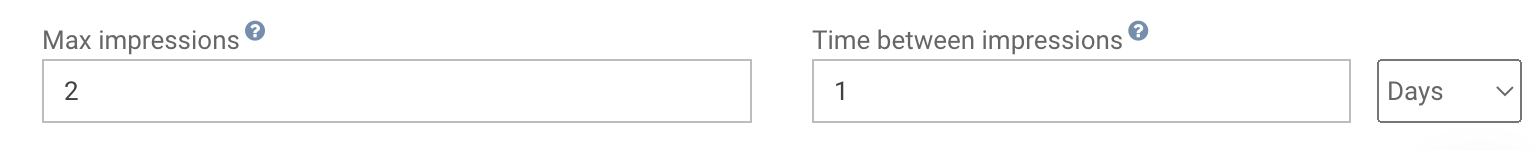
All trigger conditions let you choose a maximum number of impressions and a time between impressions.

Choosing the maximum number of times users will see your popup, and how much time should pass between impressions
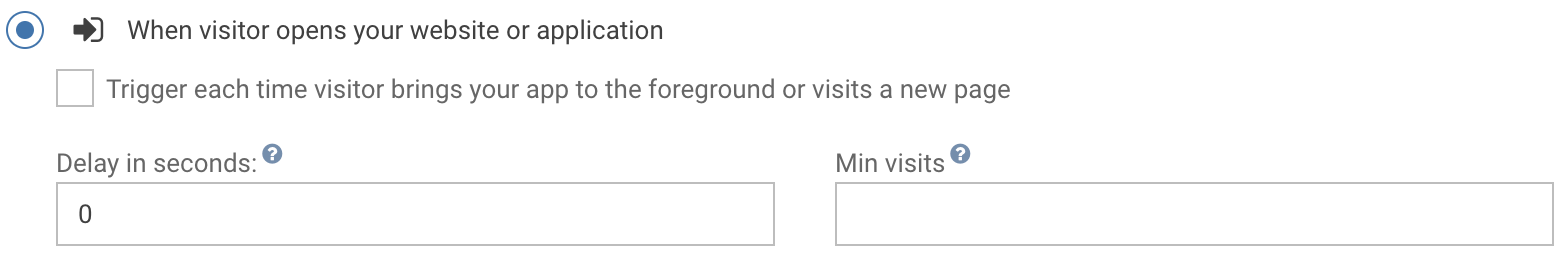
On new visit / page
You get to choose a minimum number of visits or page-views for the popup to trigger.
Example: show a product promotion to people coming back on their second visit.

Triggering a popup immediately on website visit
Popups triggered on new visit / page and exit intent are rate-limited to 1 per minute to avoid bad user experience
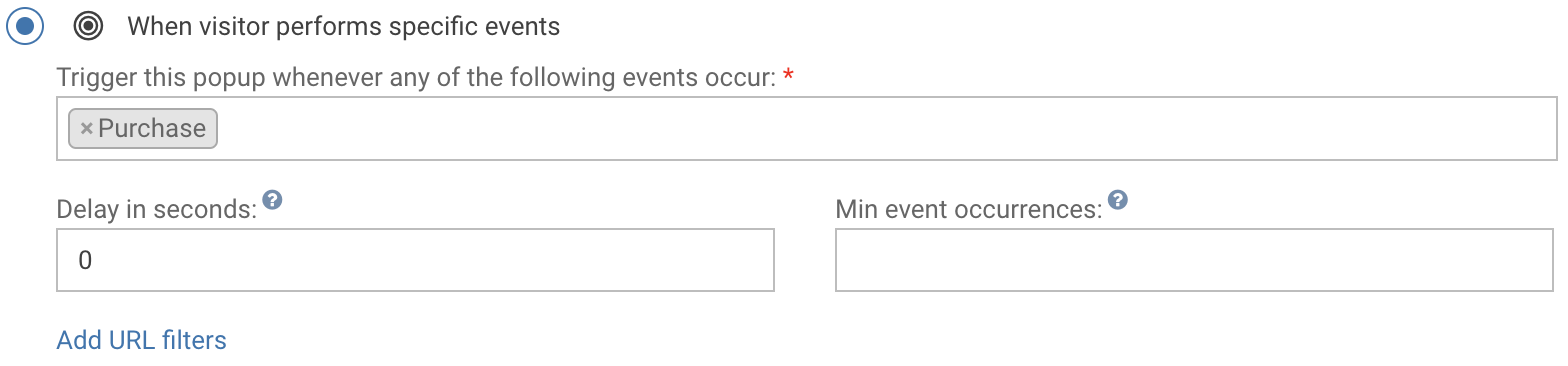
On specific event
This is the most manual way of triggering events: just call the trackEvent method of our SDK.
Example: show a discount code after users purchase something

Triggering a popup whenever the Purchase event is sent
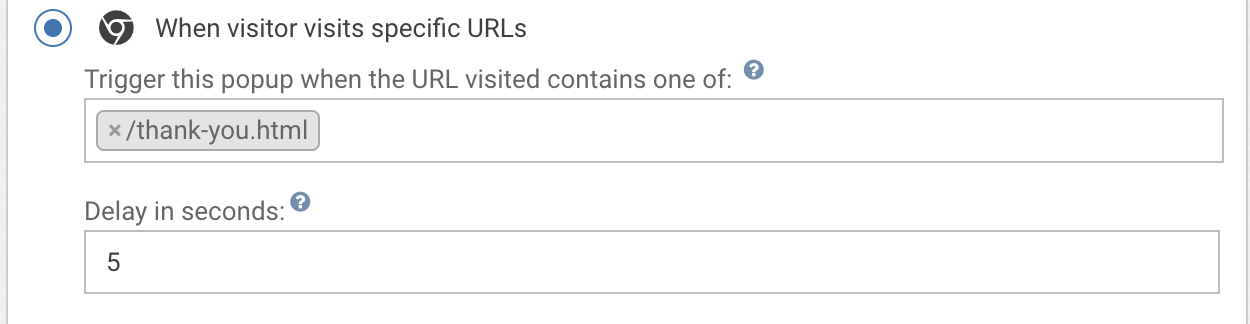
On visiting some URLs
You can choose a set of URLs based on inclusion and exclusion criteria.
Example: show a survey on the purchase confirmation page of an e-commerce website after 5 seconds

Triggering a popup on entire sections of your website
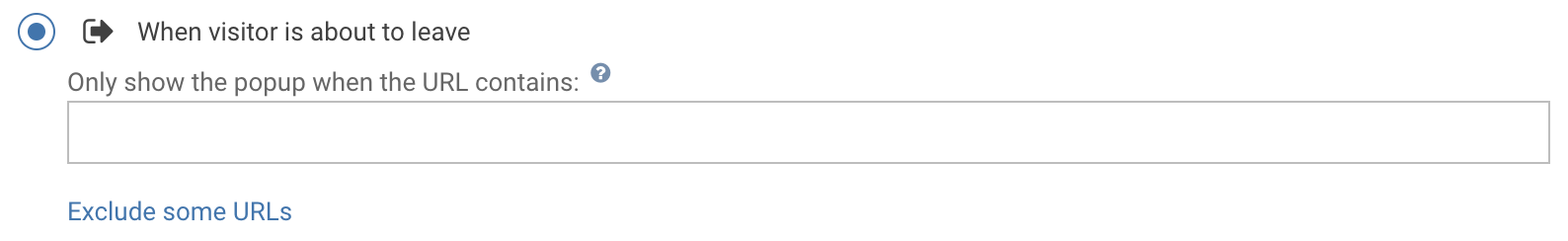
On exit intent
This is only available for websites. You can add additional conditions on the current URL.
Example: show a newsletter signup form when the mouse leaves the browser viewport and goes to the address bar

Triggering a popup when users are about to leave
Popups triggered on new visit / page and exit intent are rate-limited to 1 per minute to avoid bad user experience
Data collection and export
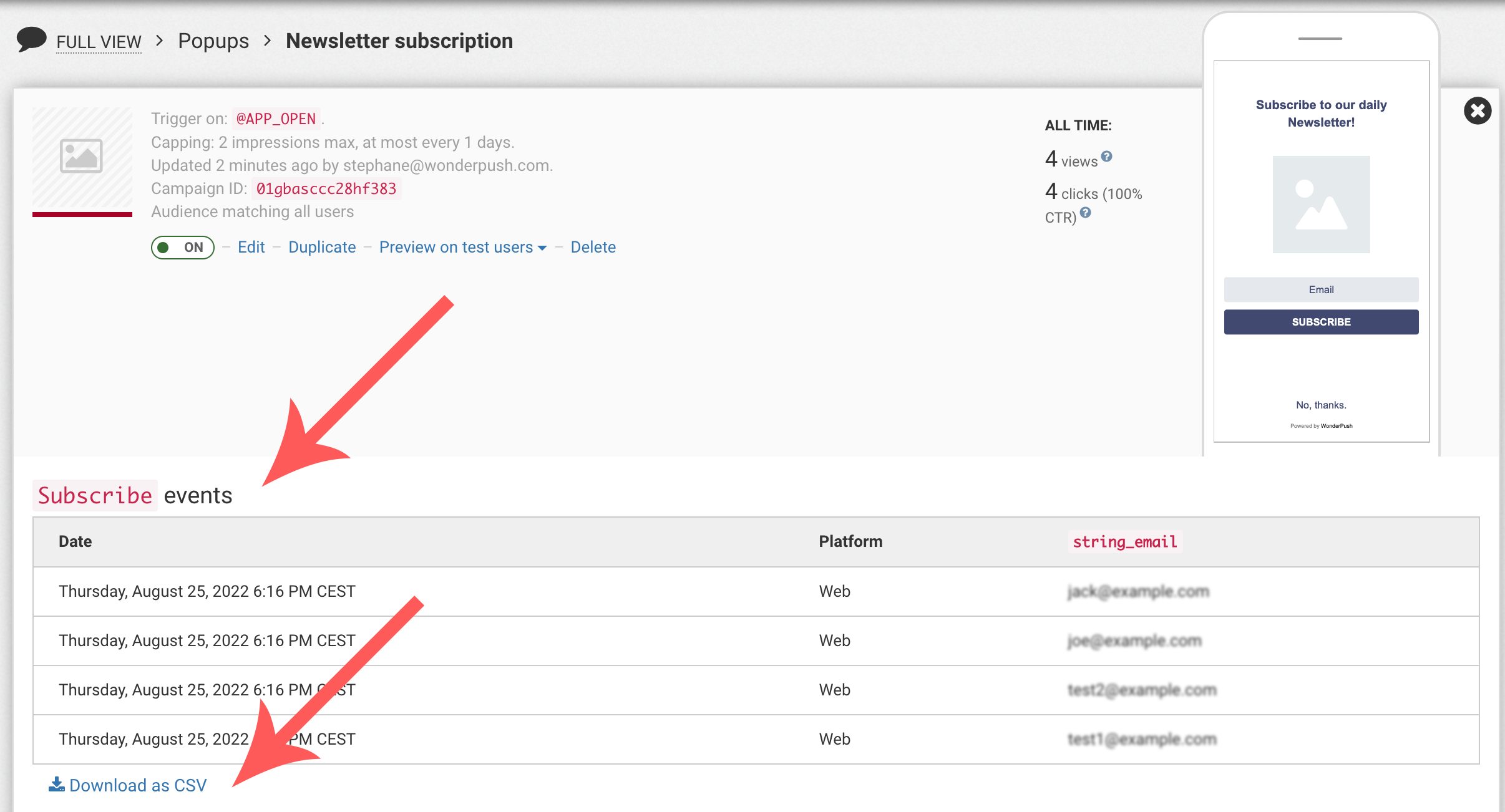
If your popup is collecting user data, like our Newsletter subscription template, data will come in the form of Events and will be displayed on the detail page of your popup, along with a link to download the complete data in CSV format.
You can import this CSV into your favorite newsletter program.

The popup detail page shows data collected by your popup
Performance analysis
Most of our templates come with click-tracking built in. All you have to do to setup click tracking on a link is add a data attribute like this:
<a href="https://example.com" data-wonderpush-button-label="my-link" target="_blank"></a>This will ensure that clicks on this link show up on the detail page of your Popup under my-link.
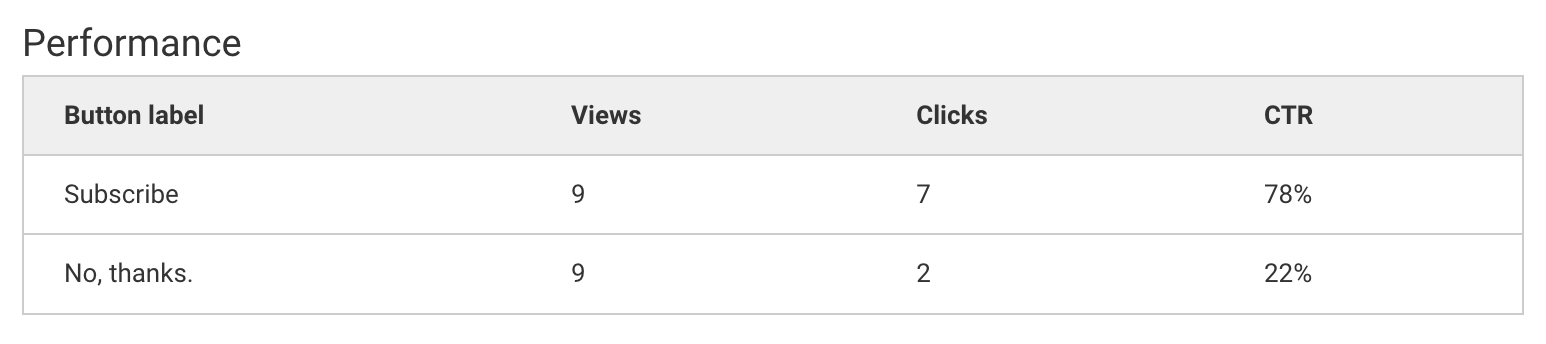
The detail page of your popup will show a detailed click performance analysis with the number of clicks for each link and their respective CTR.

Performance metrics of a popups
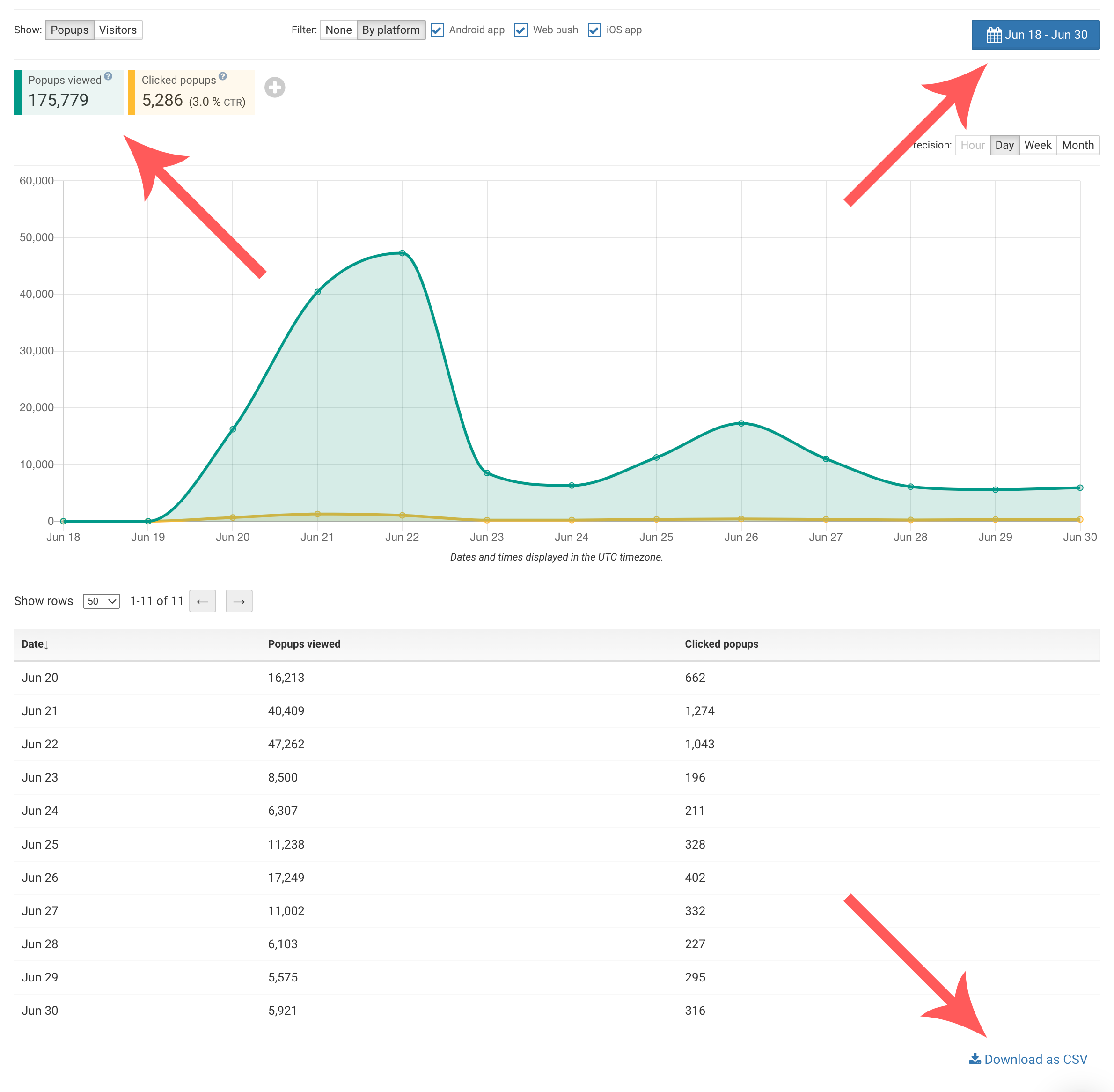
The detail page of your popup also features detailed view and click metrics for any date range so you can understand the overall performance of your popup and its evolution over time. You can download this data as CSV as well.

Detailed evolution of a popup performance over time
Frequently Asked Questions
Do popups require the user to have previously subscribed to push notifications in order to work?
No. Popups are visible to all your users even if they are not subscribed to pushes, even those browsing in incognito mode.
How can I test my popup?
See our Test users feature.
What are the differences between push notifications and popups?
Push notifications let you reach users while they're away from your site or your app. They are a re-engagement tool.
Popups let you reach users while they are actively browsing your site or using your application. They are an engagement tool which complements push notifications perfectly.
Can I combine push notifications and popups?
Yes! Push notifications and popups are complementary, and share a great deal of their Segmentation and targeting capabilities so it's easy to target the same users with both push and popups.
Updated 8 months ago
- Providing content and style for your Popup
- Popup SDK reference
- Newsletter popup template
- Survey popup template
- Push subscription popup template
- Push subscription with tags template
- Onboarding carousel popup template
- Contact form popup template
- Reservation form template
- Discount popup template
- Product promotion popup template
- Rating form popup template
- Video popup template
