Newsletter popup template
A simple form that collects e-mail addresses
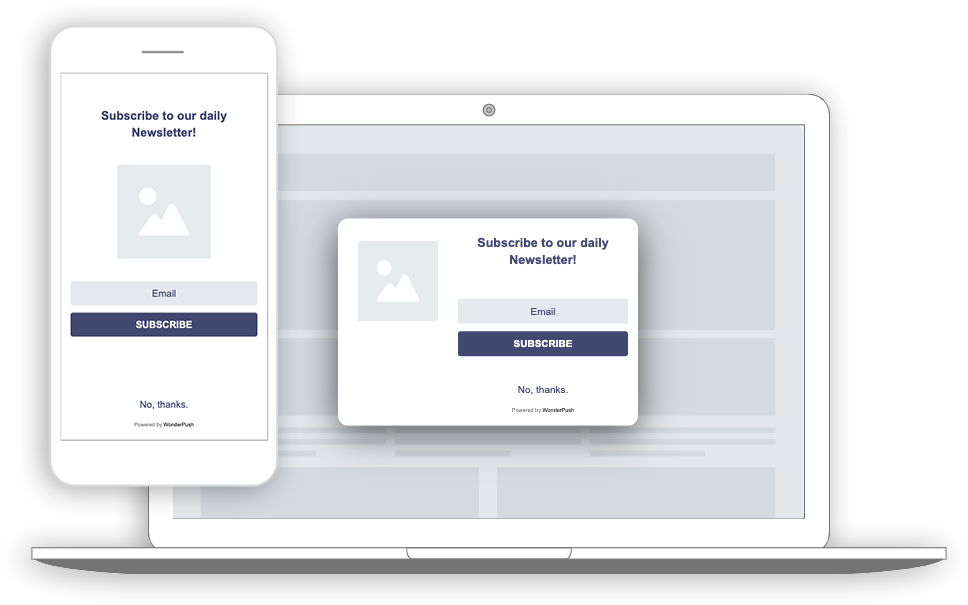
The newsletter popup template allows you to collect your visitor's email addresses.

A newletter popup rendered on a Desktop computer and a phone.
Collected data
This popup collect the visitor's E-mail address.
Whenever the form is submitted, an Event is sent to WonderPush. This event is called Subscribe and it contains an attribute named string_email with the visitor's email address.
You can adapt the name of the event and attribute by changing this line:
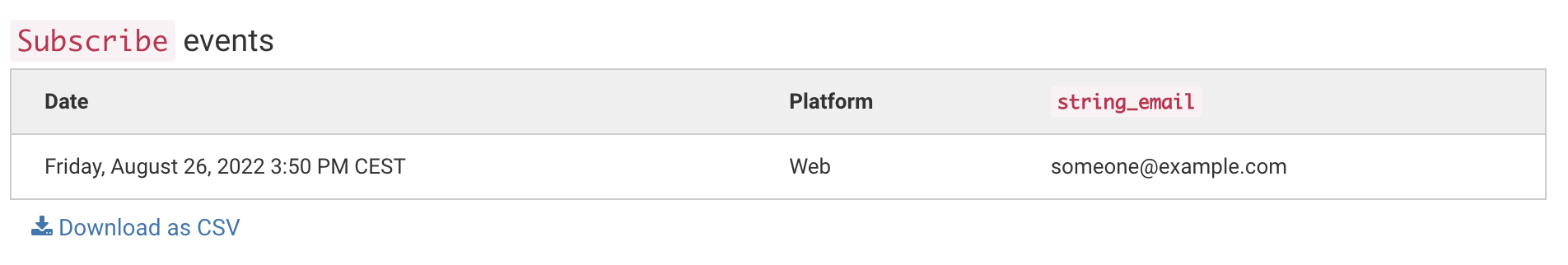
window.WonderPushPopupSDK.trackEvent('Subscribe', {string_email: email}).then(function () {You can view and download the collected data on the detail page of your popup:

A list of email addresses collected, along with the download button
Audience
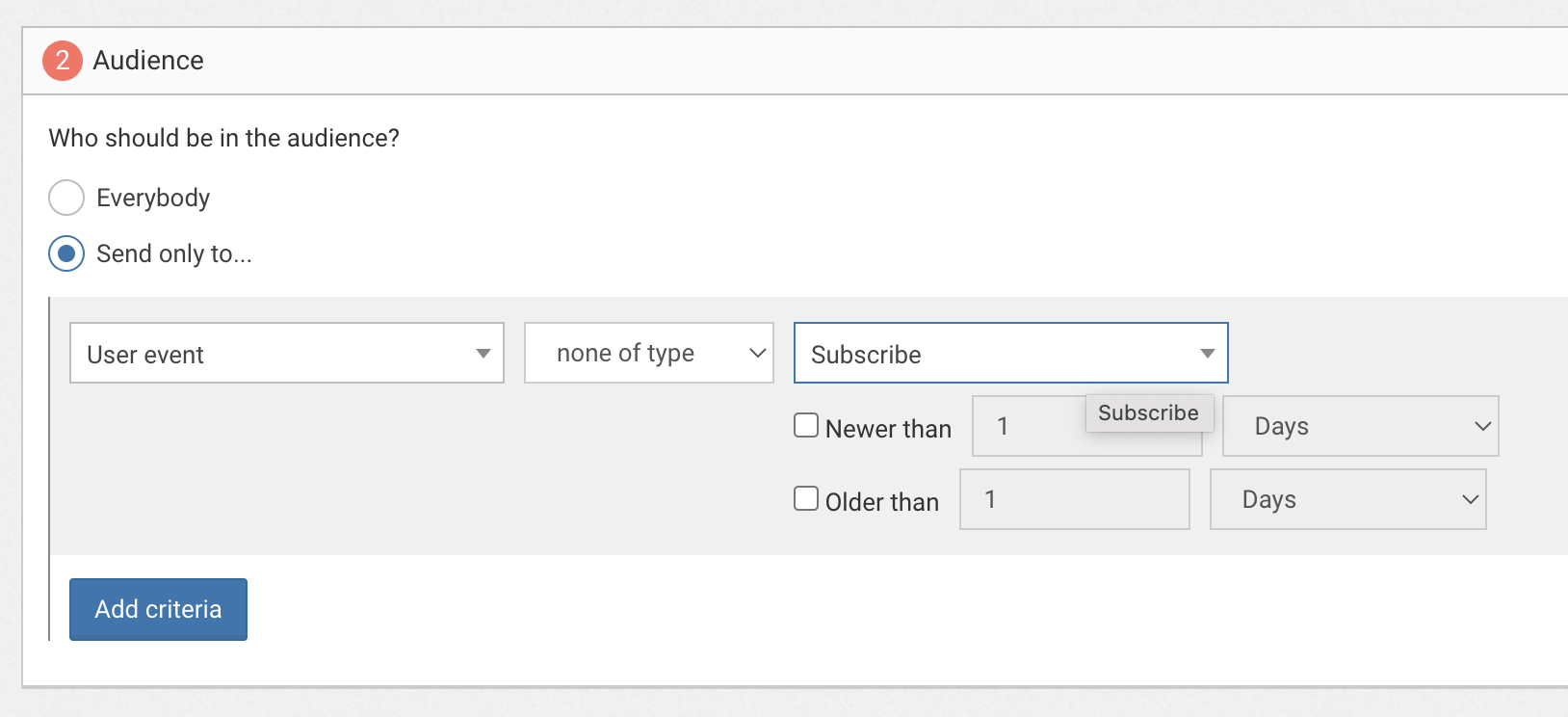
By default, the audience is set to exclude users that have already subscribed by sending a Subscribe event.

All users that haven't generated a Subscribe event
You can further restrict the audience by adding more criteria by clicking "Add criteria". There is a complete reference of the data you can use to segment your audience, there is also a guide to get started with audience segmentation
Trigger
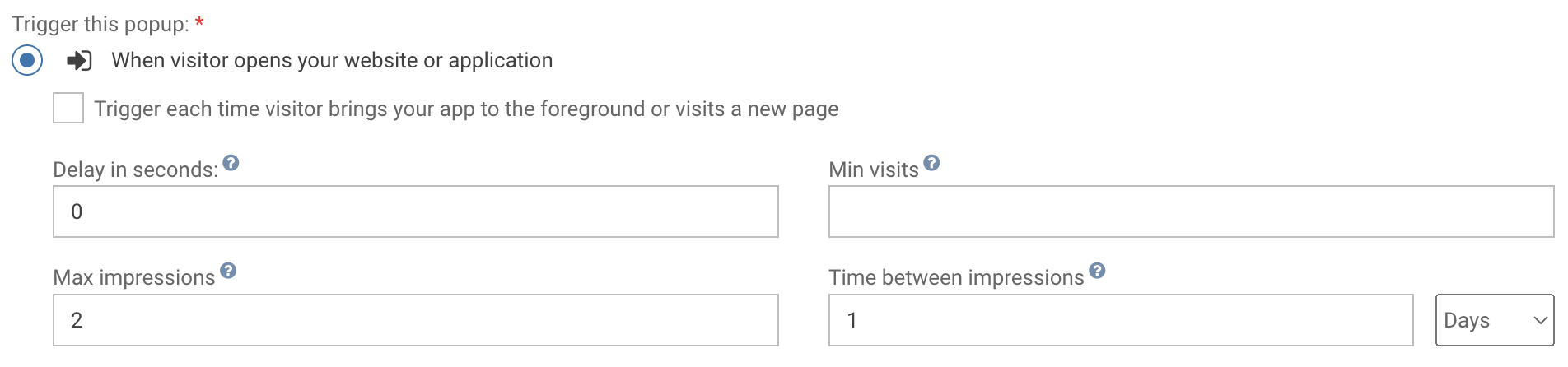
By default, the newsletter popup will show right away upon the first visit of your website, then a second time when users visit more than 24h later.

Triggering the popup immediately on first visit, then 24 hours later
Triggering on exit
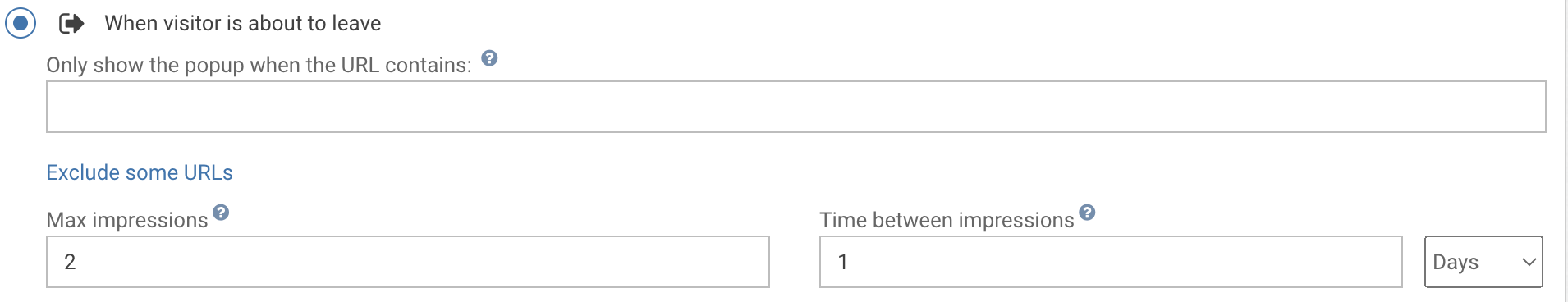
A common variant of this is to trigger the newsletter popup when users are about to leave, at the end of their first visit, and another time if they visit more than 24h later. That would be done by setting the trigger to "When visitor is about to leave" and keeping the max impressions and time between impressions value unchanged.

Triggering the popup when users are about to leave (Exit intent)
Waiting for a few page views
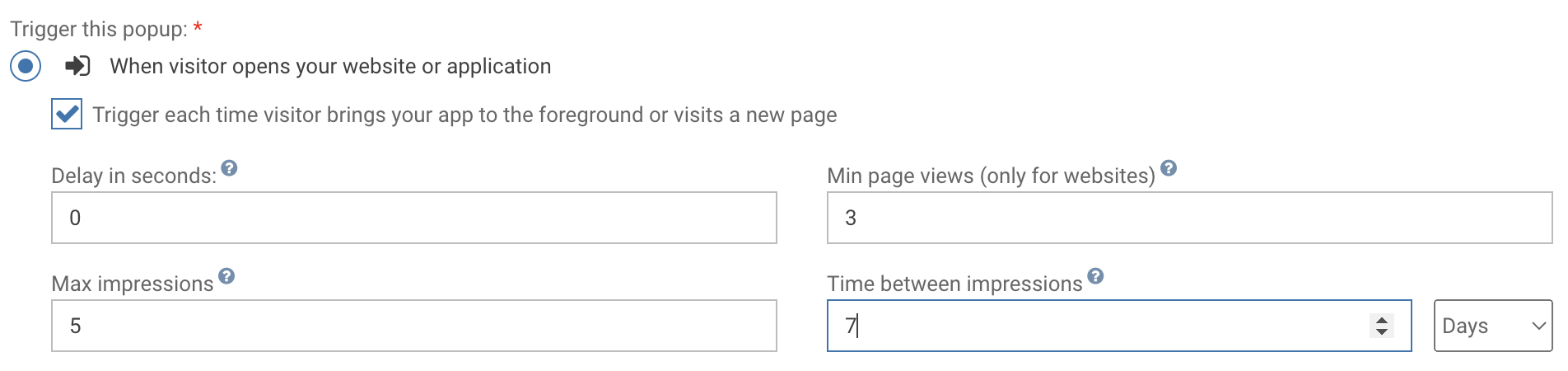
You can also wait for a number of page views before showing the popup, and show the popup many times at a week interval

Waiting for 3 page views before showing the popup, and show it 5 times at 7 days interval
Adapting the content
This popup is made with HTML. While knowing a little HTML helps, we'll try to take you through the most common changes.
The newsletter template contains:
- a title, "Subscribe to our daily Newsletter!"
- an image
- an email field
- a subscribe button, "SUBSCRIBE"
- a dismiss button, "No, thanks"
Adapt the title by changing this line:
<h1>Subscribe to our daily Newsletter!</h1>Adapt the image by changing this line and putting the URL of another image in the src attribute:
<img src="https://cdn.by.wonderpush.com/upload/01d48biaffai1lb2/17be02b50c2956b97ce51a3d83eb50e922c90b24/v1/large"/>Adapt the email field placeholder by changing the placeholder attribute of this line:
<input id="email" type="email" placeholder="Email" required/>Adapt the dismiss button text by changing this line:
<button id="decline" class="btn-text" type="submit">No, thanks.</button>Look and feel
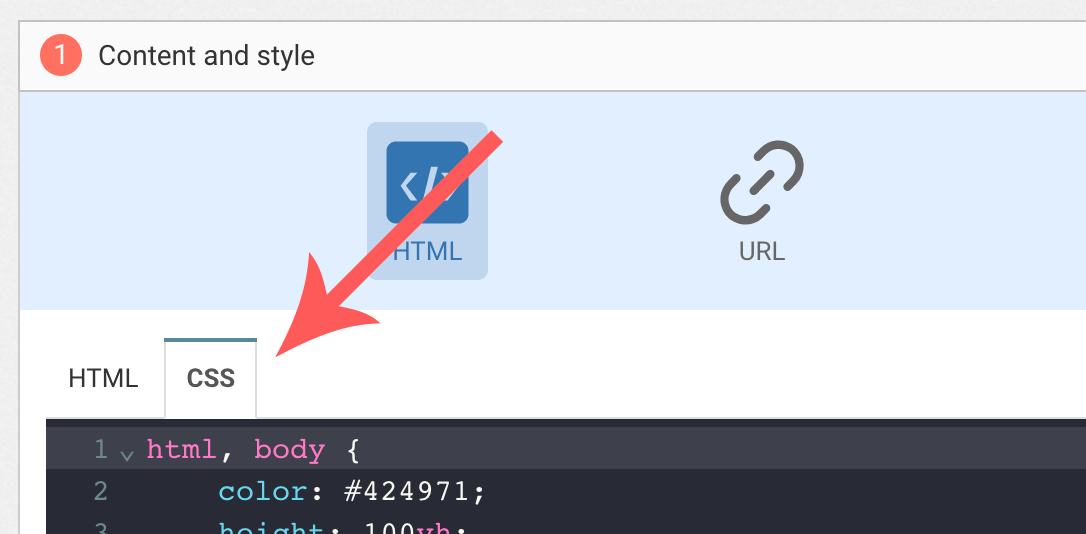
Colors and fonts of texts and buttons can be adapted in the CSS editor:

Adding a background image
Add the following CSS (adapt https://example.com/image.png) to add a background to the main section, making sure the background is stretched to cover the entire section (but keeping its aspect-ratio):
#content {
background-image: url(https://example.com/image.png) !important;
background-repeat: no-repeat;
background-size: cover;
}Button colors
Add the following CSS.
.btn-primary {
background-color: blue !important; /* Adapt "blue" to the desired color */
}Text color
To adapt the colors of the title, input, button and dismiss button, adapt the following.
/* Use the following for the main button */
.btn-primary {
color: red !important; /* Adapt "red" to the desired color */
}
/* Use the following for the dismiss button */
.btn-text {
color: red !important; /* Adapt "red" to the desired color */
}
/* Use the following for the title */
h1 {
color: red !important; /* Adapt "red" to the desired color */
}
/* Use the following for the placeholder input */
input::placeholder {
color: red !important; /* Adapt "red" to the desired color */
}
/* Use the following for the user content input */
input {
color: red !important; /* Adapt "red" to the desired color */
}FAQ
How do I remove the "Powered by WonderPush"
Just remove this line:
<a href="https://www.wonderpush.com/" target="_blank" class="powered-by-wonderpush">Powered by <strong>WonderPush</strong></a>Updated 8 months ago
