AMP Web Push Notifications
Add push notifications to your AMP pages.
What is AMP?
AMP (Accelerated Mobile Pages) is a web component framework and a website publishing technology developed by Google which has the mission to make web pages and news articles load very fast on mobile devices.
Such pages can be found directly in Google search results and are marked with a lightning bolt icon.

AMP Web Push is supported on ANDROID devices. It is not supported on iOS devices as web push is not supported on iOS.
If you're setting up AMP on a WordPress website, stop here and head over to our AMP Web Push setup for WordPress.
Step 1. Setting up AMP
If you haven't added AMP to your site yet, follow Google's AMP setup tutorial.
Step 2. Add the AMP Web Push script
Add the following script tag in the head section of all AMP enabled pages of your website:
<script async custom-element="amp-web-push" src="https://cdn.ampproject.org/v0/amp-web-push-0.1.js"></script>Step 3. Add the AMP Web Push extension
Make sure to remove the standard WonderPush snippet (described in the Website Quickstart) from AMP pages as it will produce an error.
Add the following code to all AMP enabled pages of your website.
- Adapt
YOUR_SERVERso the full URL towonderpush.min.htmlandwonderpush-worker-loader.min.jsresolve to the files you've uploaded in the Website quickstart. - Adapt
YOUR_WEBKEYto the value you'll find in the dashboard'sSettingsection
<amp-web-push
id="amp-web-push"
layout="nodisplay"
helper-iframe-url="https://YOUR_SERVER/wonderpush.min.html?wonderpushWebKey=YOUR_WEBKEY&=frame"
permission-dialog-url="https://YOUR_SERVER/wonderpush.min.html?wonderpushWebKey=YOUR_WEBKEY&=dialog"
service-worker-url="https://YOUR_SERVER/wonderpush-worker-loader.min.js?webKey=YOUR_WEBKEY"
></amp-web-push>
If you are using a free WonderPush domain hosting inby.wonderpush.com, AMP support is not available yet. Please contact us.
Step 4. Setup subscription UI
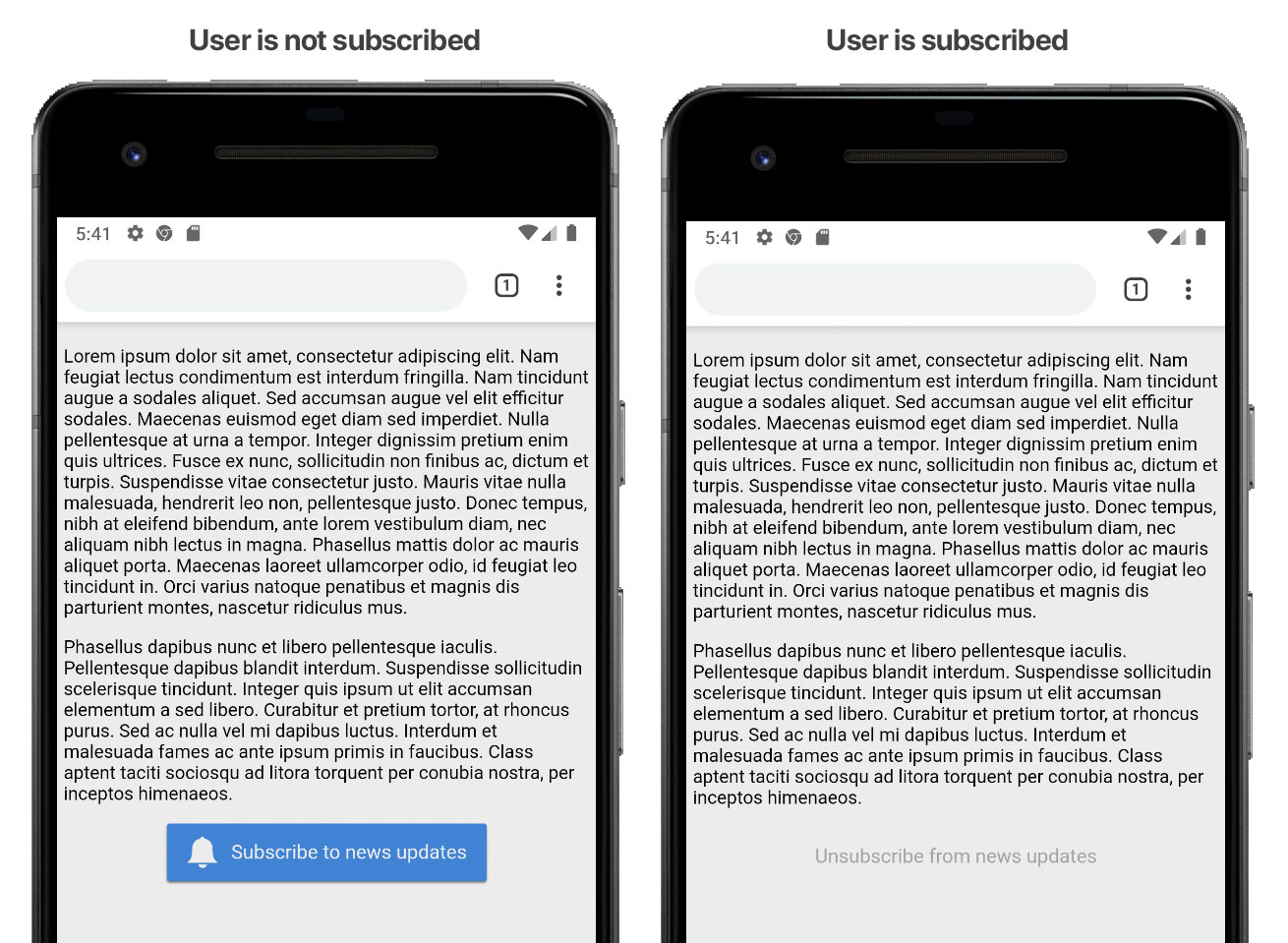
The subscription UI looks like this:

To add a subscription UI that looks like the above, add this to your page <head>:
<style amp-custom>
body {
font: 14px arial;
padding: 5px;
}
amp-web-push-widget button.subscribe {
display: inline-flex;
align-items: center;
border-radius: 2px;
border: 0;
box-sizing: border-box;
margin: 0;
padding: 10px 15px;
cursor: pointer;
outline: none;
font-size: 15px;
font-weight: 400;
background: #4A90E2;
color: white;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.5);
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
amp-web-push-widget button.subscribe .subscribe-icon {
margin-right: 10px;
fill: white;
}
amp-web-push-widget button.subscribe:active {
transform: scale(0.99);
}
amp-web-push-widget button.unsubscribe {
display: inline-flex;
align-items: center;
justify-content: center;
height: 45px;
border: 0;
margin: 0;
cursor: pointer;
outline: none;
font-size: 15px;
font-weight: 400;
background: transparent;
color: #B1B1B1;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
</style>Then add the following to your content where you'd like the subscription UI to appear:
<amp-web-push-widget visibility="unsubscribed" layout="fixed" width="250" height="80">
<button class="subscribe" on="tap:amp-web-push.subscribe">
<amp-img
class="subscribe-icon"
width="24"
height="24"
layout="fixed"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiPz4KPHN2ZyB3aWR0aD0iNjBweCIgaGVpZ2h0PSI2MHB4IiB2aWV3Qm94PSIwIDAgNjAgNjAiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayI+CiAgICA8IS0tIEdlbmVyYXRvcjogU2tldGNoIDQ5LjMgKDUxMTY3KSAtIGh0dHA6Ly93d3cuYm9oZW1pYW5jb2RpbmcuY29tL3NrZXRjaCAtLT4KICAgIDx0aXRsZT5MYXllciAxPC90aXRsZT4KICAgIDxkZXNjPkNyZWF0ZWQgd2l0aCBTa2V0Y2guPC9kZXNjPgogICAgPGRlZnM+PC9kZWZzPgogICAgPGcgaWQ9IlBhZ2UtMSIgc3Ryb2tlPSJub25lIiBzdHJva2Utd2lkdGg9IjEiIGZpbGw9Im5vbmUiIGZpbGwtcnVsZT0iZXZlbm9kZCI+CiAgICAgICAgPGcgaWQ9IkN1c3RvbS1QcmVzZXQtMiIgZmlsbD0iI0ZGRkZGRiIgZmlsbC1ydWxlPSJub256ZXJvIj4KICAgICAgICAgICAgPGcgaWQ9IkxheWVyLTEiPgogICAgICAgICAgICAgICAgPHBhdGggZD0iTTQ5LjY0MDYyNSwyNS4yODg5NzIyIEM0OS42NDA2MjUsMTAuMDQzNzM2MyA0MS40Mzc1LDQuODU3ODU2OTIgMzMuNzY1NjI1LDMuNzAxOTY4MTMgQzMzLjc2NTYyNSwzLjYyMzg2NzU0IDMzLjc4MTI1LDMuNTQ1NzY2OTUgMzMuNzgxMjUsMy40NTIwNDYyNCBDMzMuNzgxMjUsMS41MzA3NzE2MyAzMi4wNzgxMjUsMCAzMCwwIEMyNy45MjE4NzUsMCAyNi4yODEyNSwxLjUzMDc3MTYzIDI2LjI4MTI1LDMuNDUyMDQ2MjQgQzI2LjI4MTI1LDMuNTQ1NzY2OTUgMjYuMjgxMjUsMy42MjM4Njc1NCAyNi4yOTY4NzUsMy43MDE5NjgxMyBDMTguNjA5Mzc1LDQuODczNDc3MDQgMTAuMzU5Mzc1LDEwLjA3NDk3NjYgMTAuMzU5Mzc1LDI1LjMyMDIxMjQgQzEwLjM1OTM3NSw0My4wOTU5MDc1IDUuOTM3NSw0NS4wMDE1NjIgMCw1MCBMNjAsNTAgQzU0LjA5Mzc1LDQ0Ljk4NTk0MTkgNDkuNjQwNjI1LDQzLjA2NDY2NzMgNDkuNjQwNjI1LDI1LjI4ODk3MjIgWiIgaWQ9InN2Z18yIj48L3BhdGg+CiAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMzAuNSw2MCBDMzQuOTA2MTg5Niw2MCAzOC41MjMyMTA4LDU2Ljc2MDQ2NTEgMzksNTMgTDIyLDUzIEMyMi40NjAzNDgyLDU2Ljc2MDQ2NTEgMjYuMDkzODEwNCw2MCAzMC41LDYwIFoiIGlkPSJzdmdfMyI+PC9wYXRoPgogICAgICAgICAgICA8L2c+CiAgICAgICAgPC9nPgogICAgPC9nPgo8L3N2Zz4=">
</amp-img>
Subscribe to news updates
</button>
</amp-web-push-widget>
<amp-web-push-widget visibility="subscribed" layout="fixed" width="250" height="80">
<button class="unsubscribe" on="tap:amp-web-push.unsubscribe">Unsubscribe from news updates</button>
</amp-web-push-widget>
That's it, your visitors are now able to subscribe via AMP pages!
Updated 6 months ago
