Rating form popup template
Get rated on the AppStore and Google Play, collect user feedback.
On mobile applications, positive ratings will open the native AppStore / GooglePlay rating form. On websites, a thank you message is displayed.

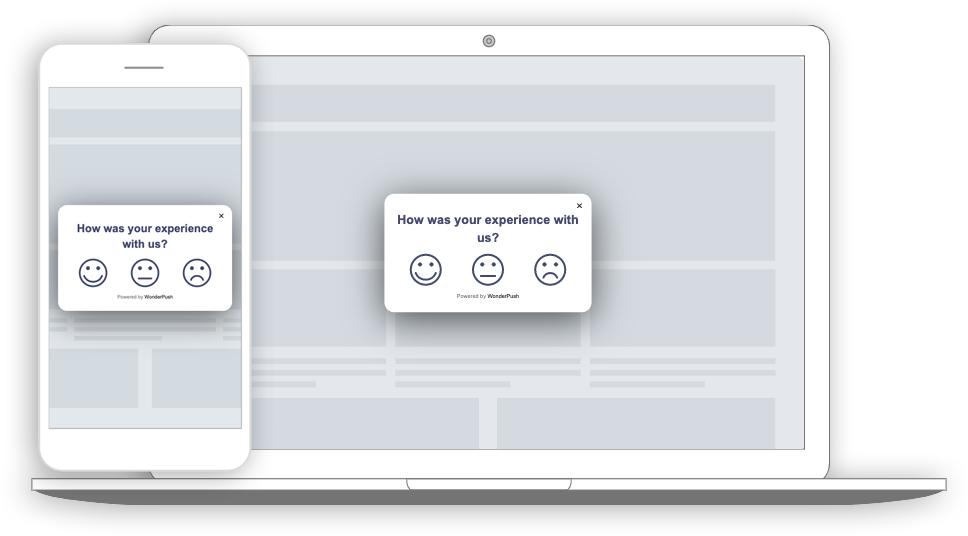
A rating popup on a desktop computer and a phone
Collected data
This popup collects the ratings.
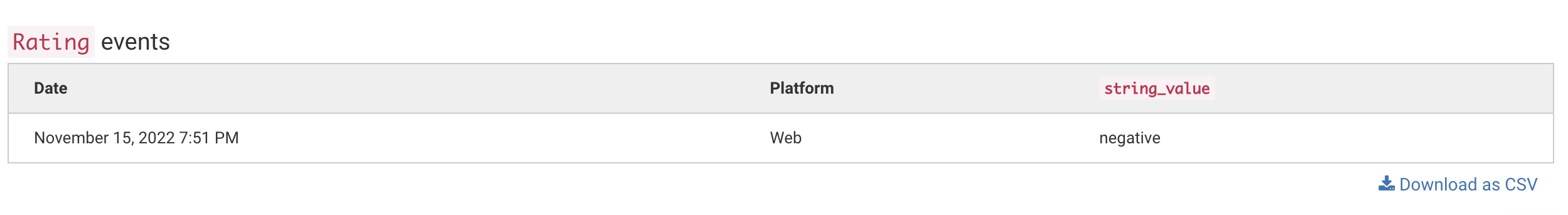
You can view and download all individual ratings on the detail page of your popup:

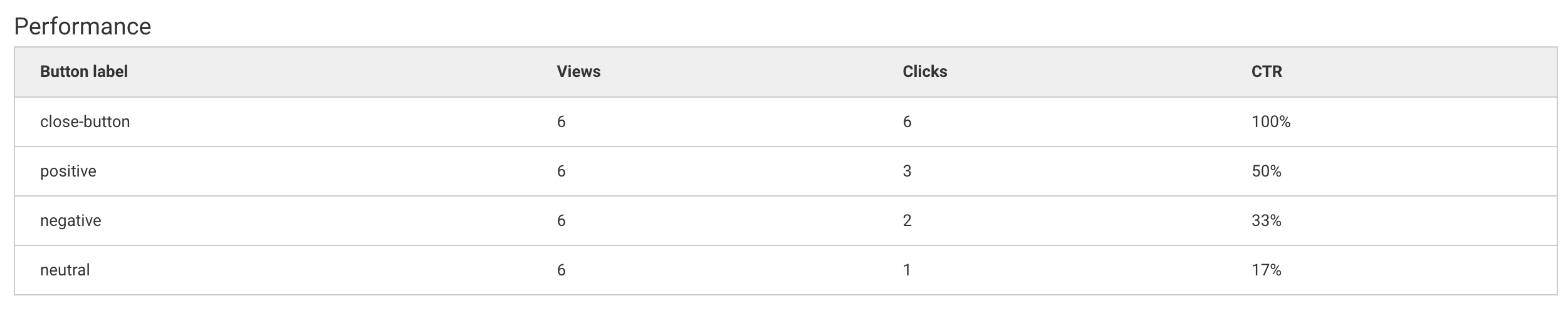
You can get a quick idea of the proportions of the responses with the Performance table:

Audience
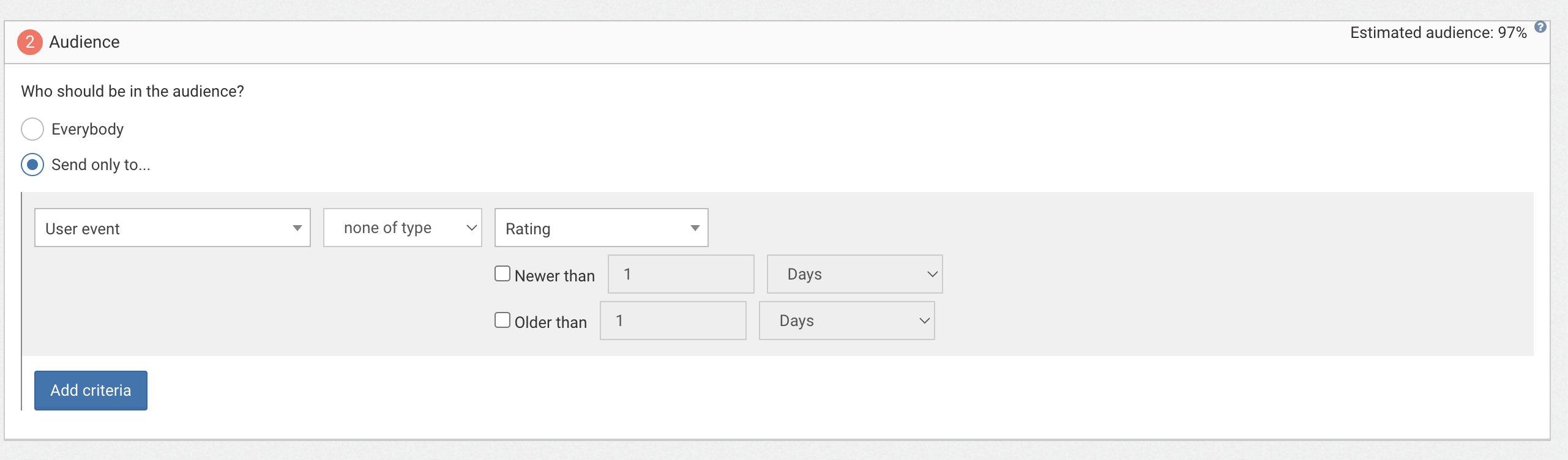
By default, the audience is set to exclude users that have already answered by sending a Rating event.

You can further restrict the audience by adding more criteria by clicking "Add criteria". There is a complete reference of the data you can use to segment your audience, there is also a guide to get started with audience segmentation
Trigger
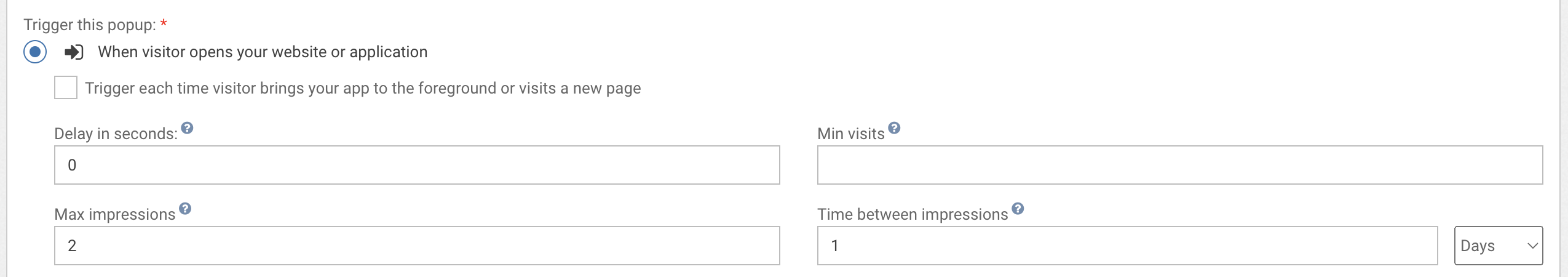
By default, the rating will show right away upon the first visit of your website, then a second time when users visit more than 24h later.

Triggering on exit
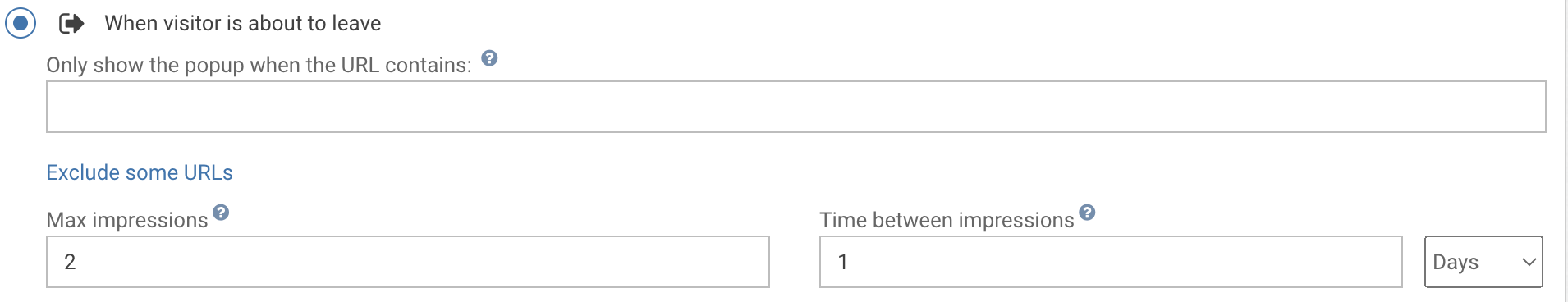
A common variant of this is to trigger the newsletter popup when users are about to leave, at the end of their first visit, and another time if they visit more than 24h later. That would be done by setting the trigger to "When visitor is about to leave" and keeping the max impressions and time between impressions value unchanged.

Triggering the popup when users are about to leave (Exit intent)
Waiting for a few page views
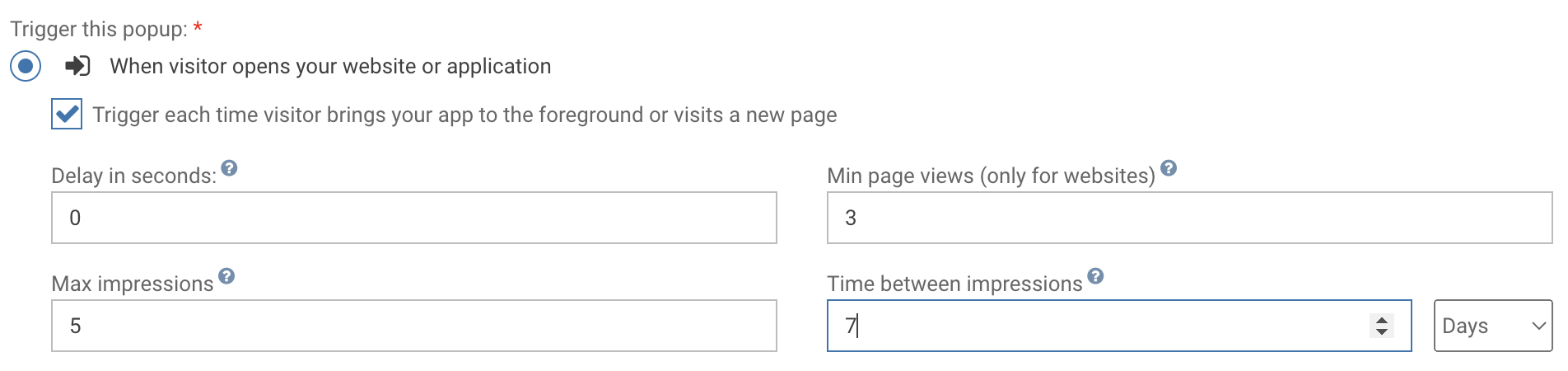
You can also wait for a number of page views before showing the popup, and show the popup many times at a week interval

Waiting for 3 page views before showing the popup, and show it 5 times at 7 days interval
Adapting the content
This popup is made with HTML. While knowing a little HTML helps, we'll try to take you through the most common changes.
The rating template contains:
- a title, "How was your experience with us?"
Adapt the title by changing this line:
<h1>How was your experience with us?</h1>Look and feel
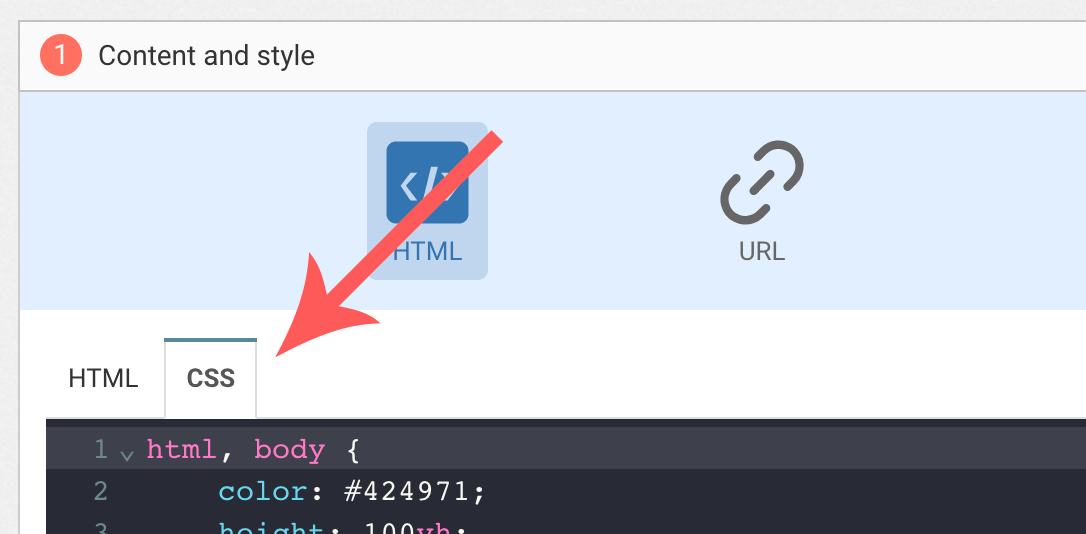
Colors and fonts of texts and buttons can be adapted in the CSS editor:

Adding a background image
Add the following CSS (adapt https://example.com/image.png) to add a background to the main section, making sure the background is stretched to cover the entire section (but keeping its aspect-ratio):
#content {
background-image: url(https://example.com/image.png) !important;
background-repeat: no-repeat;
background-size: cover;
}Text color and size
To adapt the colors of the title, input, button and dismiss button, adapt the following.
/* Use the following for the title */
h1 {
color: red !important; /* Adapt "red" to the desired color */
}
/* Use the following for the question */
p {
color: green !important; /* Adapt "green" to the desired color */
font-size:1.5em !important; /* Adapt "1.5" to the desired font size */
}
/* Use the following for the answsers */
.btn-secondary {
color: green !important; /* Adapt "green" to the desired color */
}
/* Use the following for the dismiss button */
.btn-text {
color: red !important; /* Adapt "red" to the desired color */
}
FAQ
How do I remove the "Powered by WonderPush"
Just remove this line:
<a href="https://www.wonderpush.com/" target="_blank" class="powered-by-wonderpush">Powered by <strong>WonderPush</strong></a>Updated 7 months ago
