Personalized content
How to personalize notifications content using liquid syntax and custom properties
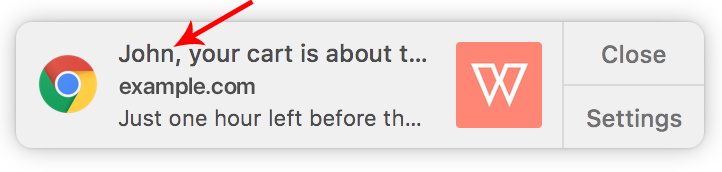
Personalizing messages can help craft more efficient messages. A basic example of personalization is calling users by their first names, for example: “John, your shopping cart is about to expire”.

This is achieved via variable substitution using a special syntax called Liquid.
Liquid syntax is easy, check the syntax reference documentation.
Where can you use Liquid?
Using Liquid syntax, parts of your message gets substituted by actual data upon reception of the notification. Liquid syntax is available on the following fields of the notification, whether it's authored in the dashboard or passed in JSON to our Management API:
- title
- text
- image
- target URL
- button text
- button URL
Data available in Liquid
Liquid lets you access:
- Custom properties via the
installation.customobject. For example, thestring_firstNameproperty can be accessed like this:{{ installation.custom.string_firstName }} - Tags are available in the
installation.custom.tagsarray. For example, you can test a tag like this:{% if product.title contains "Pack" %}{% endif %} - If you are triggering the sending of the notification using our Management API, you can also access
notificationParamspassed by a call to/deliveriesin our API directly:- For example
{{ foo }}will access the parameter namedfoo - If you targetted multiple installations or users without using segments, you can also give different values for each targetted value by giving a JSON array of dictionaries, respecting the same order.
- For example
- If you are triggering the sending of the notification using an Event trigger , you can access the properties of the event using the
eventvariable in liquid, for example:{{ event.custom.string_someProperty}}
Available Liquid filters
All built-in liquid filters are available in our implementation.
A simple example
Let's learn how to call users by their first name in the body of the push notification
Step 1: set a custom property with the user's first name
By calling our SDK's setProperty method, you can store the first name of the user in a Property called string_firstName:
WonderPush.push(['setProperty', 'string_firstName', 'John'])WonderPush.setProperty("string_firstName", "John");WonderPush.setProperty("string_firstName", "John");[WonderPush setProperty:@"string_firstName" value:@"John"];WonderPush.setProperty('string_firstName', 'John');await WonderPush.setProperty("string_firstName", "John");WonderPush.setProperty("string_firstName", "John");Step 2: compose a push notification with liquid syntax
Connect to the WonderPush dashboard and create a new notification.
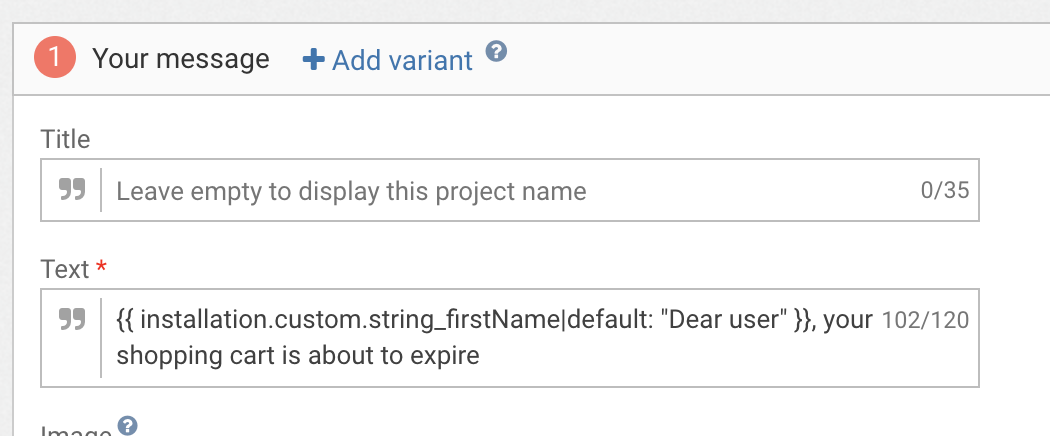
Enter the following text:
{{ installation.custom.string_firstName|default: "Dear user" }}, your shopping cart is about to expire

In the above example, we're using the string_firstName property to start the sentence. We're combining it with the Liquid default filter to output "Dear user" when the data isn't available.
Updated 7 months ago
