E-commerce web push for Marketers
How to easily and effectively use web push to grow sales, no coding required

Push notification is one of the best tools for effectively re-engage your customers. A well-planned e-commerce push notification strategy is essential to drive sales.
Luckily WonderPush has made your life easier. If you have already integrated WonderPush on your site, you can automate the most sophisticated scenarios and significantly drive new sales with just the push of a button.
Estimated setup time: 10 minutes.
Using Shopify or Woocommerce?Our Shopify and Woocommerce integrations provide out-of-the box scenarios like a Cart Reminder notification. They are completely compatible and complementary to the scenarios described in this page.
Prerequisites
- JSON-LD structured data: your website certainly already uses JSON-LD as the W3C recommended it to represent product data on an e-commerce site. It is used by the most of e-commerce websites around the world, in particular to optimize the visibility of their products in the results pages of Google.
How to make sure my site is already using JSON-LDJust visit a single product page of your e-commerce website and search for "ld+json" in the source code of the page, you should find something like:
<script type="application/ld+json"> { "@context": "http://schema.org",Make sure json-ld is valid, otherwise it might not work properly.
Activate the WonderPush plugin for e-commerce websites
This very little plugin plays in addition to the main WonderPush SDK. Its role is to retrieve the product data (for example, the name and the url of the product when the user adds to the cart) and send to WonderPush the relevant event made by your users. So you can automate your push scenarios directly from your dashboard, automatically triggered when those events occur.
Are you using our WooCommerce plugin? If that's the case, we recommend you do not activate the E-commerce plugin as the functionality is already fully implemented for you. All the scenarios described on this page are already available to you!
- Go to settings > web plugins
- Switch on the ecommerce plugin
- Configure:
- Tell us how to find the "Add to cart" button of your website
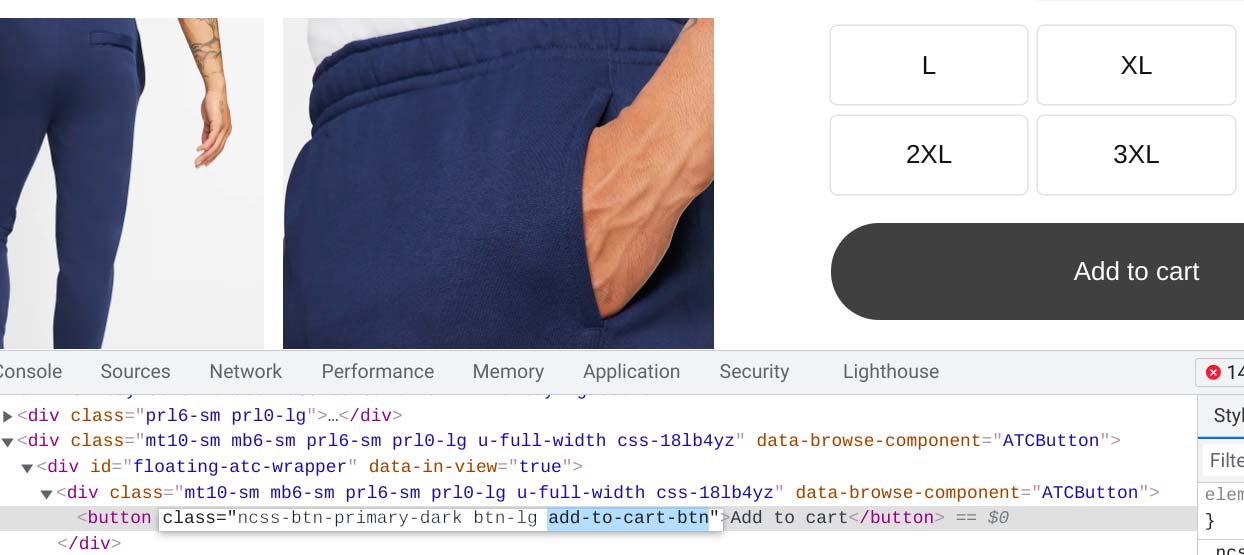
Go to a single product page and right click on the buttonAdd to cart, choose 'Inspect" then copy the class attribute of the elementbuttonand paste it in the dashboard.

In this example, you will fill the highlighted CSS class: add-to-cart-btn.
- If the element has an
idattribute. Eg: If you see<button id="addToCart" …>, you should enteraddToCart. - Otherwise, if the element has a
classattribute, it find a word that looks likeadd-to-cart. Eg: If you see<a class="btn btn-dark add-to-cart-btn add-to-cart-btn-disabled" …>, you should enteradd-to-cart-btn.
-
Tell us how to spot the "Thank you" page
The thank you page is the one that users are directed to right after paying for their purchase. It can have several forms like and contains optional parameters.
If its url looks likewww.yourstore.com/checkout/thank_you, then you will only fill/thank_you
If its url looks likewww.yourstore.com/finishorder.php?order=686878, then you will only fill/finishorder.php -
Tell us how to find the "Remove from cart" button
This is optional. Some websites do not offer this feature. -
Save
Hit the Save button
Congratulations!WonderPush now automatically detects the products your visitors are viewing or adding to their cart.
Automate your e-commerce push campaigns via the WonderPush dashboard
Browse Abandonment
Retarget the visitors who viewed a product on your store but didn't take any action.
Sent: 10 mn after leaving
What: Image of the last product seen and incentive message
On click: User returns to the last product page visited
Setting up: 15mn, No coding needed
Click "+ Add it to your project" button above
or
Follow 🔍 InstructionsNOTE:
- Browse abandonment won't work if the shopper has added an item to their cart
- A browse abandonment sequence is cancelled if a product is purchased
- In total, a subscriber won't receive more than one browse abandonment notifications per week
- The product image is generated automatically based on the product that the shopper was viewing
COPY/PASTE THE FOLLOWING INTO THE PUSH NOTIFICATION EDITOR:
1/YOUR MESSAGE
Title:See something you liked?
Text:Get it now before it runs out!
Image:{{event.custom.object_product.string_image}}
Open URL or deeplink:{{event.custom.object_product.object_offers.string_url | default: event.custom.string_url | default: "wonderpush://notificationOpen/default" }}
Add Action > Track event: stop_browseAbandonment
2/ATTACH IN-APP COMPONENT
3/AUDIENCE
Send only to:
Presence > User is absent since more than 10 minutes
AND
User event > none of type stop_browseAbandonment newer than 3 days
4/SCHEDULING
Campaign name:Browse Abandonment
Automatic > When a subscriber performs an event: Exit
Send when this event occurs:15 minutes after
Cancel if one of these events occur:AddToCart, Purchase
Pressure settings: Discount (you can choose another more suitable category)
5/ SAVE
6/ ACTIVATE
Switch on the Browse Abandonment campaignCart Reminder
Improve checkout rates by reminding your visitors about items left in their carts.
Sent: 5 minutes after the cart is abandoned
What: Incentive message illustrated by the image of the last product added to the cart
On click: User returns to his cart
Setting up: 15mn, No coding needed
Click "+ Add it to your project" button above
or
Follow 🔍 InstructionsCOPY/PASTE THE FOLLOWING INTO THE PUSH NOTIFICATION EDITOR:
1/YOUR MESSAGE
Title: 🛒{{event.custom.object_product.string_name}}
Text:Your cart is about to expire! Don't miss out the brand you love! 😍
Image:{{event.custom.object_product.string_image}}
Open URL or deeplink: https://www.yourwebsite.com/basket/view
// if your website doesn't offer a direct url to the cart, just fill:
{{event.custom.object_product.object_offers.string_url | default: event.custom.string_url | default: "wonderpush://notificationOpen/default" }}
2/ATTACH IN-APP COMPONENT
Leave empty
3/AUDIENCE
Everybody
(multilingual website? Select the segment corresponding to the desired language, which you will have previously configured in the Segments section).
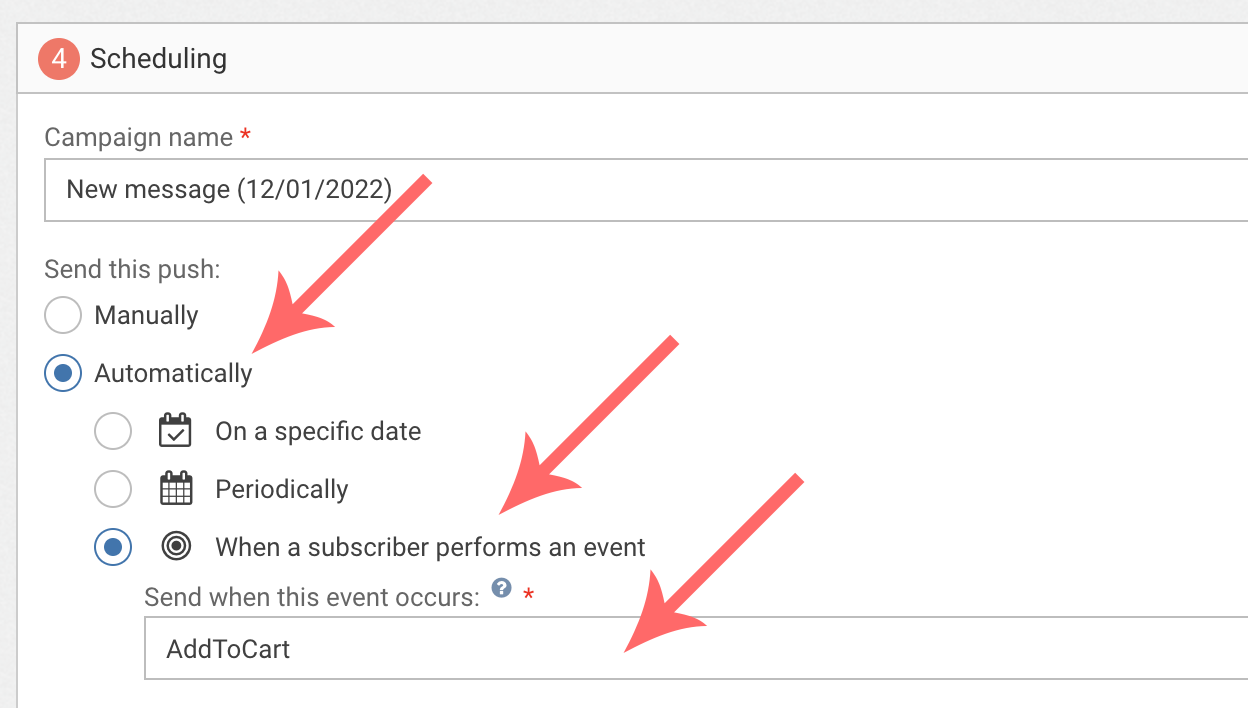
4/SCHEDULING
Campaign name:Cart Reminder
Automatic > When a subscriber performs an event
Send when this event occurs:
AddToCart
5 minutes after
Cancel if one of these events occur:
Purchase
5/ SAVE
6/ ACTIVATE
Switch on the Cart Reminder campaignLast chance Cart Reminder
Give your visitors one last chance to complete their purchase with a special discount. Exclusively for visitors who have never made a purchase.
Sent: 24 hours after the initial cart reminder is sent
What: Incentive message with a discount
On click: User returns to his cart
Setting up: 15mn, No coding needed
Click "+ Add it to your project" button above
or
Follow 🔍 InstructionsNOTE:
- In total, a subscriber won't receive more than one last chance cart reminder push
- The last chance cart reminder is sent only to subscribers who never completed any first purchase.
COPY/PASTE THE FOLLOWING INTO THE PUSH NOTIFICATION EDITOR:
1/YOUR MESSAGE
Title: 10% off your cart!
Text:Last chance to check out with the code WELC10! 😍
Image:{{event.custom.object_product.string_image}}
Open URL or deeplink: https://www.yourwebsite.com/basket/view?code=WELC10
2/ATTACH IN-APP COMPONENT
Leave empty
3/AUDIENCE
User event > none of type Purchase
4/SCHEDULING
Campaign name:Last chance
Automatic > When a subscriber performs an event
Send when this event occurs:
AddToCart
1 day after
Cancel if one of these events occur:
Purchase
5/ SAVE
6/ ACTIVATE
Switch on the Last chance campaignOrder Confirmation
Reassure your customer after he has paid for his purchase by telling him that his order is being processed.
Sent: 5 minutes after
What: Basic message
On click: User returns to your website
Setting up: 5mn, No coding needed
Click "+ Add it to your project" button above
or
Follow 🔍 InstructionsCOPY/PASTE THE FOLLOWING INTO THE PUSH NOTIFICATION EDITOR:
1/YOUR MESSAGE
Title:🙏 Thank you for your purchase
Text:Your purchase is confirmed. You should receive our email soon with all delivery details.
2/ATTACH IN-APP COMPONENT
3/AUDIENCE
Everybody
(multilingual website? Select Segment audience is English audience...
4/SCHEDULING
Campaign name:
Automatic > When a subscriber performs an event
Send when this event occurs: Purchase
5 minutes after
5/ SAVE
6/ ACTIVATE
Switch on the Order Confirmation campaignReference
The E-commerce web plugin sends the following events:
AddToCart: Tracked each time a subscriber hits an "Add to cart" button on your site.RemoveFromCart: Tracked each time a subscriber hits a "Remove cart" button on your site.Purchase: Tracked each time a subscriber sees your "Thank you!" page.Exit: Tracked each time a subscriber exits your site from a product detail page (only works on desktop browsers, not on mobile browsers).
You can use these events to trigger automatic notifications from the notification editor:

Access the data retrieved by the e-commerce plugin
Each event comes with a string_url custom attribute containing the URL at the time the event was fired, and an object_product custom attribute that looks like this:
{
"string_url": "https://example.com/myproduct.html", // Use {{ event.custom.string_url }}
"object_product": {
"string_type": "Product", // Use {{ event.custom.object_product.string_type }}
"string_image": "https://example.com/product.jpg", // Use {{ event.custom.object_product.string_image }}
"string_name": "EXAMPLE", // Use {{ event.custom.object_product.string_name }}
"string_description": "", // Use {{ event.custom.object_product.string_description }}
"string_sku": "01W000EXAMPLE",
"string_gtin13": "3608EXAMPLE",
"object_offers": {
"string_type": "Offer",
"float_price": 123, // Use {{ event.custom.object_product.object_offers.float_price }}
"string_priceCurrency": "EUR",
"string_priceValidUntil": "2021-11-14",
"string_url": "https://example.com/product.html",
"string_itemCondition": "http://schema.org/NewCondition",
"string_availability": "http://schema.org/InStock"
},
"object_brand": {
"string_name": "EXAMPLE",
"string_type": "Thing"
}
}
}So if you wanted to use the product image in your notification, you would use the following liquid syntax in the image URL field of the notification editor:
{{ event.custom.object_product.string_image }}
Likewise if you need to use the url of the product, you would use:
{{ event.custom.object_product.object_offers.string_url }}
If you need to use the url of the page where the event was fired, you would use:
{{ event.custom.string_url }}
Frequently Asked Questions
How can I personalize the e-commerce web push?
All the campaigns defined in this page already have a high degree of personalization and automation. We recommend that you first use them out of the box, and only adapt the texts to your site.
However, if you want to create your own campaigns on this basis, and for them to be personalized according to the product data detected by the plugin, then you will need to use the Liquid syntax in the notification editor and use the extracted product data as customization variables
How to analyze the performance of these campaigns?
We recommend you to:
- Add the
Purchaseevent to your dashboard. - Add UTMs to your campaigns (read how to).
How can I ensure that the json ld is valid?
Make sure json-ld is valid, otherwise it might not work properly. For this, we recommend using an online validator like: https://json-ld.org/playground/
Updated 8 months ago
