Survey popup template
Ask questions about user behavior during the journey, and improve their user experience
The survey popup template lets you collect visitor feedback at key times and do mini surveys in the form of a multiple-choice question.
Use surveys to better segment your audience to serve a more personalized experience to your customers.

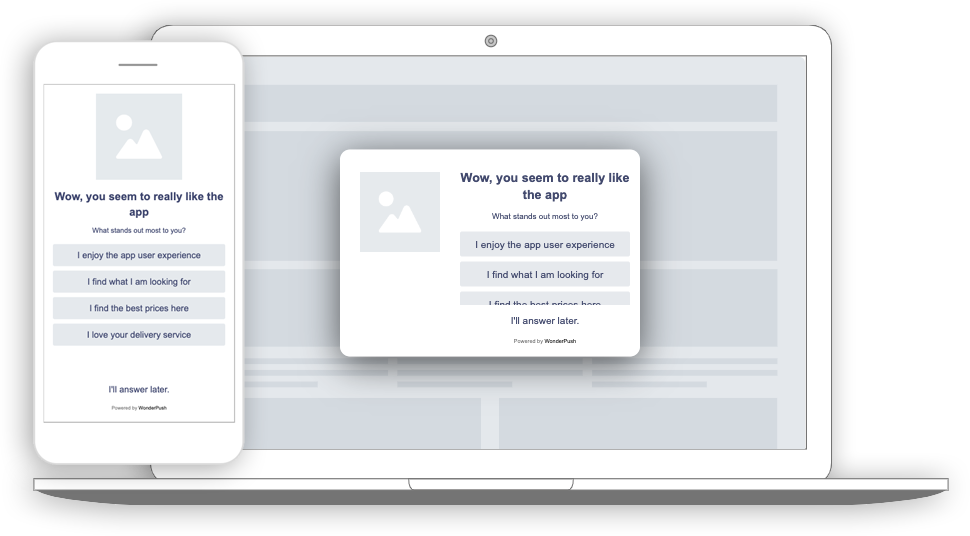
A survey popup rendered on a Desktop computer and a phone.
Collected data
This popup collects the visitor's answer to the question.
When the user chooses an answer, an Event is sent to WonderPush. This event is called SurveyReply and it contains an attribute named string_response with the visitor's choice.
You can adapt the name of the event and attribute by changing those line:
WonderPushPopupSDK.trackEvent("SurveyReply", eventParameters)You can retrieve the response rates for your question on the detail page of your popup:

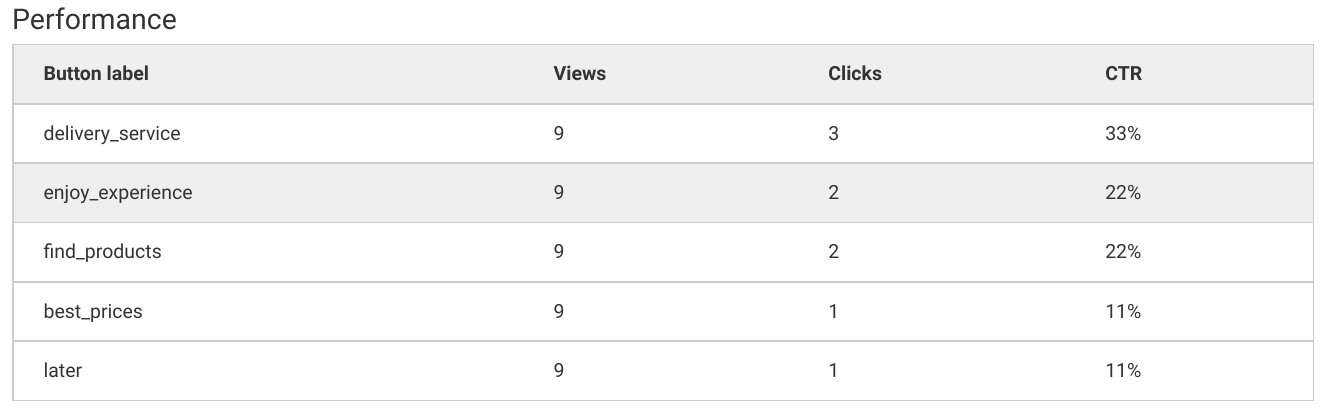
In the Performance section, there are statistics related to each response.
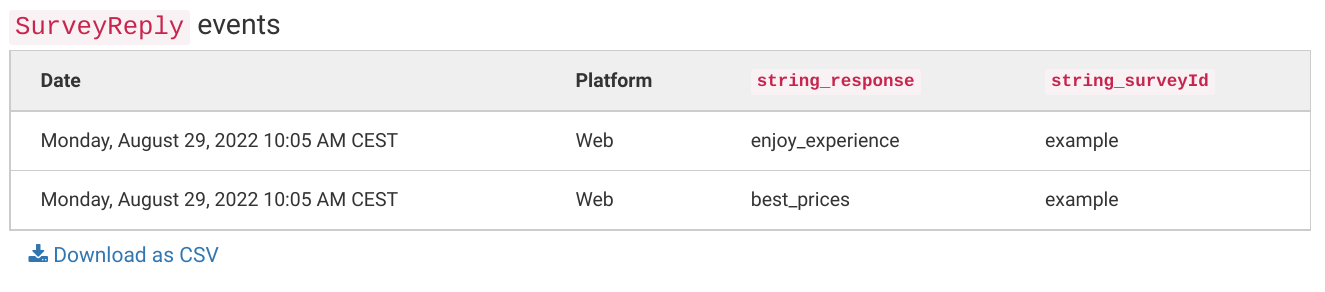
You can also download the collected answers as a CSV file:

A list of user answers collected, along with the download button
Audience
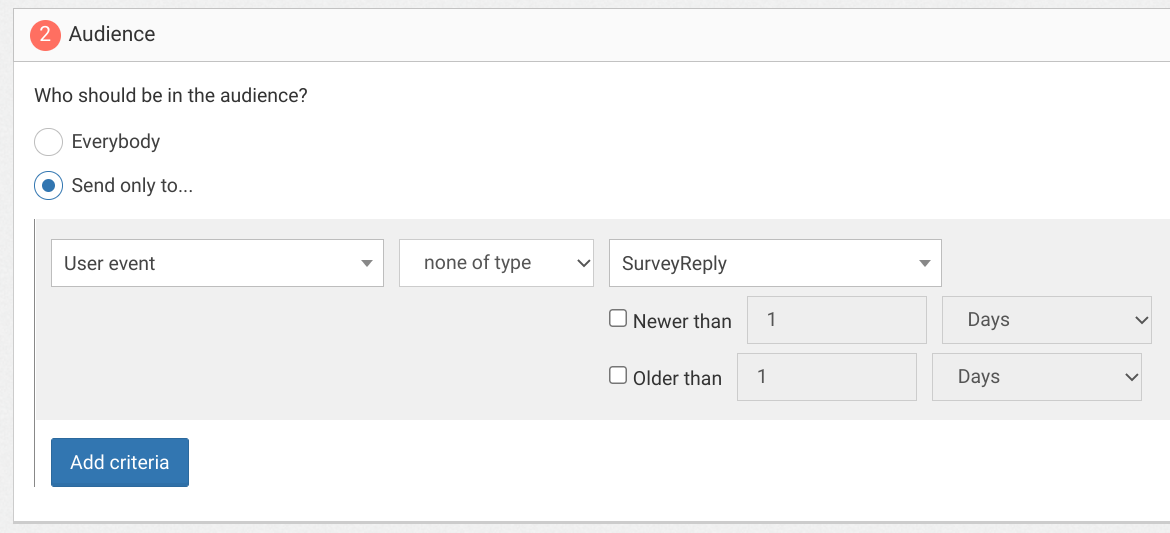
By default, the audience is set to exclude users that have already answered by sending a SurveyReply event.

All users that haven't generated a SurveyReply event
You can further restrict the audience by adding more criteria by clicking "Add criteria". There is a complete reference of the data you can use to segment your audience, there is also a guide to get started with audience segmentation
Trigger
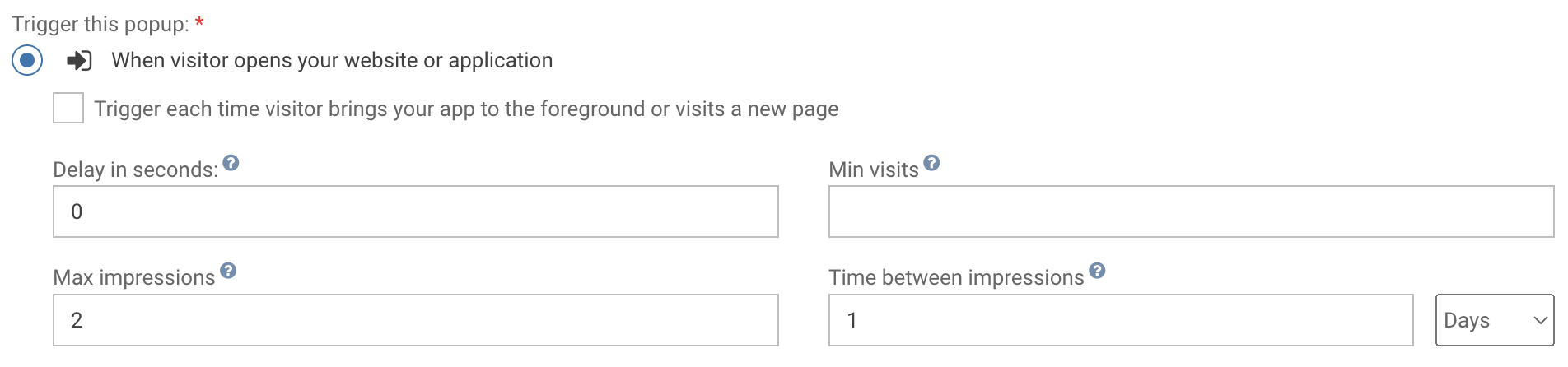
By default, the survey will show right away upon the first visit of your website, then a second time when users visit more than 24h later.

Triggering the popup immediately on first visit, then 24 hours later
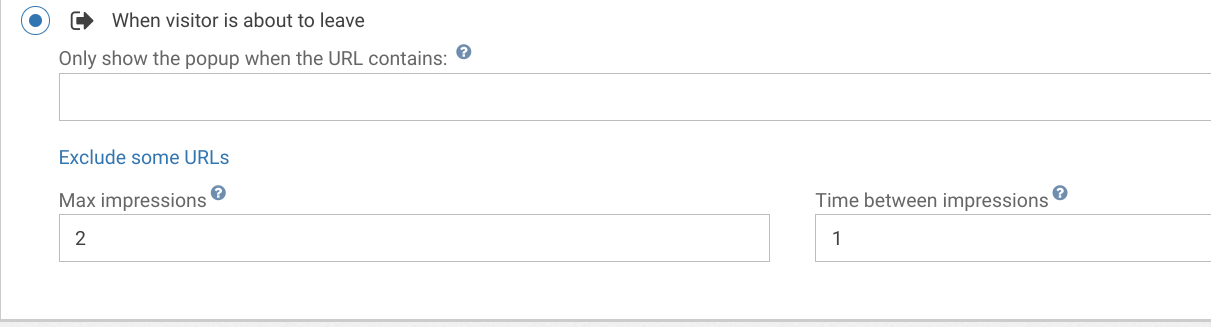
Triggering on exit
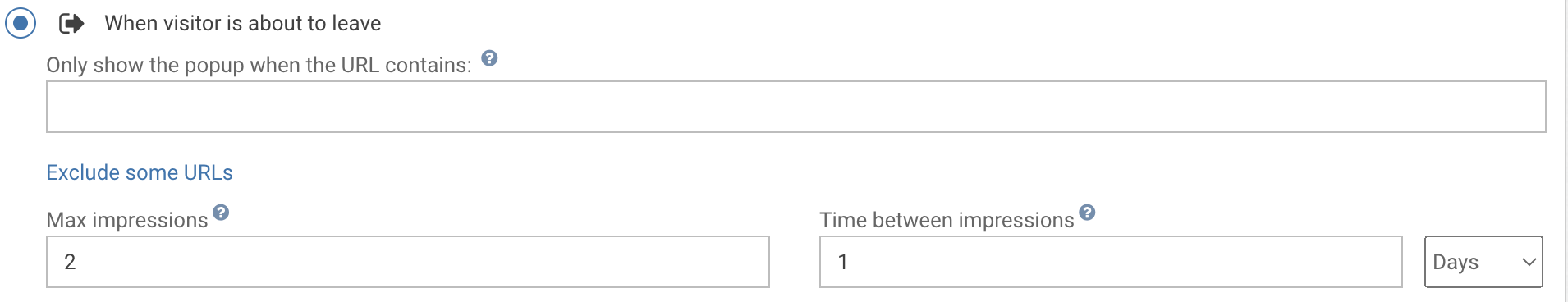
A common variant of this is to trigger the newsletter popup when users are about to leave, at the end of their first visit, and another time if they visit more than 24h later. That would be done by setting the trigger to "When visitor is about to leave" and keeping the max impressions and time between impressions value unchanged.

Triggering the popup when users are about to leave (Exit intent)
Waiting for a few page views
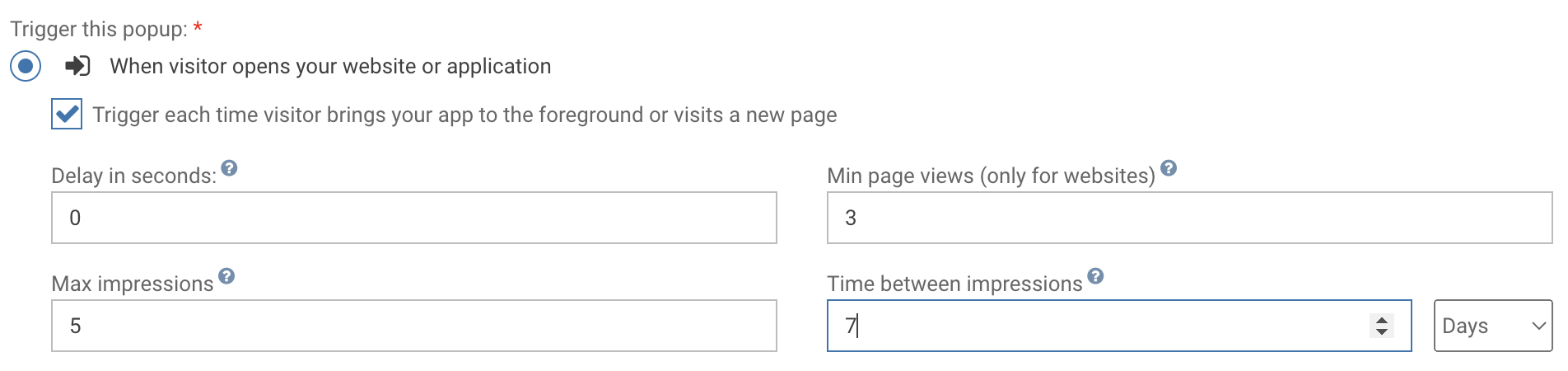
You can also wait for a number of page views before showing the popup, and show the popup many times at a week interval

Waiting for 3 page views before showing the popup, and show it 5 times at 7 days interval
Triggering when cart is abandoned
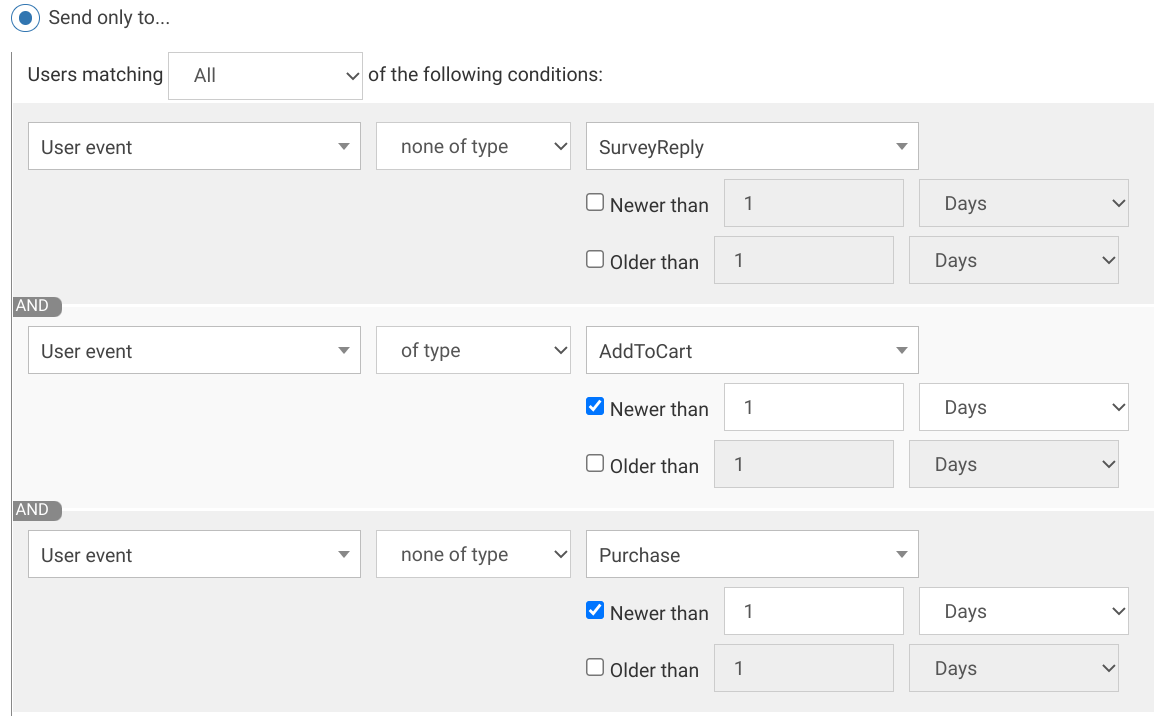
If your site is an e-commerce site, you might want to know the reasons why some of your users abandon their shopping cart. In this case, if you have already activated the ecommerce plugin then you could choose to display a survey before he leaved. This use case requires combining trigger and segmentation.
Here is the user sequence:
- The user makes an AddToCart event
- The user doesn't confirm his cart
- The user moves his mouse to the top of the browser
- The survey is displayed before the user leaves your site completely

We exclude the users who made a Purchase event after the AddToCart event occured.

And we trigger the popup when the targeted user is about to exit.
Adapting the content
This popup is made with HTML. While knowing a little HTML helps, we'll try to take you through the most common changes.
The survey template contains:
- a title, "Wow, you seem to really like the app"
- a question "What stands out most to you?"
- an image
- a few buttons corresponding to each of the proposed answers, "I enjoy the app user experience"...
- a dismiss button, "I'll answer later."
Adapt the title by changing this line:
<h1>Wow, you seem to really like the app</h1>Adapt the question:
<p>What stands out most to you?</p>And write your response proposals:
<li><button class="btn-secondary" value="enjoy_experience">I enjoy the app user experience</button></li>Adapt the image by changing this line and putting the URL of another image in the src attribute:
<img src="https://cdn.by.wonderpush.com/upload/01d48biaffai1lb2/17be02b50c2956b97ce51a3d83eb50e922c90b24/v1/large"/>Adapt the dismiss button text by changing this line:
<button id="decline" class="btn-text" type="submit">I'll answer later.</button>Look and feel
Colors and fonts of texts and buttons can be adapted in the CSS editor:

Adding a background image
Add the following CSS (adapt https://example.com/image.png) to add a background to the main section, making sure the background is stretched to cover the entire section (but keeping its aspect-ratio):
#content {
background-image: url(https://example.com/image.png) !important;
background-repeat: no-repeat;
background-size: cover;
}Answer button colors
Add the following CSS.
.btn-secondary {
background-color: blue !important; /* Adapt "blue" to the desired color */
color: red !important; /* Adapt "red" to the desired color */
}Text color and size
To adapt the colors of the title, input, button and dismiss button, adapt the following.
/* Use the following for the title */
h1 {
color: red !important; /* Adapt "red" to the desired color */
}
/* Use the following for the question */
p {
color: green !important; /* Adapt "green" to the desired color */
font-size:1.5em !important; /* Adapt "1.5" to the desired font size */
}
/* Use the following for the answsers */
.btn-secondary {
color: green !important; /* Adapt "green" to the desired color */
}
/* Use the following for the dismiss button */
.btn-text {
color: red !important; /* Adapt "red" to the desired color */
}
FAQ
How do I remove the "Powered by WonderPush"
Just remove this line:
<a href="https://www.wonderpush.com/" target="_blank" class="powered-by-wonderpush">Powered by <strong>WonderPush</strong></a>Updated 8 months ago
