Accengage websites
Step-by-step instructions to migrate your website from Accengage to WonderPush
Migrating to WonderPush is easy: all you have to do is add WonderPush to your website.Users that visit your site will be reachable with WonderPush and the others with Accengage so you can push on both services until enough users have migrated to WonderPush.
This guide will help you remove Accengage from your website and add WonderPush.
WonderPush and Accengage SDKs expect different push notification formats, so importing your push tokens into WonderPush is not recommended. Instead, just let users visit the new version of your website and automatically migrate to WonderPush.
Shipping WonderPush in a new version of your website
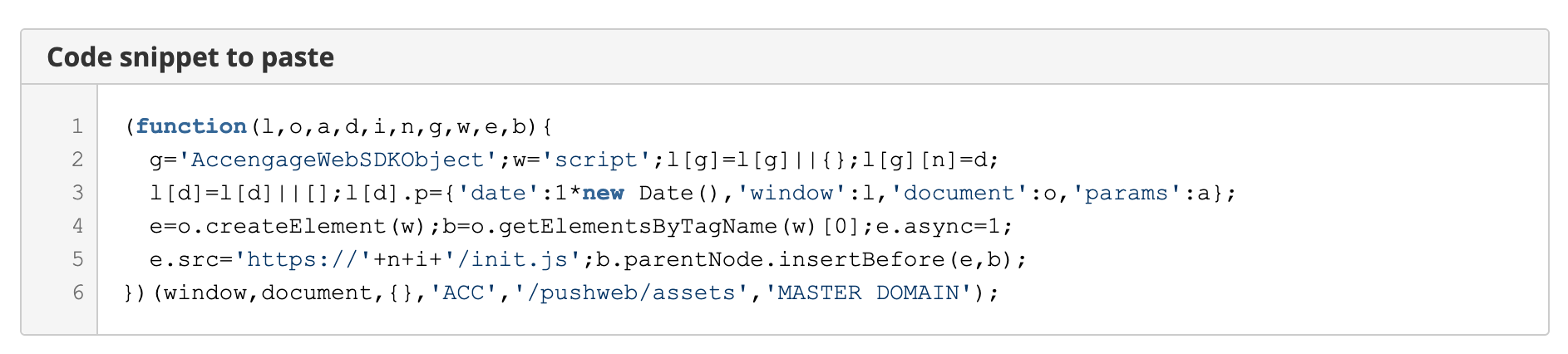
Step 1. Removing Accengage SDK code
Remove the Accengage SDK initialization code that you added when you followed Accengage setup guide.

Remove any Javascript code that calls the Accengage SDK (it usually starts with ACC.push) or replace it with its WonderPush equivalent (see our Website SDK reference).
Step 2. Add WonderPush
Follow our Website Quickstart guide to add WonderPush to your website.
That's it!Once you've got WonderPush on your website, users that visit your site and have already granted the push notification permission will automatically appear in your WonderPush dashboard.
Updated 8 months ago
