OneSignal Cordova apps
Step-by-step instructions to migrate your OneSignal Cordova app to WonderPush
Migrating to WonderPush is easy, in most cases all you have to do is add WonderPush to your app and publish a new version to the AppStore.
When users install the new version, they will automatically be added to WonderPush.
This guide will help you remove OneSignal from your app and add WonderPush.
Step 1. Removing your the OneSignal Cordova plugin
In a terminal at the root of your project, type:
cordova plugin remove onesignal-cordova-pluginStep 2. Remove OneSignal code
In the www folder of your cordova app, identify and remove all the code related to OneSignal.
For example, remove such entries:
var notificationOpenedCallback = function(jsonData) {
console.log('notificationOpenedCallback: ' + JSON.stringify(jsonData));
};
window.plugins.OneSignal
.startInit("YOUR_APPID")
.handleNotificationOpened(notificationOpenedCallback)
.endInit();Step 3. Remove OneSignal's notification extension (iOS only)
If your existing provider had you install an iOS notification extension, remove it. Open your Xcode workspace (adapt MyApp):
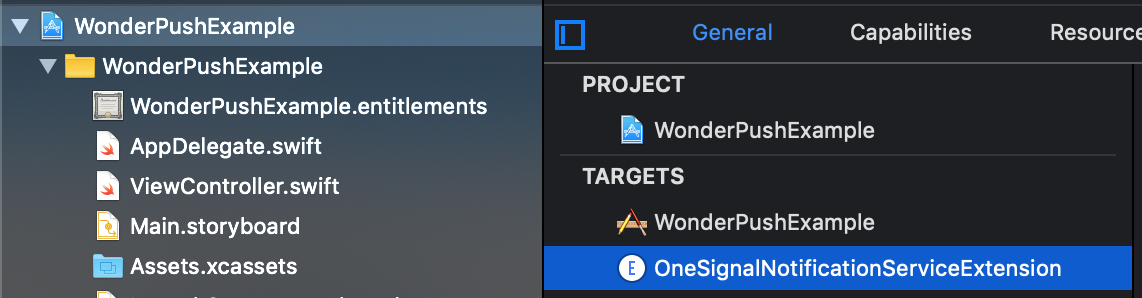
open platforms/ios/MyApp.xcworkspaceIn your Xcode project General tab, select the OneSignalNotificationServiceExtension target and click Edit / Delete.

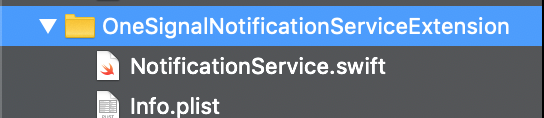
Select the OneSignalNotificationServiceExtension folder from the left column and choose Edit / Delete. When asked if you want to remove the references or the files choose Move to trash.

Step 4. Add WonderPush
Follow our Cordova Quickstart to add WonderPush to your app.
That's it, test and publish this new version of your app and watch your users automatically migrate to WonderPush as they install it.
Updated 8 months ago
