Push subscription popup template
The popup subscription allows you to have full control of the push notification subscription sequence and the look and feel of the prompt. You can choose the trigger rules best suited to fit into the user journey and customize colors, placement and message without limit.

The subscription to push popup can be triggered at the time of your choice to optimize your subscription rate.
Multilingual project?Note that if you have a multilingual audience, you can create variants by language. The correct variant of your popup will be automatically selected based on the detected language of your user.
Collected data
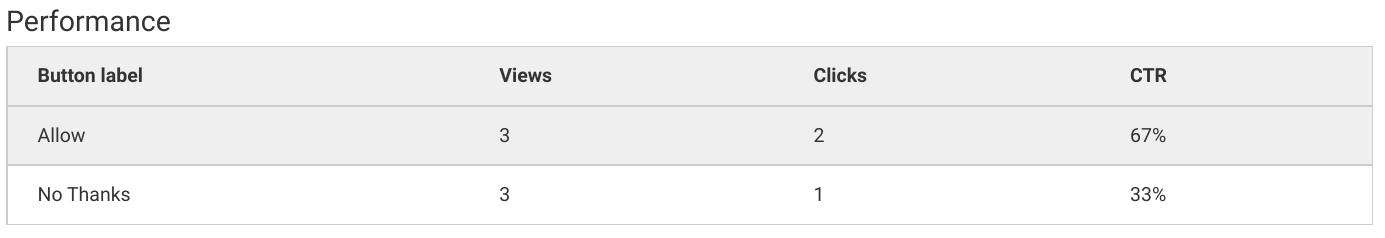
This popup does not collect user data other than performance metrics.

Here we can see that users accepting pushes are twice as many as those rejecting them.
Audience
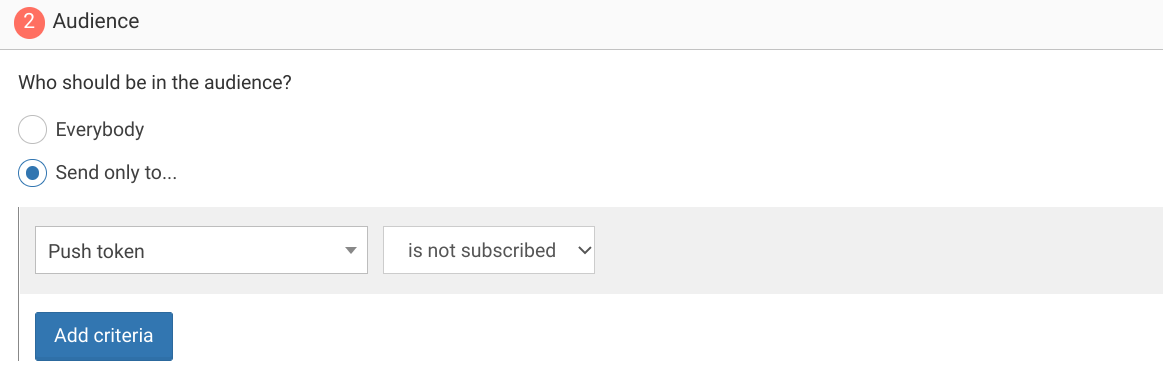
By default, the audience is set to exclude users that have already subscribed to push notifications.

You can further restrict the audience by adding more criteria by clicking "Add criteria". There is a complete reference of the data you can use to segment your audience, there is also a guide to get started with audience segmentation
Trigger
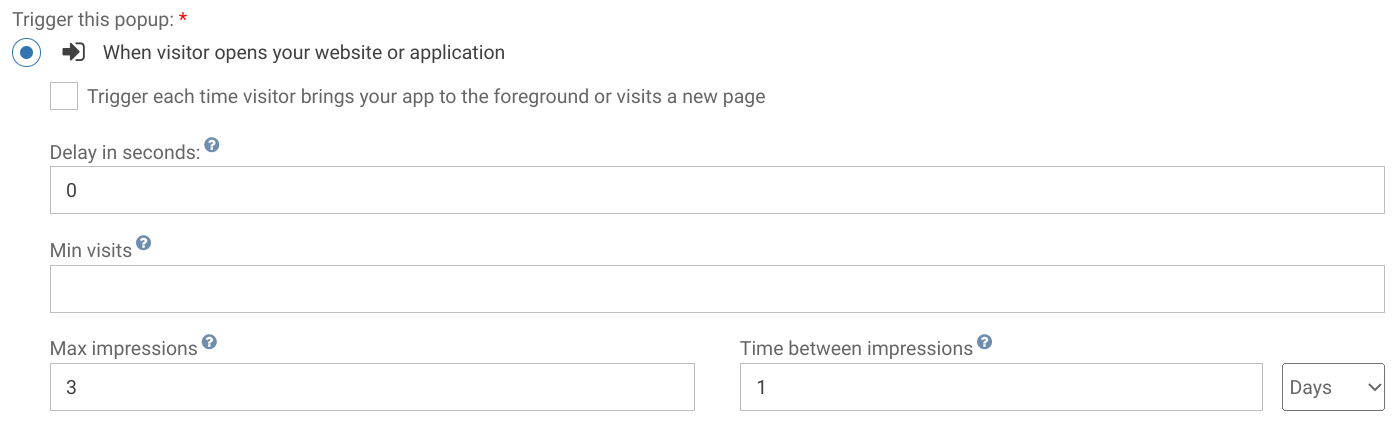
By default, the popup will show immediately when you first visit your website and then twice again at one-day intervals.

You could add a delay of a few seconds to delay the display of this popup or impose a minimum number of visits.
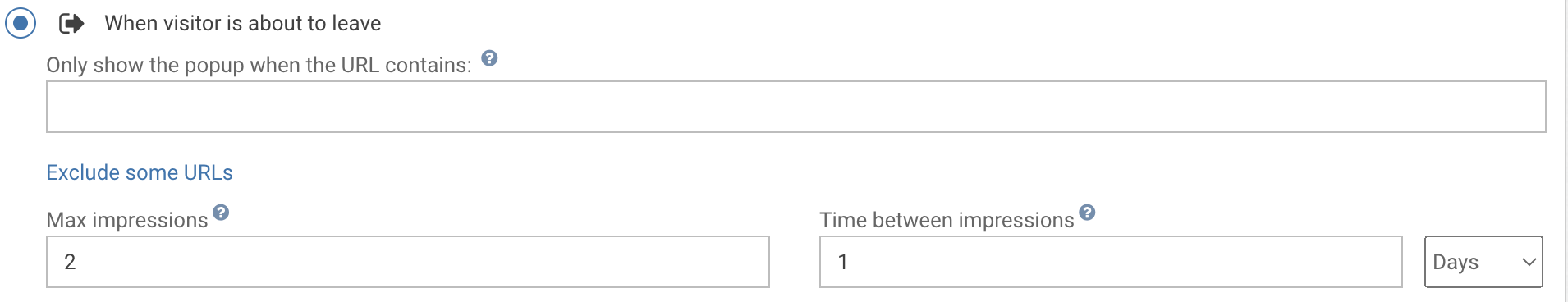
Triggering on exit
A common variant of this is to trigger the push subscription popup when users are about to leave, at the end of their first visit, and another time if they visit more than 24h later. That would be done by setting the trigger to "When visitor is about to leave" and keeping the max impressions and time between impressions value unchanged.

You can also exclude some critical pages like login page or checkout page to avoid distracting your user.To do this, use the link "exclude some URLs".
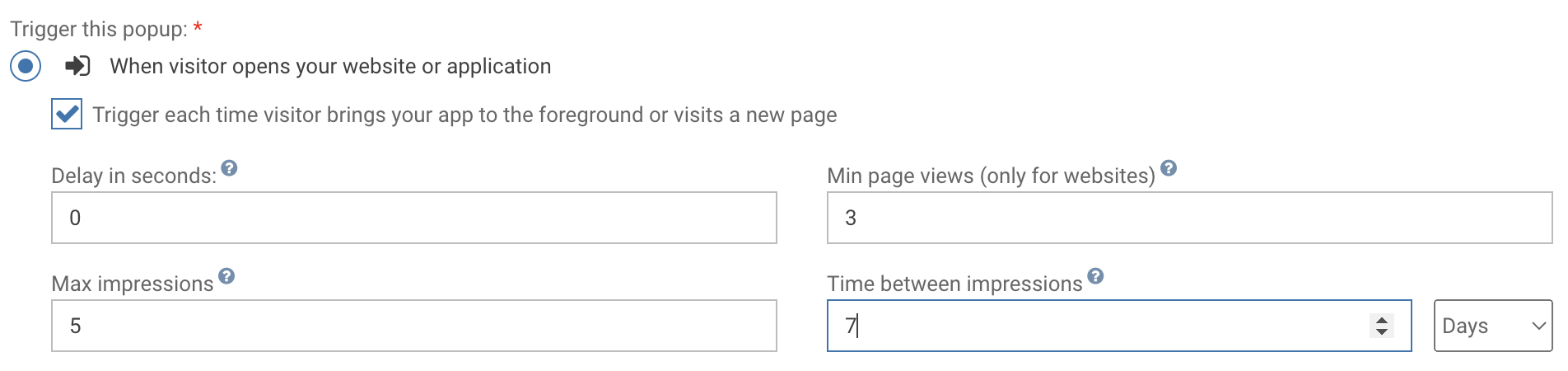
Waiting for a few page views
You can also wait for a number of page views before showing the popup, and show the popup many times at a week interval

Waiting for 3 page views before showing the popup, and show it 5 times at 7 days interval
Adapting the content
This popup is made with HTML. While knowing a little HTML helps, we'll try to take you through the most common changes.
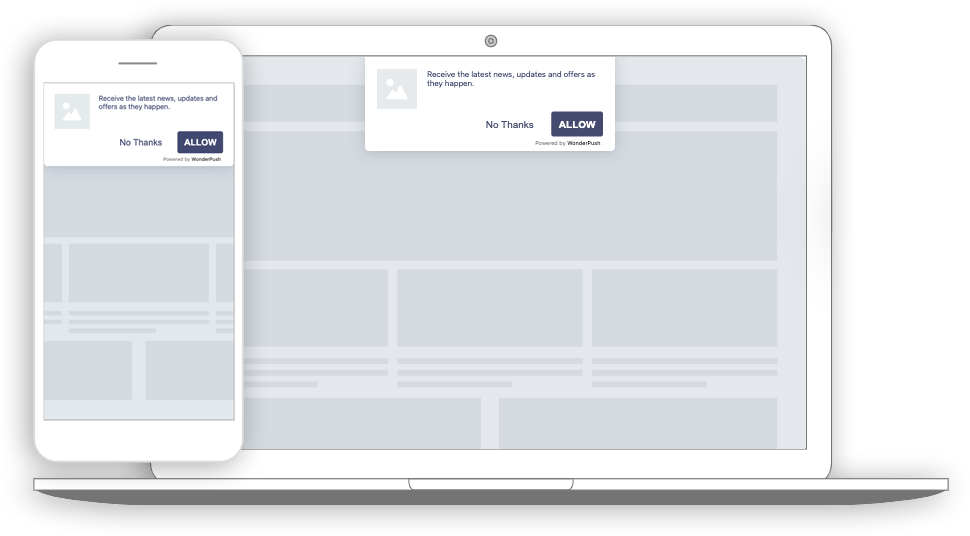
The push subscription template contains:
- a message, "Receive the latest news, updates and offers as they happen."
- an image
- a subscribe button, "ALLOW"
- a dismiss button, "No, Thanks"
Adapt the message to make it impactful by changing this line:
<div class="slidedown-body-message">Receive the latest news, updates and offers as they happen.</div>Adapt the image by changing this line and putting the URL of another image in the src attribute:
<img src="https://cdn.by.wonderpush.com/upload/01d48biaffai1lb2/17be02b50c2956b97ce51a3d83eb50e922c90b24/v1/large"/>Adapt the Allow button text by changing this line:
<button data-wonderpush-subscribe-to-notifications data-wonderpush-dismiss data-wonderpush-button-label="Allow" class="btn-primary" id="wonderpush-slidedown-allow-button">Allow</button>Adapt the dismiss button text by changing this line:
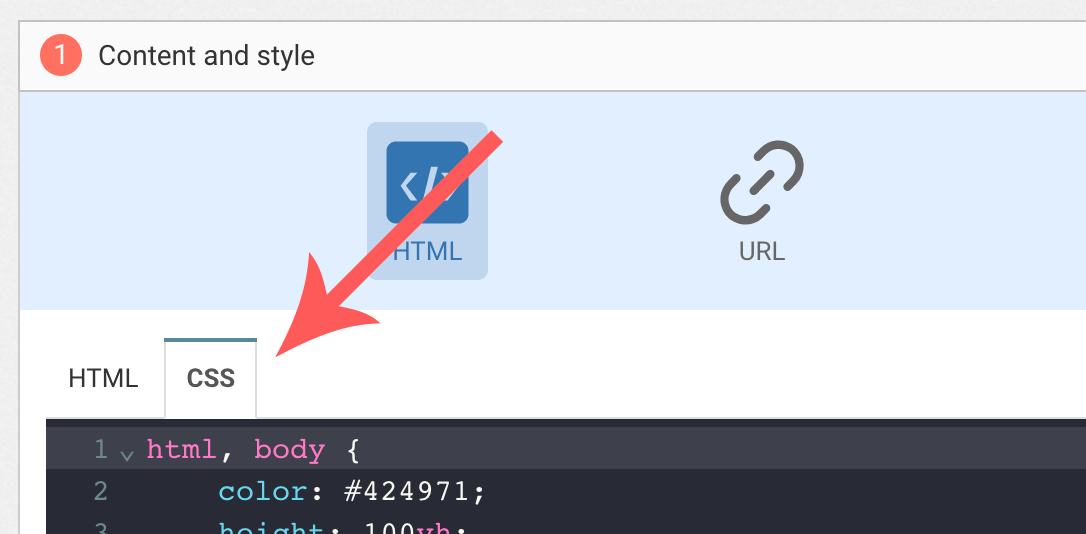
<button data-wonderpush-dismiss data-wonderpush-button-label="No Thanks" class="btn-text" id="wonderpush-slidedown-cancel-button">No Thanks</button>Add a background with the following CSS (in the CSS tab)
#wonderpush-slidedown-dialog {
/* Adapt the following to your needs. This sets a yellowish gradient background. */
background: radial-gradient(
139.52% 139.52% at 105.25% -39.52%,
#FFC660 0%,
rgba(255, 255, 255, 0) 100%
),
#FFFFFF;
}Look and feel
Colors and fonts of texts and buttons can be adapted in the CSS editor:

Adding a background image
Add the following CSS (adapt https://example.com/image.png) to add a background to the main section, making sure the background is stretched to cover the entire section (but keeping its aspect-ratio):
#content {
background-image: url(https://example.com/image.png) !important;
background-repeat: no-repeat;
background-size: cover;
}Button colors
Add the following CSS.
.btn-primary {
background-color: blue !important; /* Adapt "blue" to the desired color */
}Text color
To adapt the colors of the title, input, button and dismiss button, adapt the following.
/* Use the following for the main button */
.btn-primary {
color: red !important; /* Adapt "red" to the desired color */
}
/* Use the following for the dismiss button */
.btn-text {
color: red !important; /* Adapt "red" to the desired color */
}
/* Use the following for the title */
h1 {
color: red !important; /* Adapt "red" to the desired color */
}
/* Use the following for the placeholder input */
input::placeholder {
color: red !important; /* Adapt "red" to the desired color */
}
/* Use the following for the user content input */
input {
color: red !important; /* Adapt "red" to the desired color */
}FAQ
How do I remove the "Powered by WonderPush"
Just remove this line:
<a href="https://www.wonderpush.com/" target="_blank" class="powered-by-wonderpush">Powered by <strong>WonderPush</strong></a>Updated 7 months ago
