OneSignal websites
Step-by-step instructions to migrate your website from OneSignal to WonderPush
Migrating to WonderPush is easy: all you have to do is add WonderPush to your website.Users that visit your site will be reachable with WonderPush and the others with OneSignal so you can push on both services until enough users have migrated to WonderPush.
You're using OneSignal and you want to migrate to WonderPush.
There are 2 alternative approaches.
1- Progressive migration as your users visit your website
[RECOMMENDED]
WonderPush and OneSignal SDKs expect different push notification formats, so importing your push tokens into WonderPush is not recommended. Instead, just let users visit the new version of your website and automatically migrate to WonderPush.
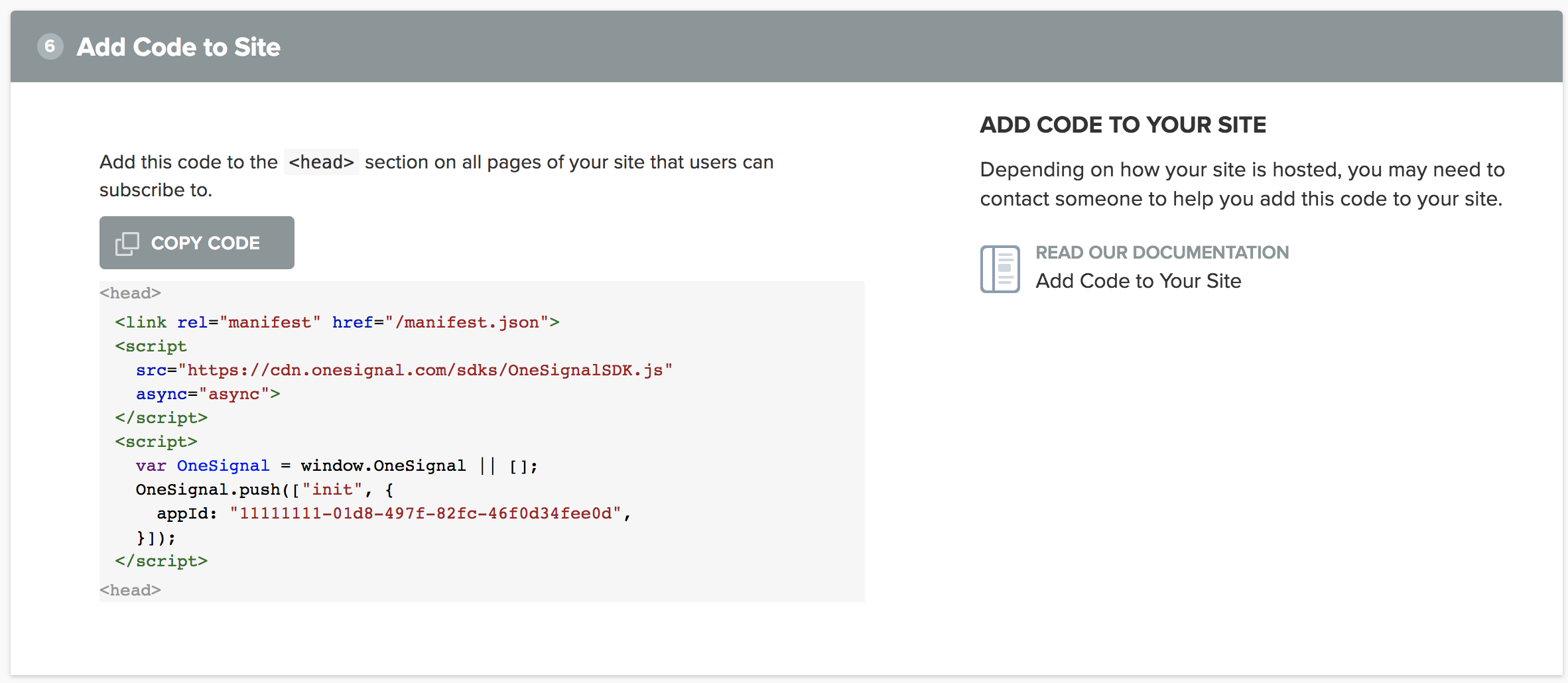
Step 1. Remove OneSignal SDK code
Remove the OneSignal SDK initialization code that you added when you followed OneSignal's setup guide.

Remove any Javascript code that calls the OneSignal SDK (it usually starts with OneSignal.push) or replace it with its WonderPush equivalent (see our Website SDK reference).
Step 2. Add WonderPush
Follow our Website Quickstart guide to add WonderPush to your website.
That's it!Once you've got WonderPush on your website, users that visit your site and have already granted the push notification permission will automatically appear in your WonderPush dashboard.
2- One-off import of your subscribers
[ADVANCED]
The overall process to import all your subscribers right away is as follows:
- Export your subscribers
- Get your VAPID key pairs from your previous push provider
- Configure your GCM Sender ID and VAPID properly in WonderPush
- Import your subscribers in WonderPush.
- Remove your previous push provider's code from your web pages.
- Integrate WonderPush
- Watch your WonderPush subscribers migrate automatically
- Craft your notification payload accordingly
Updated 7 months ago
