Ionic Push Notifications
How to set up WonderPush push notifications on Ionic cross-platform apps
Get push notifications working with Ionic in minutes
Setting up push notifications for your Ionic app is easy. Push notifications are the ideal solution to re-engage users and bring them back to your app.
Estimated setup time: 5 minutes.
Using Ionic with Cordova?This guide is for projects using Ionic with Capacitor. Head over to the Ionic with Cordova Push Notifications guide.
Prerequisites
You'll need:
- A working Ionic installation
- For Android:
- A device or emulator with Google Play services installed and up-to-date
- A Firebase account
- An application with minSdkVersion >= 21
- For iOS:
- XCode
- An iOS device such as an iPhone or an iPad
- An iOS push credentials
If you haven't already, sign up for a free account on wonderpush.com.
To upgrade to the latest version of our SDK, follow these instructions.
Step 1. Create your project
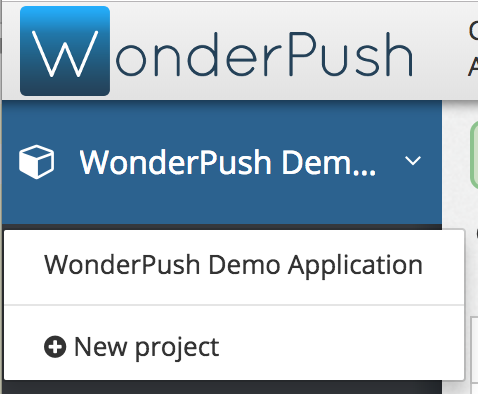
Click on New Project:

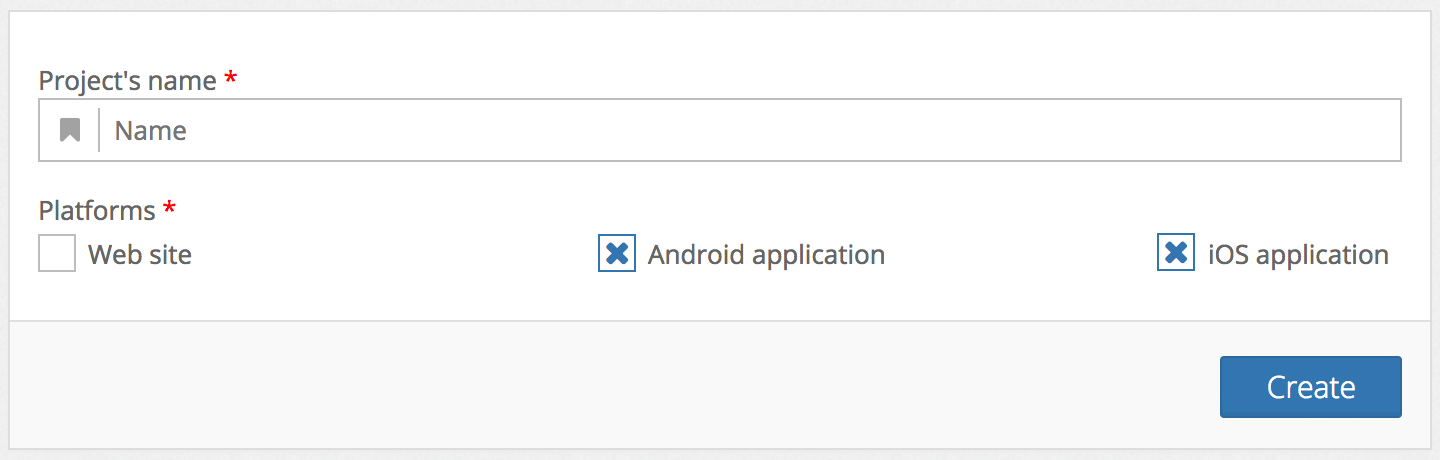
Choose a name for your project and select Android and iOS as platforms then click Create:

Already have a project?Just add the Android or iOS platforms to any existing project by going to Settings, selecting the first tab named after your project and clicking Edit. You'll be presented a form that lets you add a platform.
Step 2. Setup your push credentials
Android - Add your Firebase credentials
Follow the steps outlined in the Firebase / Filling the Firebase credentials in the WonderPush dashboard article.
Keep note of your Project number, also known as the Sender ID, as you will need in the below steps.
iOS - Upload your push credentials
Get your Apple key with the Apple Push Notifications service (APNs) service enabled. You can list your existing keys here. Simply check the Enabled Services and note the Key ID as well as the Team ID displayed below your name in the top-right corner.
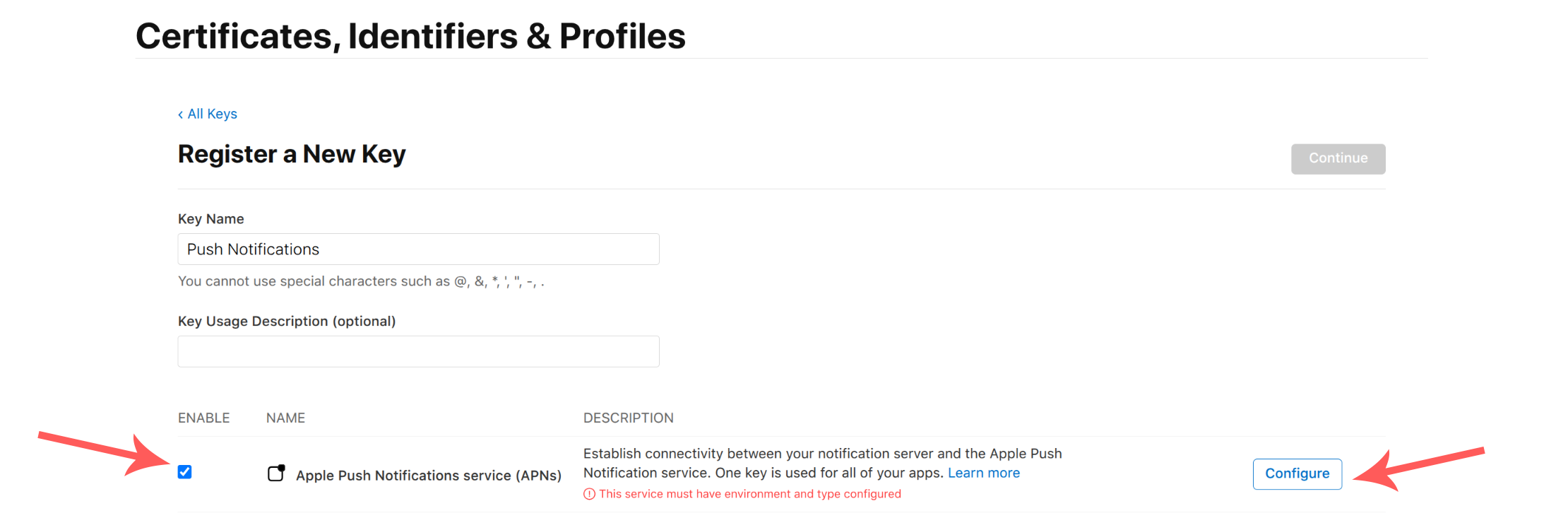
If you don't have one, here's how to create one. In a few words, head to the Apple developer website, go to Accounts, then click on Keys in the Certificates, Identifiers & Profiles column, and click the + button on the top left to add a new key.
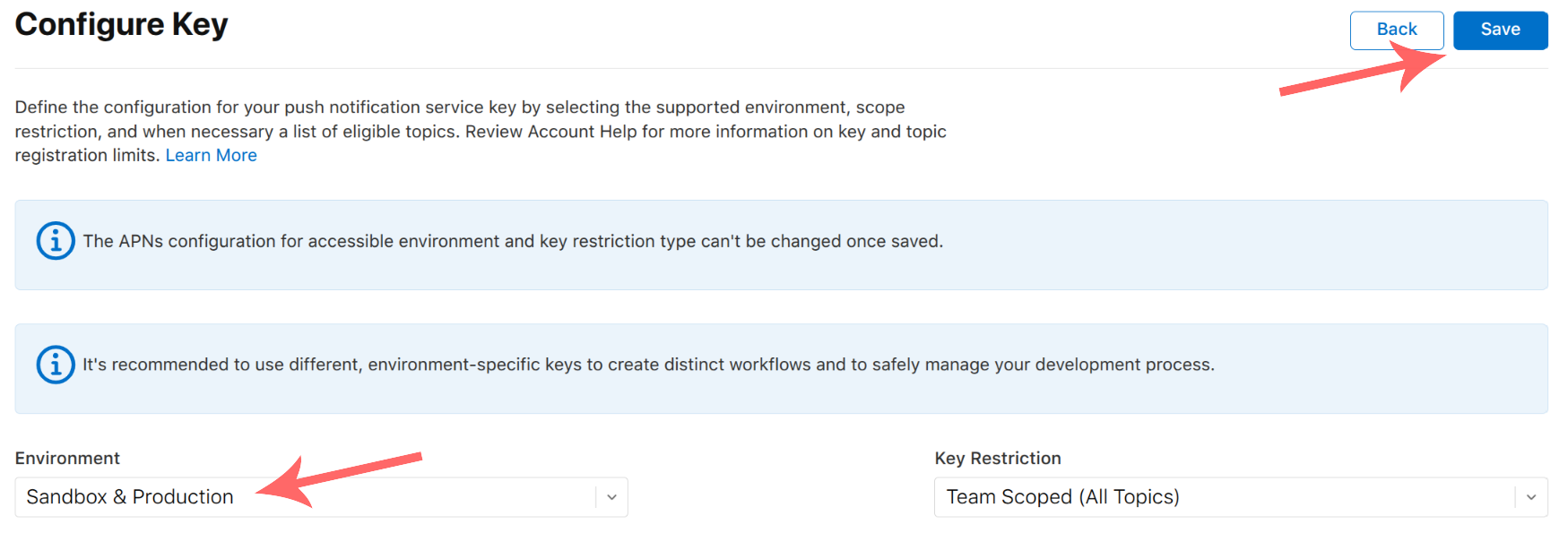
Check Apple Push Notifications service (APNs), then click Configure:

Then in the Environment drop-down, select both: Sandbox & Production, and click Save.

Once back on the previous screen, click Continue. In the next screen click Register.
If you see a dialog telling you “You have already reached the maximum allowed number of team scoped Keys for this service in production and sandbox environment.”, this means that you should instead reuse an existing key. As Apple will not let you download the key again after its registration, you will need to use for the
.p8file that you downloaded at that time.
How should Apple keys be managed for the Apple Push Notifications service (APNs)Apple imposes a maximum of 2 keys simultaneously valid for the Apple Push Notifications service (APNs). Such keys are valid for all applications (Bundle ID or App ID) on your account (Team ID).
Limiting to 2 keys enables you to have one key used for all your push notification needs across all your WonderPush projects (you'll need to upload the same key for each of your projects) or even push providers, and perform a rolling replacement of your key with no downtime. You would create a second key, temporarily having 2 valid keys at a time, replace every WonderPush project or services that need to send push notifications, and finally revoke the previous key, leaving you again with a single existing key.
In the next screen click Register.
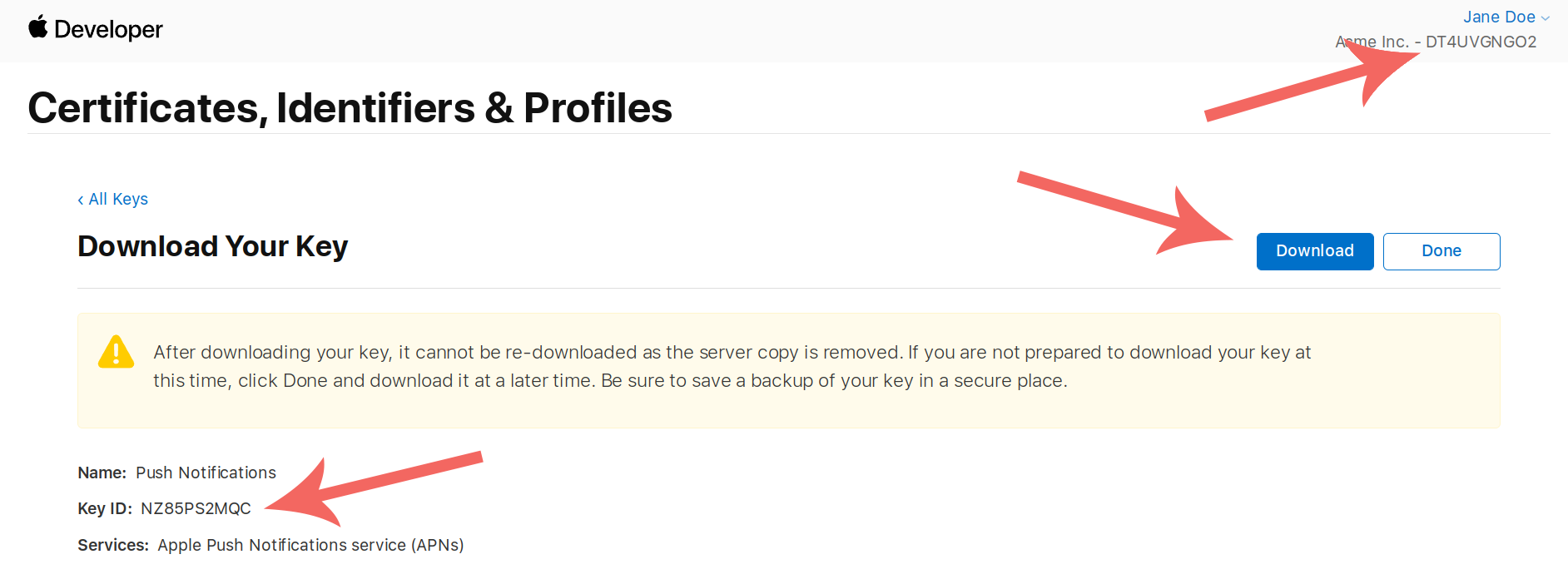
In the next screen, note your Key ID, and your Team ID in the top right corner.
Then click Download. Please do keep this.p8 file in a secure location (see the above callout about key management.)

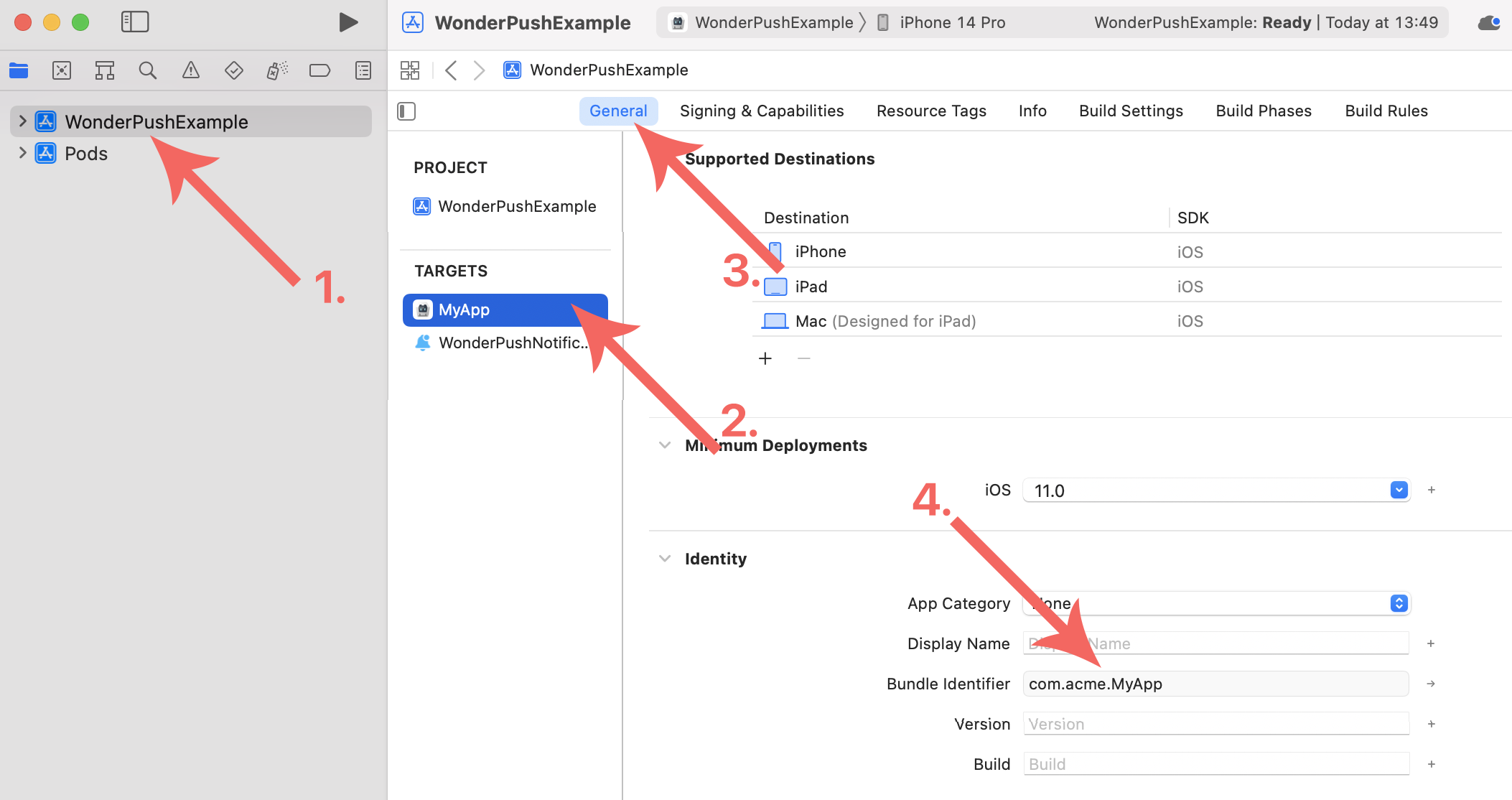
You will then need to know your Bundle ID:
- Open your project in Xcode
- Click on your project in the file browser on the left
- Click on your app target in the list
- Open the General tab
- Your Bundle identifier (aka Bundle ID) is in the Identity section

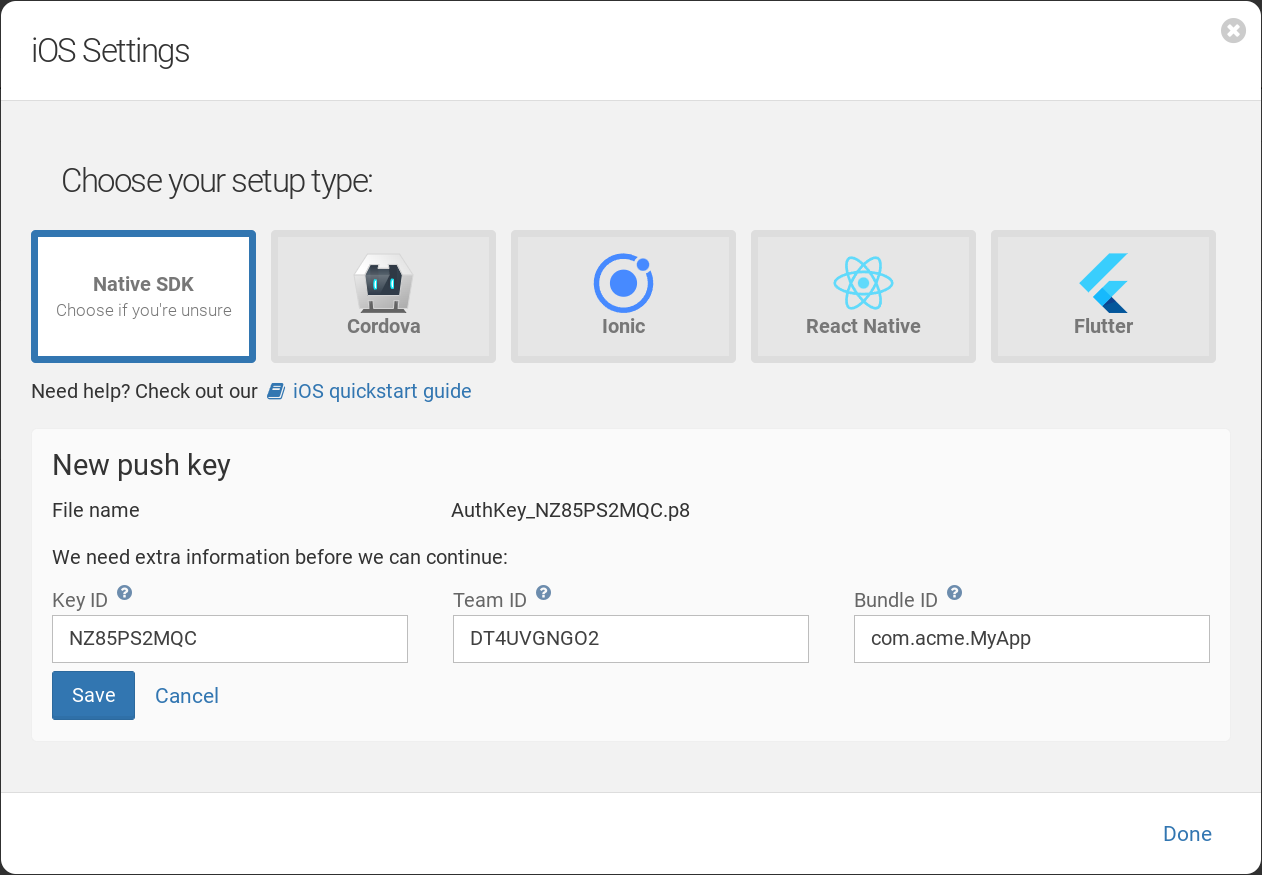
Now go to Settings / Platforms, click the iOS application section title and fill drop your .p8 file:
- Fill the Key ID, Team ID and Bundle ID if necessary. Check their values if they are pre-filled.
- Click Save.

Step 3. Add the SDK
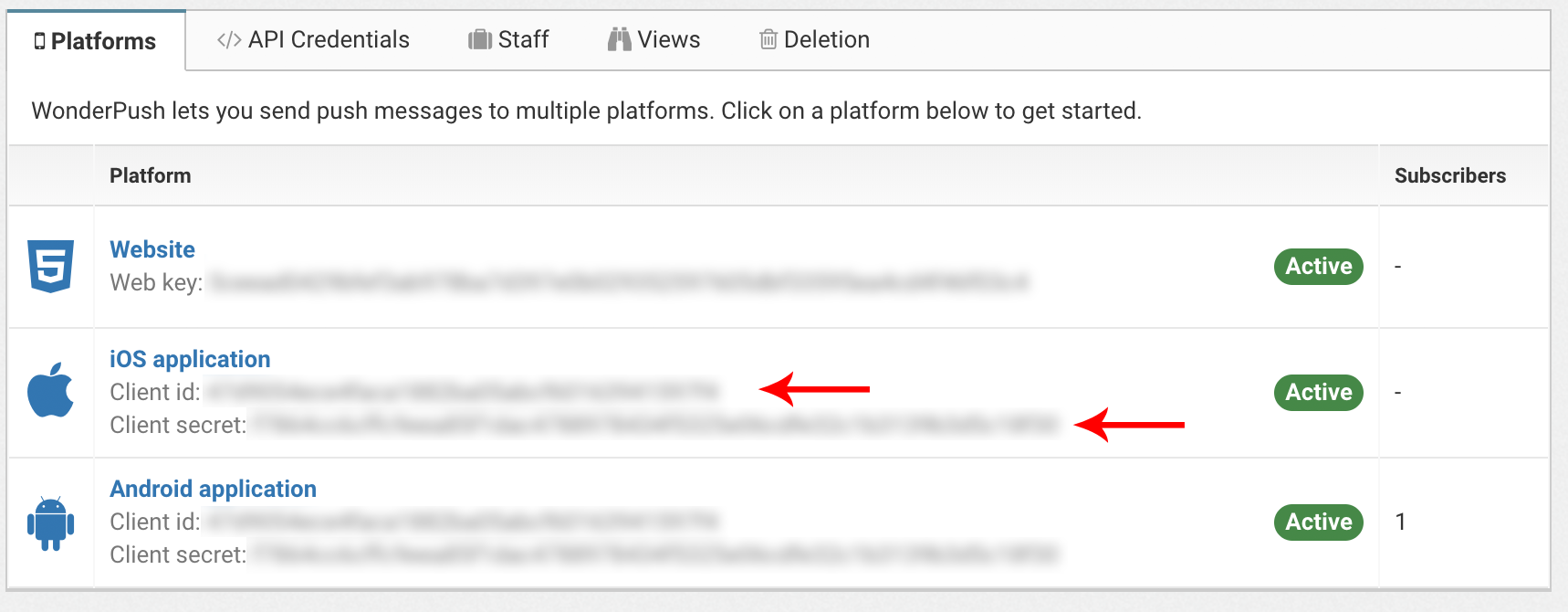
Take note of your Client ID and Client Secret from the Platforms tab of the Settings page:

Create your Ionic application if you haven't already. See the official Ionic guide for more details.
Make sure to add the required platforms using ionic capacitor add android or ionic capacitor add ios, then run ionic capacitor sync.
Install our Cordova plugins, compatible with Capacitor:
npm install wonderpush-cordova-sdk
npm install wonderpush-cordova-sdk-fcm
ionic capacitor sync
Upgrading to the latest version of the SDKRun this command:
npm upgrade wonderpush-cordova-sdk ionic capacitor sync
Huawei mobiles supportBecause Huawei mobiles no longer ship with Google Play Services necessary for using Firebase Cloud Messaging, you will need to follow the Huawei mobiles support guide to support them.
Android - Configure the SDK
Edit your android/app/build.gradle file:
android {
defaultConfig {
// Make sure minSdkVersion is 21 or higher
minSdkVersion 21
// Note that it's important to keep the double quotes as part of the third argument
// as this represents a string in Java code
buildConfigField 'String', 'WONDERPUSH_CLIENT_ID', '"YOUR_CLIENT_ID"'
buildConfigField 'String', 'WONDERPUSH_CLIENT_SECRET', '"YOUR_CLIENT_SECRET"'
buildConfigField 'String', 'WONDERPUSH_SENDER_ID', '"YOUR_SENDER_ID"'
buildFeatures {
buildConfig = true
}
}
}Replace YOUR_CLIENT_ID and YOUR_CLIENT_SECRET with the appropriate values you find in the Settings page.
Replace YOUR_SENDER_ID with the Firebase Sender ID from step 2.
iOS - Add push entitlement, background mode and service extension
Open the xcworkspace file of your project in Xcode:
open ios/App/*.xcworkspaceAdd device capabilities
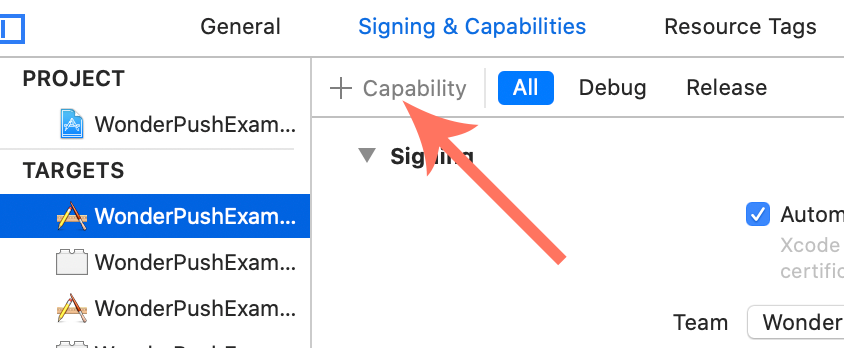
Select your app's main target and, under the Signing and Capabilities tab, click “+ Capability”

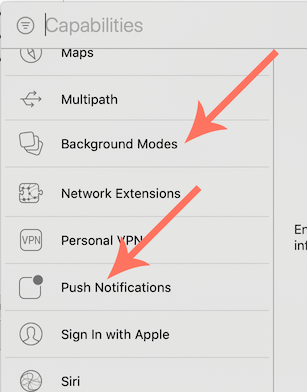
Add the following capabilities, one by one:
- Background Modes,
- Push Notifications.

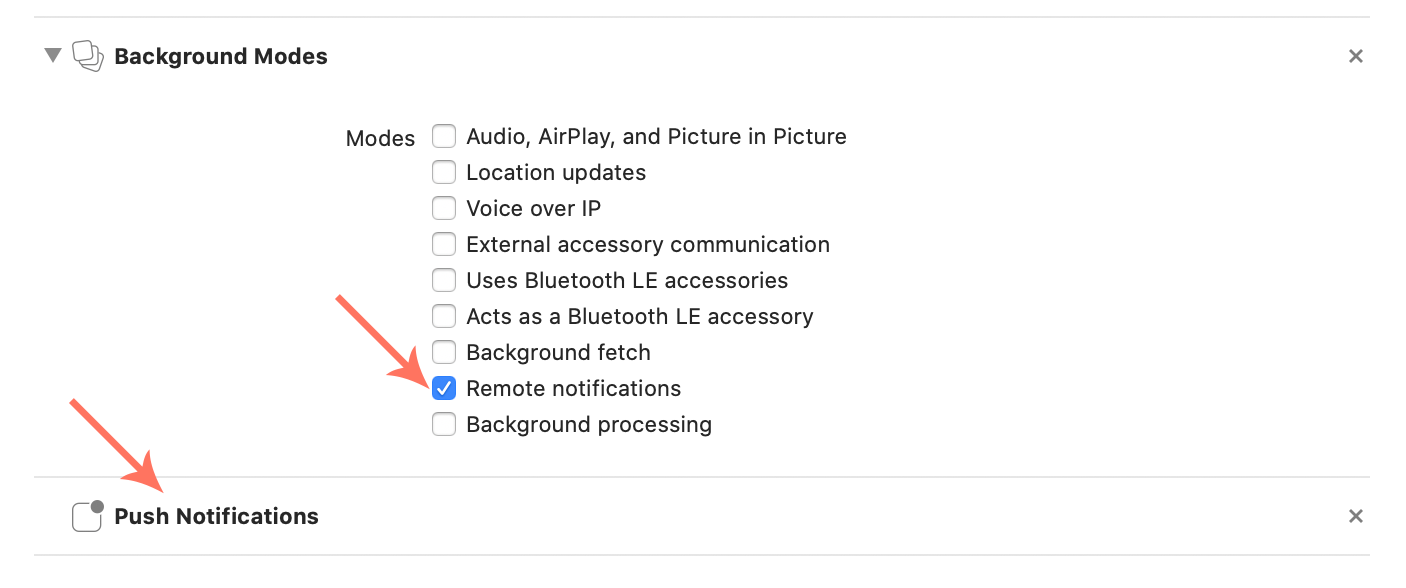
Make sure the Remote notifications background mode is checked:

Create the notification service extension
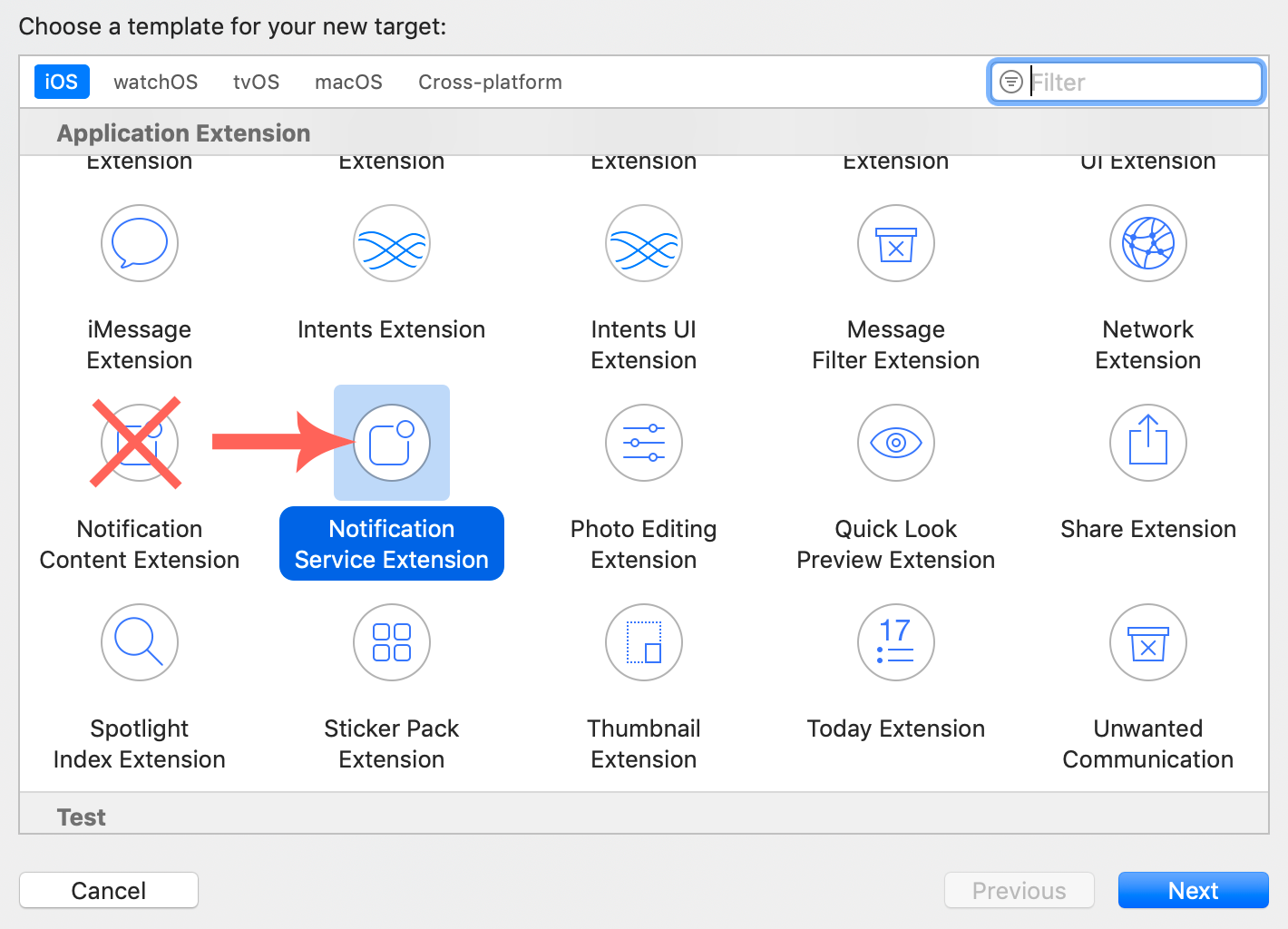
In Xcode, select File / New / Target..., and choose Notification Service Extension:

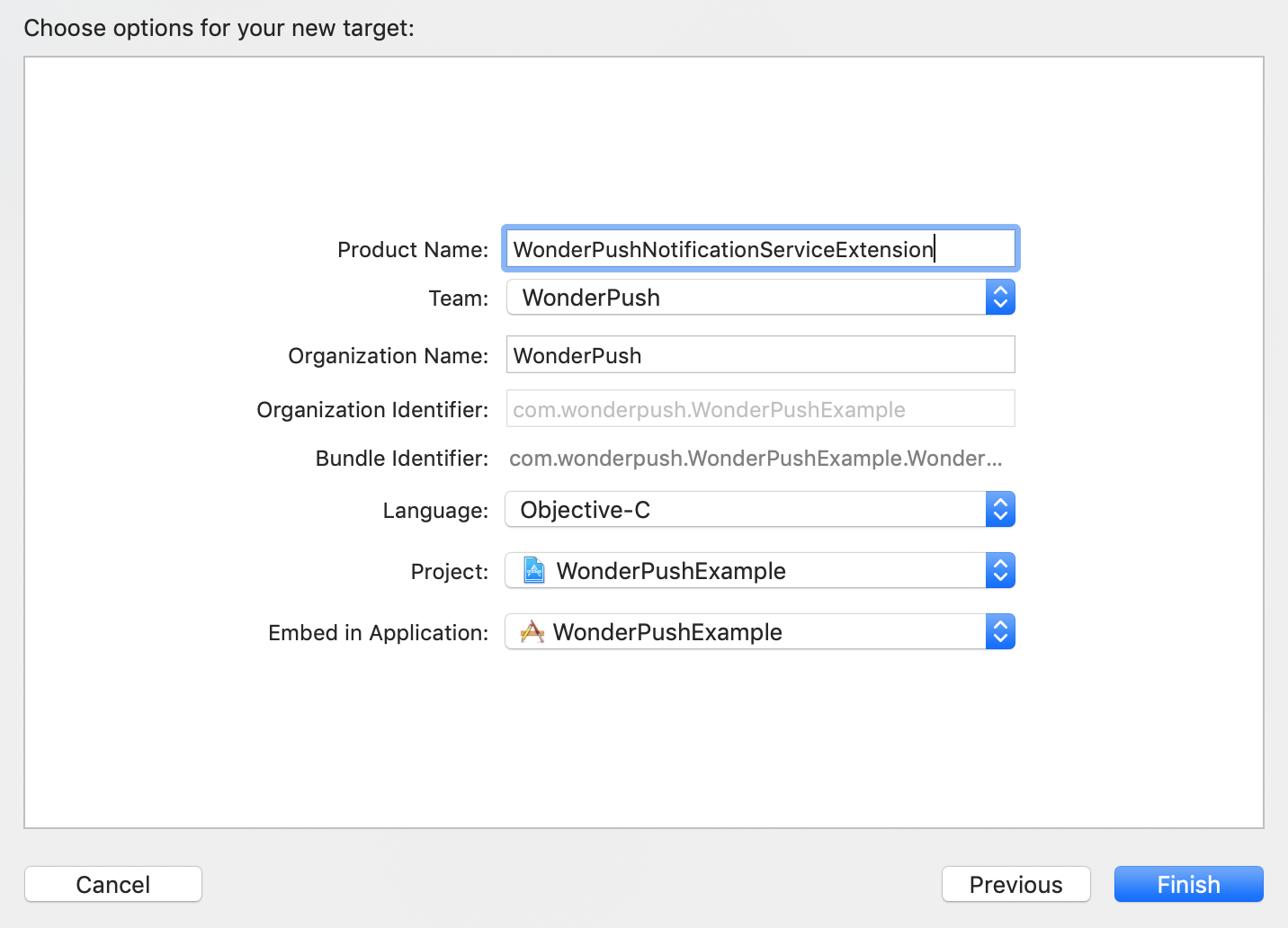
Enter WonderPushNotificationServiceExtension as the name for your new target:

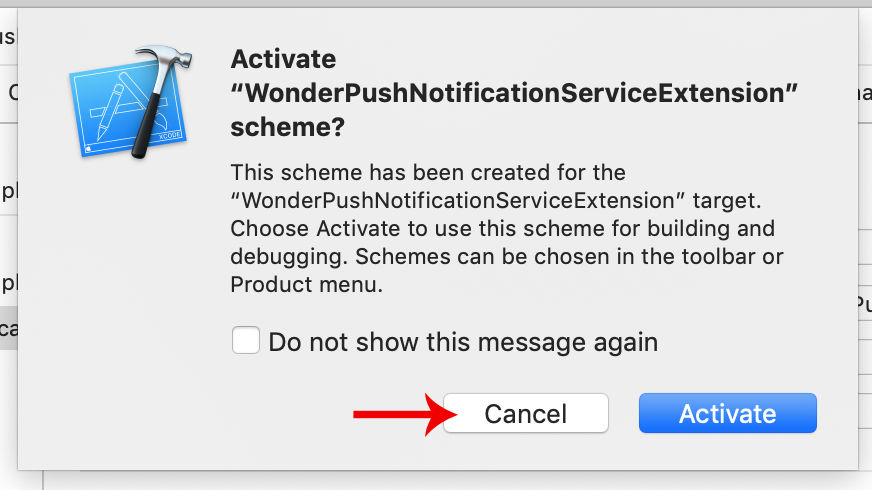
When Xcode prompts you to activate the new scheme, answer Cancel to keep Xcode building and debugging your app instead of the extension:

If you activate by mistake, switch back to your app's scheme from the dropdown menu located next to the play button.
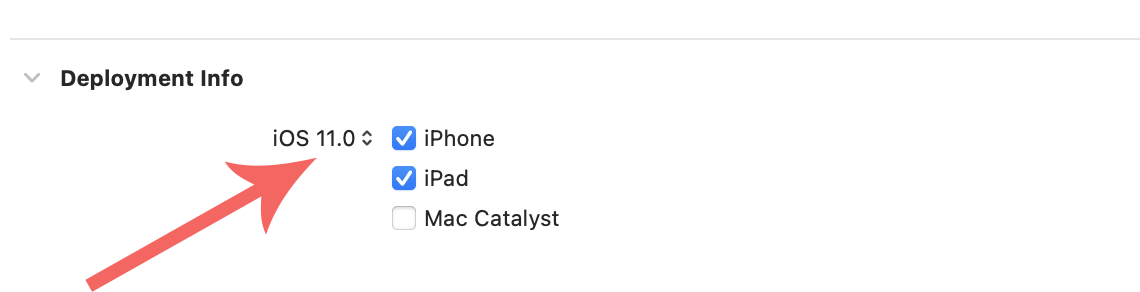
Set the Deployment Target of your Notification Service Extension to 11.0:

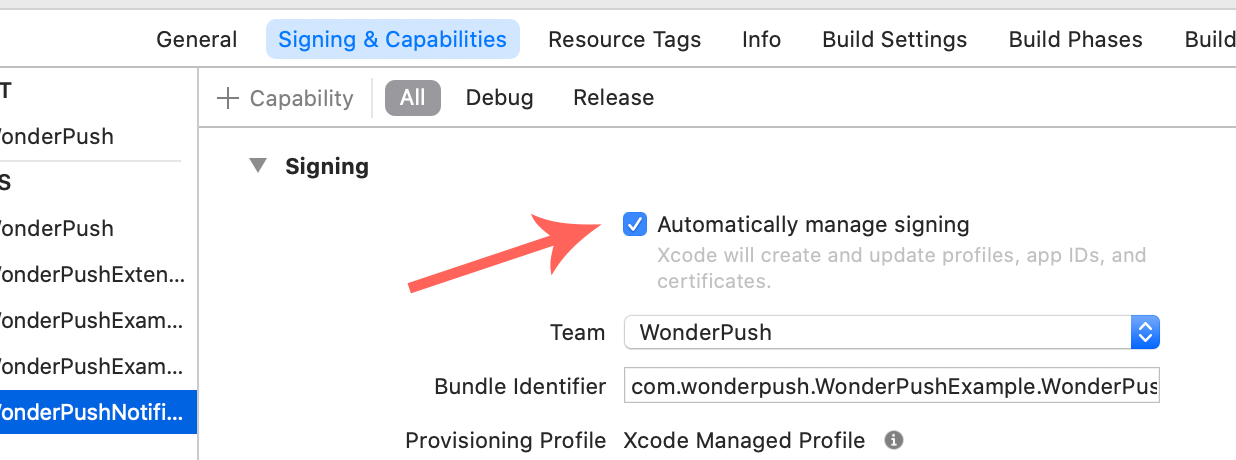
Make sure to use Automatic Signing for the extension target:

If you're getting the following error, make sure to set up Automatic Signing for the extension:
Provisioning profile "XXX" has app ID "YYY", which does not match the bundle ID "YYY.WonderPushNotificationServiceExtension".
Edit the file ios/App/Podfile and add the following at the bottom:
target 'WonderPushNotificationServiceExtension' do
platform :ios, '10.0'
# Pods for WonderPushNotificationServiceExtension
pod 'WonderPushExtension', '~> 4.0'
endcd ios/App
pod install
open *.xcworkspaceIf you get the following message:
CocoaPods could not find compatible versions for pod "WonderPush", just runpod updateandpod installagain.
Step 4. Add required code
Let's add the code that will prompt users to subscribe to push notifications. We recommend you place this code in a more suitable moment in the user journey, but we'll do it at launch time for now.
Run:
npm install @awesome-cordova-plugins/wonderpushFor Angular
Modify your src/app/app.component.ts file according to this diff (add lines beginning with a + sign, remove those starting with a - sign):
import { Component } from '@angular/core';
+import { Platform } from '@ionic/angular';
+import { WonderPush } from '@awesome-cordova-plugins/wonderpush/ngx';
import { IonicModule } from '@ionic/angular';
@Component({
+ providers: [WonderPush],
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss'],
@@ -9,5 +12,7 @@ import { IonicModule } from '@ionic/angular';
imports: [IonicModule],
})
export class AppComponent {
- constructor() {}
+ constructor(private platform: Platform, private wonderPush: WonderPush) {
+ this.platform.ready().then(() => this.wonderPush.subscribeToNotifications());
+ }
}For React, Vue and vanilla JS
Add the following lines to your src/index.tsx:
import WonderPush from 'wonderpush-cordova-sdk';
WonderPush.subscribeToNotifications();
Controlling the Android 13+ permission prompt timingIn order to control when the permission prompt is triggered when running on Android 13 devices, you will need to update your
android/variables.gradleto use:ext { compileSdkVersion = 33 targetSdkVersion = 33 }If you do not do so, the user will be prompted for permission right at application launch.
iOS
Open your IOS/App/App/AppDelegate.swift and add the following, adapting YOUR_CLIENT_ID and YOUR_CLIENT_SECRET with the values you've noted above:
import WonderPush
func application(_ application: UIApplication, willFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
WonderPush.setClientId("YOUR_CLIENT_ID", secret: "YOUR_CLIENT_SECRET")
return true
}Finally, we'll modify the code of the Notification Service Extension you created in Step 3. Replace the whole contents of NotificationService.swift or (NotificationService.h and NotificationService.m for Objective-C) with:
import WonderPushExtension
class NotificationService: WPNotificationServiceExtension {
override class func clientId() -> String {
return "YOUR_CLIENT_ID"
}
override class func clientSecret() -> String {
return "YOUR_CLIENT_SECRET"
}
}#import <WonderPushExtension/WonderPushExtension.h>
@interface NotificationService : WPNotificationServiceExtension
@end#import "NotificationService.h"
@implementation NotificationService
+ (NSString *)clientId {
return @"YOUR_CLIENT_ID";
}
+ (NSString *)clientSecret {
return @"YOUR_CLIENT_SECRET";
}
@endAdapt YOUR_CLIENT_ID and YOUR_CLIENT_SECRET with the values you've noted above, the same you just gave to your AppDelegate.
Receive your first push!
Run:
ionic capacitor syncBuild & run your application and get the permission prompt you've configured:\ 
Wait a couple of minutes and receive the default welcome notification:

Congratulations, you're done!
Updated 4 months ago